目录
伪类选择器(link,hover,active,visited)
一、CSS 概述
1.概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
2.CSS选择器
1、 标签选择器
2、 类选择器
3、 ID选择器
3.CSS复合选择器
1、后代选择器
● 在CSS选择器中通过嵌套的方式,对特殊位置的HTML标签进行声明
● 外层的标签写在前面,内层的标签写在后面,之间用空格分隔
● 标签嵌套时,内层的标签成为外层标签的后代
2、交集选择器
● 由两个选择器直接连接构成,选中二者各自元素范围的交集
● 第一个必须是标签选择器,第二个必须是类选择器或者ID选择器
● 选择器之间不能有空格,必须连续书写
3、并集选择器
● 多个选择器通过逗号连接而成
● 利用并集选择器同时声明风格相同样式
二、CSS美化网页
1.<span>标签
2.字体样式
● Font-family:设置字体类型
● Font-size:设置字体大小
● Font-weight:设置字体粗细
3.文本属性
● Color:设置文本颜色
● Text-align:设置元素水平对齐方式
● Text-indent:设置首行文本的缩进
● Line-height:设置文本的行高
● Text-decoration:设置文本的装饰
4.超链接样式
实际网页开发中通常只设置两种状态,一种是a{ }—包括链接的各个状态,一是a:hover { }---鼠标移到对象上的样式
5.网页背景
● Background-color:背景颜色
● Background-image:背景图像
● Background-repeat:背景重复方式
● Background-position:背景定位。---属性值可以为数值,可以为百分比,也可以为关键词;第一个为水平方向,第二个为垂直方向。
● Background:背景样式简写
Background:背景颜色 背景图片 背景定位 背景是否重复显示;
例:background:#C00 url(image/arrow-down.gif) 205px 10px no-repeat;
6.列表样式
● List-style-type:none 无标记符号
● List-style-type:disc 实心圆
● List-style-type:circle 空心圆
● List-style-type:square 实心正方形
● List-style-type:decimal 数字
三、盒子模型
CSS 盒子模型,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
<style>
.div1{
/* 盒子模型;width.height. */
height: 200px;
width: 200px;
background-color: aquamarine;
padding-top: 50px;
margin-top: 100px;
border: 10px solid chocolate;
/* 设置盒子模型的尺寸计算方式 */
box-sizing: border-box;
}
.div2{
/* 盒子模型;width.height. */
height: 200px;
width: 200px;
background-color: rgb(182, 127, 255);
}
</style>1. 边框border
- border-width:边框粗细
- border-style:边框样式 dashed:虚线;solid:实线;
- border-color:边框颜色
- border:边框设置连写
- border:边框粗细 边框样式 边框颜色 或者
- border:边框颜色 边框粗细 边框样式
- border:#f00 1px solid;
border:#f00 1px solid;
2.外边距margin
margin是设置对象外边距外延边距离。
(1)margin说明
- margin的值有三种情况,可以为正整数和负整数并加单位如PX像素;可以为auto自动属性(margin-left:auto 自动);可以为百分比(%)值。
- margin-left:对象左边外延边距
- margin-right:对象右边外延边距
- margin-top:对象上边外延边距
- margin-bottom:对象下边外延边距
(2)外边距margin缩写
- A、只有上下情况缩写
- 原始:margin-top:5px; margin-bottom:6px
- 缩写简写为:margin:5px 0 6px 0或margin:5px auto 6px auto
- B、只有左右情况缩写
- 原始:margin-left:5px; margin-right:6px
- 缩写简写为:margin:0 6px 0 5px或margin:auto 6px auto 5px
- C、四边相同值缩写
- 原始:margin-top:5px; margin-bottom:5px; margin-left:5px; margin-right:5px
- 缩写:margin:5px;
- D、四边不同值缩写:上 右 左 下
- 原始:margin-top:5px; margin-bottom:6px; margin-left:7px; margin-right:8px
- 缩写:margin:5px 8px 6px 7px;
- E、四边其中上下值和左右值各相同缩写
- 原始:margin-top:5px;margin-bottom:5px;
