Hexo官网:https://hexo.io/
Hexo Github: https://github.com/hexojs/hexo
Hexo Awesome: https://github.com/hexojs/awesome-hexo
1、初始化
需要node 环境,不再赘述node安装过程
推荐使用cnpm进行安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
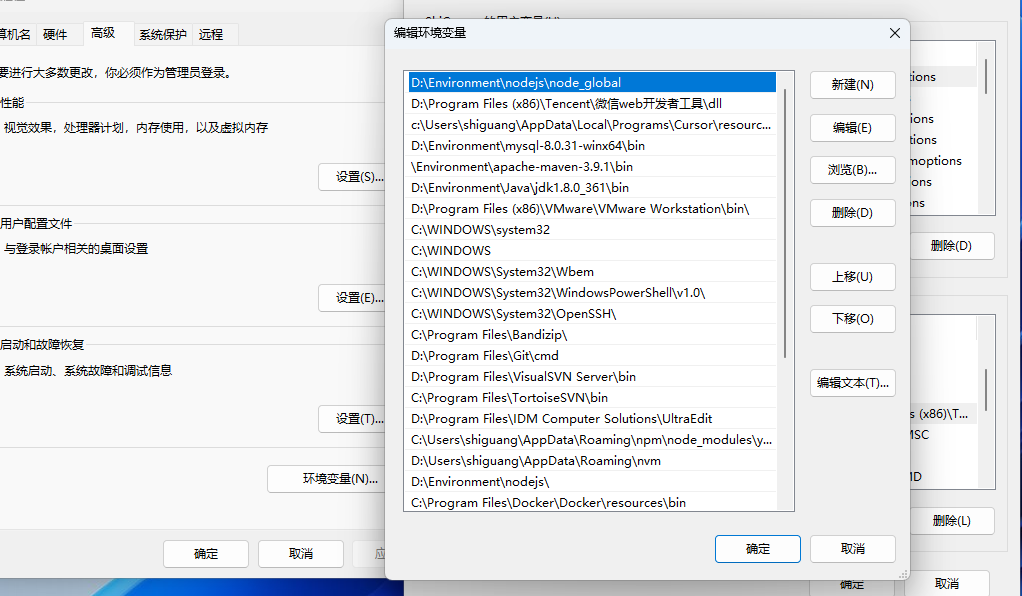
安装好后需要配置下环境变量,将 node_global目录添加到path环境变量

