目录
(一)浅拷贝
(1)浅拷贝是什么:将原对象或原数组的引用直接赋给新对象,新对象/数组只是原对象的一个引用,当其中一个对象进行改变时,另一个对象也会改变
(2)浅拷贝的实现方法
Object.assign(参数1,参数2)、扩展运算符..arr、Array.prototype.concat()、Array.prototype.slice()
(二)深拷贝
深拷贝是什么:指源对象与拷贝对象互相独立,其中任何一个对象的改动都不会对另外一个对象造成影响
如何进行深拷贝:(1)递归法
- 用到函数递归
- 进行普通拷贝的时候直接进行赋值,如果遇到数组,把数组筛选出来再次用递归
- 如果遇到对象,把对象筛选出来再次用递归
- 先数组后对象
简单代码实现
const obj={
name:'小开心',
age:18,
hobby:['跑步','唱歌'],
family:{
sister:'开心果',
brother:'开心豆'
}
}
// 进行拷贝,写拷贝函数
function deepCopy(newObj,oldObj){
// k代表属性名
for(let k in oldObj){
if(oldObj[k] instanceof Array){
newObj[k]=[]
deepCopy(newObj[k],oldObj[k])
}else if(oldObj[k] instanceof Object){
newObj[k]={}
deepCopy(newObj[k],oldObj[k])
}
else {
newObj[k]=oldObj[k]
}
}
}
const newObj={}
deepCopy(newObj,obj)
// 修改新对象中的值,不影响旧对象
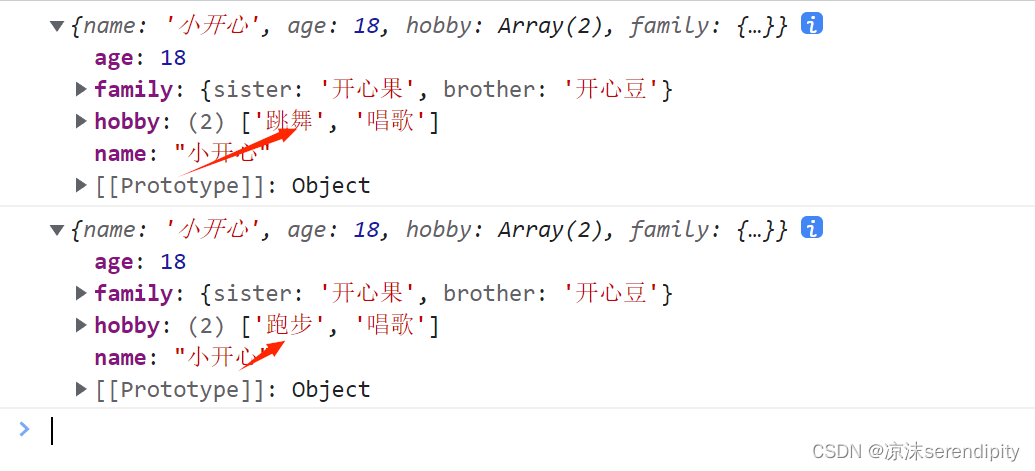
newObj.hobby[0]='跳舞'
console.log(newObj)
console.log(obj)

(2)JS库lodash里面cloneDeep内部实现深拷贝
如何使用
(2.1)先进行引入lodash.min.js
<script src="lodash.min.js"></script>
(2.2)拷贝
const newObj=_.cloneDeep(obj)
(2.3)验证
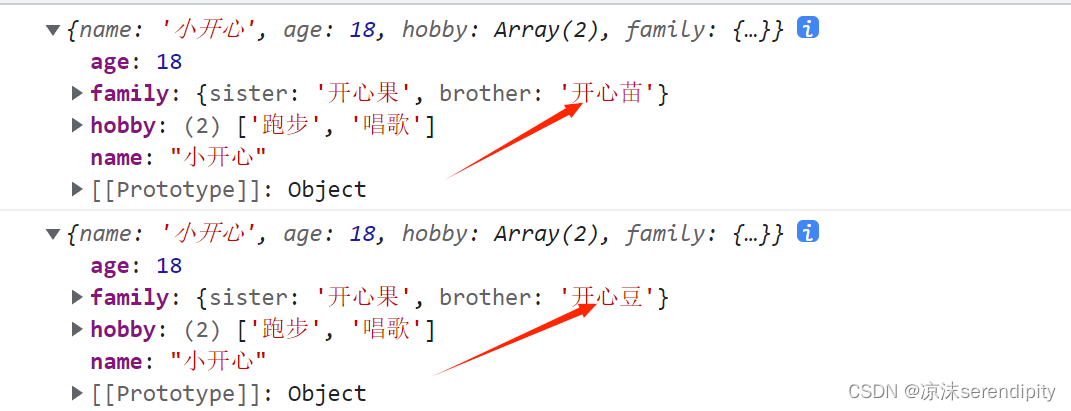
newObj.family.brother='开心弟'
console.log(newObj)
console.log(obj)

(3)JSON深拷贝
const newObj= JSON.parse(JSON.stringify(obj))






















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