- margin-left:7px; margin-right:7px
- 缩写:margin:5px 7px;
- F、设置布局局中
- margin:0 auto 设置对象上下间距为0,左右自动。
- 可拆分: margin:0 auto 0 auto;
- 还可拆分为:margin-left:auto;margin-right:auto;
- margin-top:0;margin-bottom:0;
3.内边距padding
- A、四边相同padding简写
- 如果padding四边设置值相同,假如为5px, CSS简写为:padding:5px;
- B、四边不同padding简写
- Padding:40px 30px 50px 20px;
- 注意每个数值后一个空格间隔隔开
- 解释分别意思
- 第一个40px代表“上”padding-top:40px
- 第二个30px代表“右”padding-right:30px;
- 第三个50px代表“下”padding-bottom:50px;
- 第四个20px代表“左”padding-left:20px;
<style>
div{
height: 200px;
width: 200px;
background-color: aquamarine;
/* 边框线的样式 */
border-style: dotted;
/* 边框线的宽度 */
border-width: Spx;
/* 边框线的颜色 */
border-color: beige;
/* css3的新增属性,半径 */
border-radius: 55px;
}
table{
border-collapse: collapse;
border-spacing: 0ch;
border-left: 1px solid pink;
border-top: 1px solid pink;
/* border: 1px bisque; */
/* border-collapse: unset; */
}
table tr{
border-bottom: 1px pink;
}
table tr td{
border-right: 1px pink;
}
</style>四、display属性
1、控制元素的显示和隐藏
2、块级元素与行级元素的转变
- block 块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符
- inline 行内元素/内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符
- none 设置元素不会被显示
- inline-block:行内块元素 css2.1新增的特性。
- 既拥有了block元素可以设置width和height的特性,又保持了inline元素不换行的特性。
五、浮动
| Float属性: | |
|---|---|
| 属性值 | 说明 |
| Left | 元素向左浮动 |
| Right | 元素向右浮动 |
| None | 默认值,元素不浮动 |
1.假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
2.如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
3.如何嵌入?(样式如何显示html元素)
4.样式通常存储在样式表中(先定义样式表),再把样式表添加到html元素中
1.定义CSS样式的方式:
- 行内样式(内联样式)
·行内样式仅针对当前标签生效,如果当前的样式不需要复用,可以用行内样式
·优先级高(优先级比内页样式的优先级高,如果同时存在,先显示行内样式)
<!-- 内页样式 style是标签-->
<style>
/* 跟据标签前来命名 */
/* 选择器selector */
/* 标签选择器,可以让页面上所有的p 标签都对应所有的*/
p {
background-color: bisque;
}
span {
background-color: aqua;
}
/* 声明一个样式,并起个名字.bg */
.bg {
background-color: blueviolet;
}
/* id选择器 理解*/
#spring {
background-color: aquamarine;
}
</style>
<body>
<p>哈哈哈哈</p>
<p style="background-color: red;">啦啦啦啦啦</p>
<p>嘿嘿嘿</p>
<div class="bg">好好好</div>
<!-- 起名字.bg,其他不用, class类 -->
<span>kkkk</span>
<div id="spring">hhhhhh</div>
</body>- 内页样式(嵌入样式)
- ·声明一个样式:在head标签中style中声明
- 给样式起名:
- A:标签选择器(根据标签命名)
- B:类选择器
- 类选择器允许以一种独立于文档元素的方式来指定样式。
- 该选择器可以单独使用,也可以与其他元素结合使用。
- 提示:只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器通常需要先做一些构想和计划。
- 要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
- C:id选择器(id:在当前页面的唯一标识,不能重复)
思考题:标签选择器和类选择器哪个优先级高?
声明样式的时候需要用一个英文的“.”,选择样式通过class属性,class属性里不写“.”