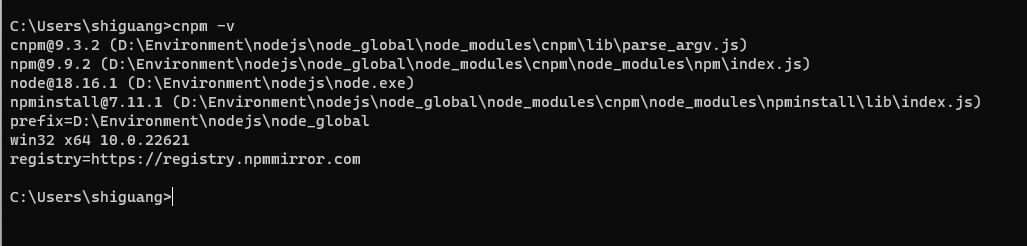
使用 cnpm -v 查看cnpm版本并验证是否安装配置成功

以下npm 命令可替换为 cnpm 命令
# 安装hexo脚手架
npm install hexo-cli -g
# 初始化 会自动创建一个blog目录
hexo init blog
# 切换到blog目录
cd blog
# 安装依赖
npm install
# 运行服务 可简写为 hexo s
hexo server
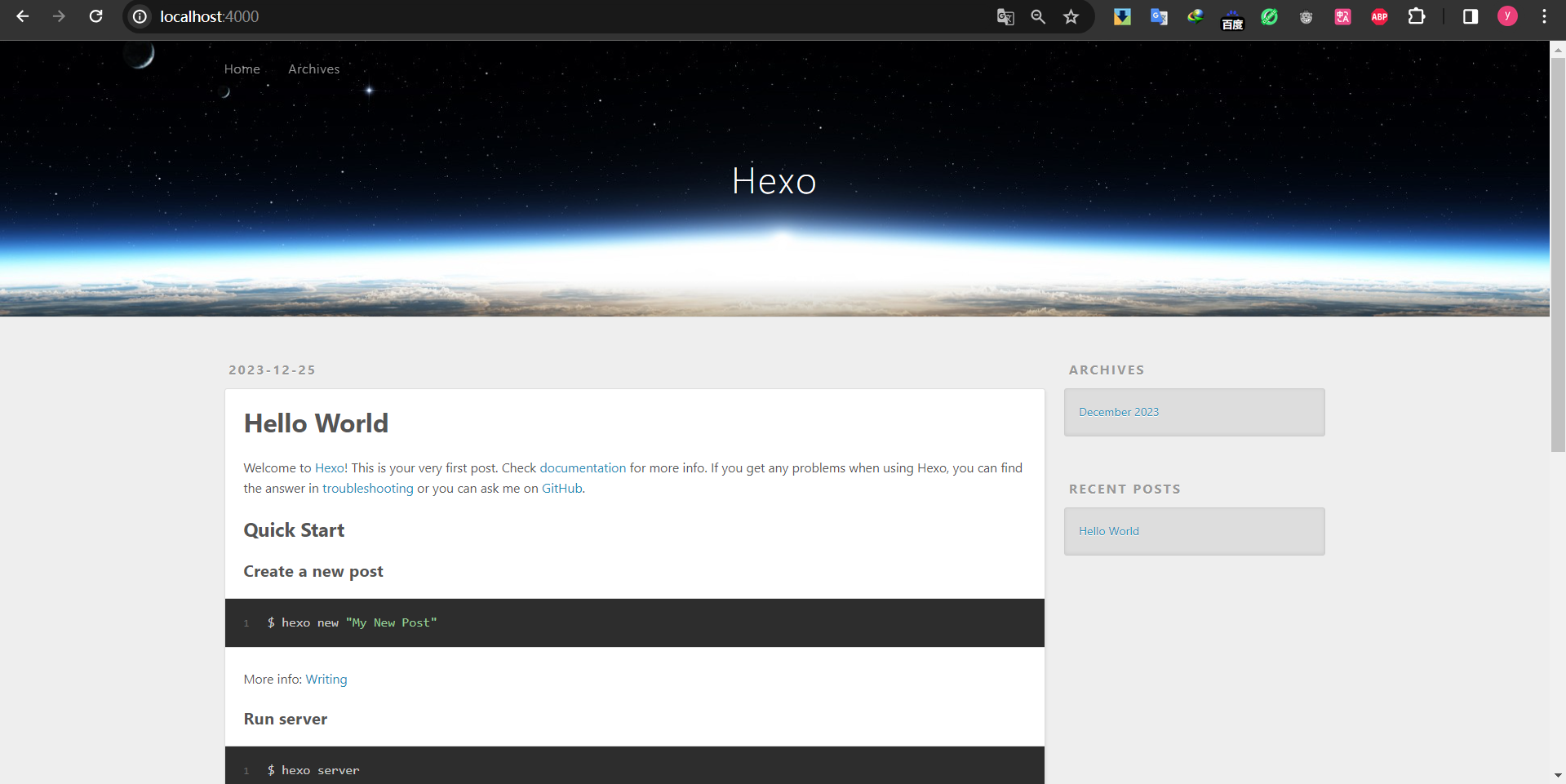
hexo 默认端口为4000,如果一切顺利的话,此时访问 localhost:4000 或者 127.0.0.1:4000 即可访问