声明样式需要一个“#”,对应的元素的id要匹配
- 外部样式(推荐)
-
<!-- 外部样式 推荐 --> <link rel="stylesheet" href="my.css"> </head> <body> <p class="bg">好好好</p> </body>
2.CSS选择器
- 标签选择器
- 类选择器:一个标签元素是可以选择多个样式,样式名中间用空格隔开
- Id选择器:ID 选择器允许以一种独立于文档元素的方式来指定样式。
- 选中页面上所有的标签(div,p)
- 选中紧跟着div的p(div+p)
- 选中页面上所有带有type属性的标签([type])
- 选中页面上所有带有type=text属性的标签([type=name])
- 选中页面上type属性包含某个单词的所有元素([type~=t])
选中div里面的p(无论嵌套多少层,都可以找到)(div p)
选中div里面的直接子标签(div>p)
伪类选择器(link,hover,active,visited)
- 选中第几个对应的元素(nth:child())
- 选中所有被选中的元素(:checked)
/* 默认选择器 a .a 都可以 */
a:link{
color: brown;
}
/* 鼠标悬停 */
a:hover{
color: aqua;
}
/* 元素被激活 */
a:active{
color: green;
}
/* 点过的链接 */
a:visited{
color: bisque;
}3.CSS层叠样式表
- 层叠性:如果样式冲突,遵循就近原则,哪个样式离结构近就执行哪个样式;如果样式不冲突,就不层叠,直接用
- 继承性:子标签会继承父标签的某些样式,(文本的颜色、字号、背景颜色等)
- 权重(优先级):
(1) 继承的样式权重为最低0
(2) 行内样式权重最高100 E
(3) 如果权重相同,就近原则
(4) !important无限大
优先级:类>标签>id
(1)继承的权重最低
(2)行内样式的权重最高
(3)如果权重相同,就近原则
(4)!Important改变权重(无限大)
4.CSS常用的单位
- px 像素(绝对单位)一个像素代表一个点。
- em (相对单位)会参考它的父级元素,设计字体时用的较多。父级元素的字体是16px,要设置元素的字体大小为2em,当前元素的字体大小就是32px。
- rem (相对单位)由页面决定。当我们改变了浏览器的字号设置时,页面的字号也会随之发生变化。应用在老人版电子设备。
- % 百分比(相对单位) 相对于父级元素的比例。
5.css选择器:
1、标签选择器、一个标签样式名中间用空格隔开
2、类选择器:
3、id选择器:id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
4、div,p;选中页面上所有的div和p元素
5、div p:选中div黑面的D.无论嵌套多少层,都可以找到
6、div>p:选中div里面的直接字标签p