初始化的项目会有篇Hello World的文章,文章源文件可以到 blog\source\_posts 目录内查看

2、常用命令
init
hexo init [folder]
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
本命令相当于执行了以下几步:
- Git clone hexo-starter 和 hexo-theme-landscape 主题到当前目录或指定目录。
- 使用 Yarn 1、pnpm 或 npm 包管理器下载依赖(如有已安装多个,则列在前面的优先)。npm 默认随 Node.js 安装。
new
hexo new [layout] <title>
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
hexo new "post title with whitespace"
| 参数 | 描述 |
|---|---|
-p, --path |
自定义新文章的路径 |
-r, --replace |
如果存在同名文章,将其替换 |
-s, --slug |
文章的 Slug,作为新文章的文件名和发布后的 URL |
默认情况下,Hexo 会使用文章的标题来决定文章文件的路径。对于独立页面来说,Hexo 会创建一个以标题为名字的目录,并在目录中放置一个 index.md 文件。你可以使用 --path 参数来覆盖上述行为、自行决定文件的目录:
hexo new page --path about/me "About me"
以上命令会创建一个 source/about/me.md 文件,同时 Front Matter 中的 title 为 "About me"
注意!title 是必须指定的!如果你这么做并不能达到你的目的:
hexo new page --path about/me
此时 Hexo 会创建 source/_posts/about/me.md,同时 me.md 的 Front Matter 中的 title 为 "page"。这是因为在上述命令中,hexo-cli 将 page 视为指定文章的标题、并采用默认的 layout。
generate
hexo generate
生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy |
文件生成后立即部署网站 |
-w, --watch |
监视文件变动 |
-b, --bail |
生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force |
强制重新生成文件 Hexo 引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。 使用该参数的效果接近 hexo clean && hexo generate |
-c, --concurrency |
最大同时生成文件的数量,默认无限制 |
该命令可以简写为
hexo g
publish
hexo publish [layout] <filename>
发表草稿。
server
hexo server
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port |
重设端口 |
-s, --static |
只使用静态文件 |
-l, --log |
启动日记记录,使用覆盖记录格式 |
deploy
hexo deploy
部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate |
部署之前预先生成静态文件 |
该命令可以简写为:
hexo d
clean
hexo clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
list
hexo list <type>
列出网站数据。
version
hexo version
显示 Hexo 版本。
3、提交到GitHub
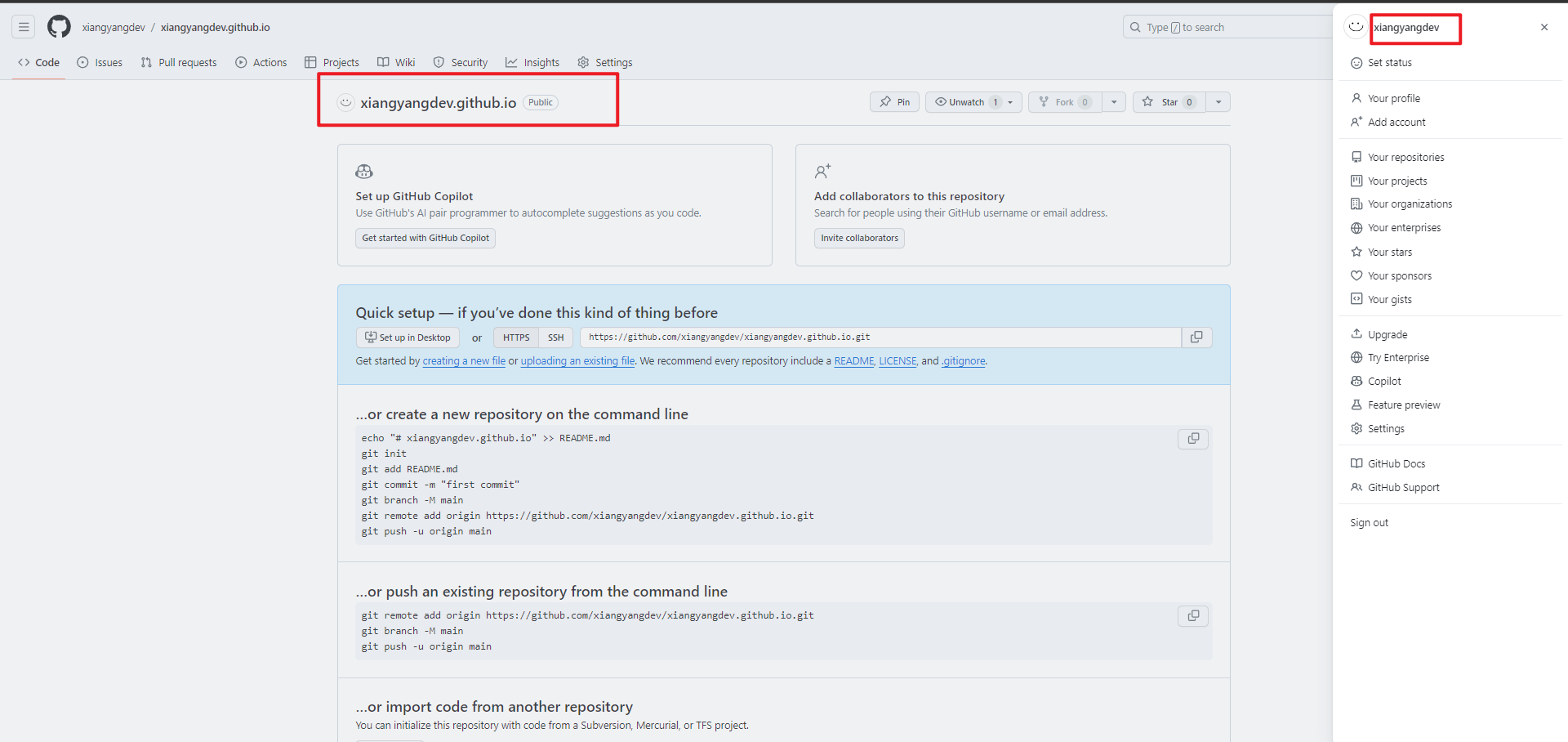
3.1 创建仓库
在Github上新创建一个仓库,仓库名只能为 xxx.github.io
将xxx替换为github登录名,因为一会要用到Github pages服务

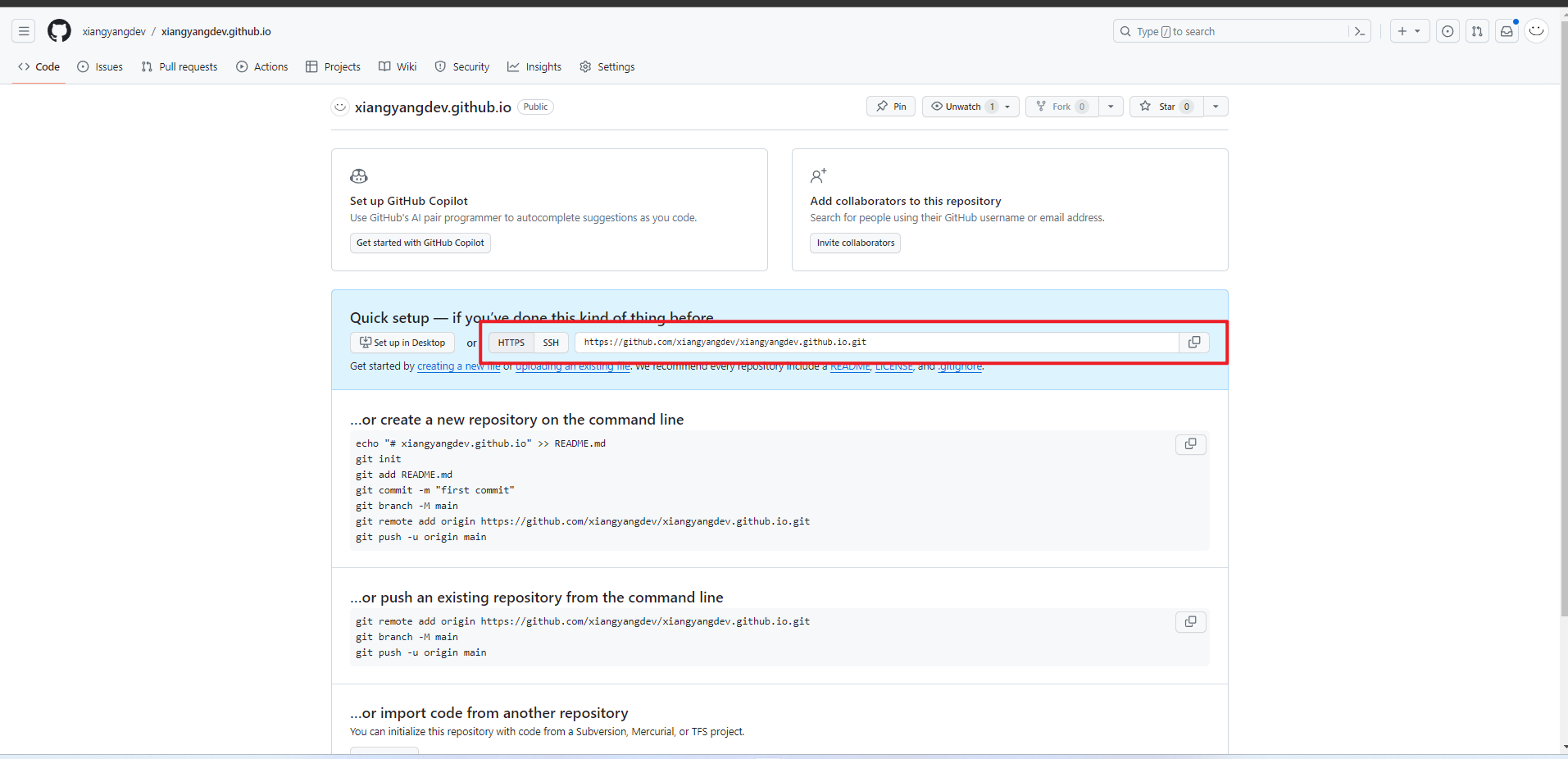
复制仓库地址

在_config.yml文件中添加仓库信息
deplo







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1804
1804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