7、div+p:选中紧跟着div的p
8、[type]:选中页面上所有带有type属性的标签
9、type=text]:选中页面上所有带有type=text属性的标签
10、[type =t]:选中页面上type属性包含单词的所有元素
11、伪类选择器::link :hover·active:visited
12、nth-childO:选中第几个对应的元素
13、:checked:选中所有被选中的元素
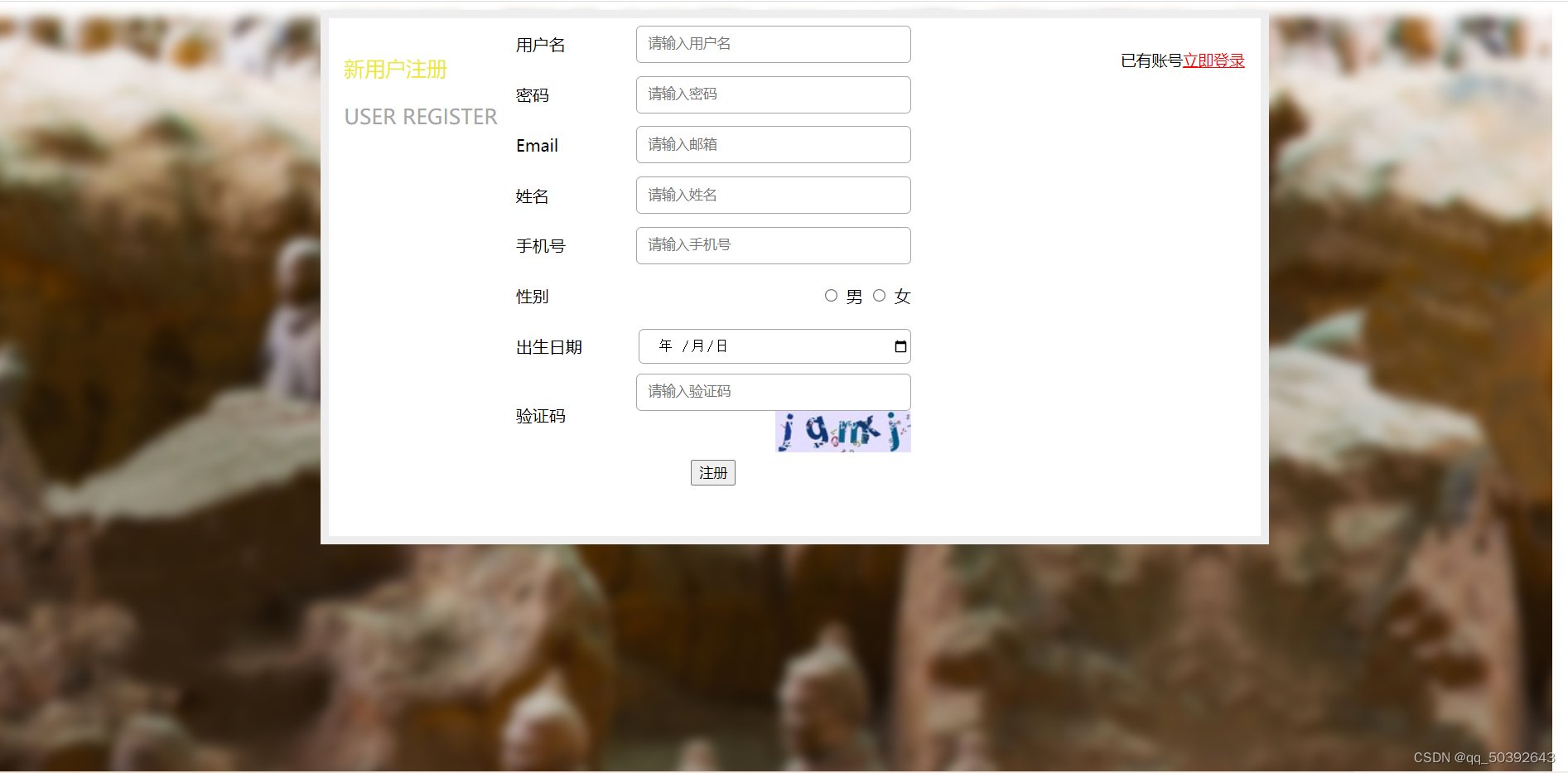
六、实例
1.html:
<body><!-- layout布局 -->
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="../img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号<a href="#">立即登录</a></p>
</div>
</div>
</body>2.css
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
/* 设置背景图片 */
body {
background: url("../img/register_bg.png") no-repeat center;
}
/* 设置layout */
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
/* 设置左组件 */
.rg_left {
float: left;
margin: 15px;
}
/* 设置左组件第一个元素 */
.rg_left>p:first-child {
color: #FFD026;
font-size: 20px;
}
/* 设置左组件最后一个元素 */
.rg_left>p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
float: left;
}
.rg_right {
float: right;
margin: 15px;
}
.rg_right>p:first-child {
font-size: 15px;
}
.rg_right>p a {
color: red;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username,
#password,
#email,
#name,
#tel,
#birthday,
#checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}3.效果

七、心得体会
今天还是很有收获的,对浮动和盒子模型掌握不是很好,上课听懂了,上手总是错。累累累!!!






















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








