@MATLAB App Designer基础教程Matlab GUI界面设计基础课程学习笔记(1)
欢迎大家观看我的博客,正如标题所示接下来向大家展示的为我学习App Designer过程中的一些笔记
Button+Label+文本编辑控件
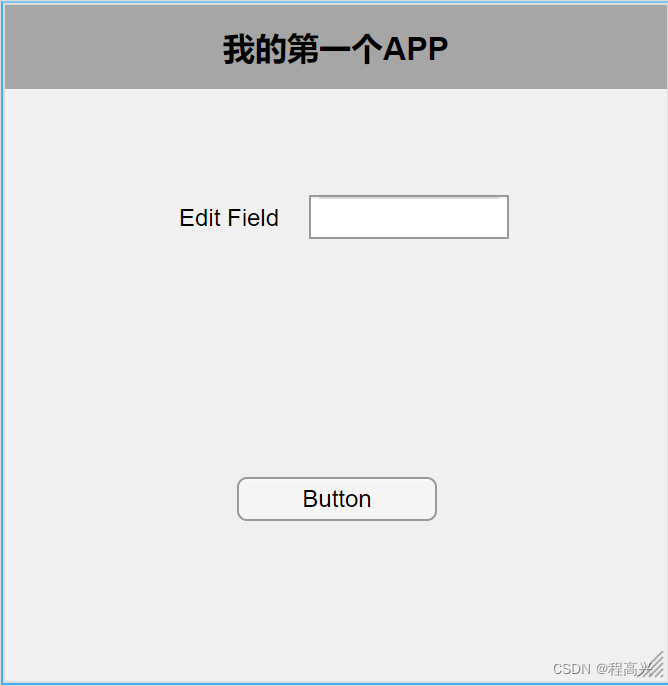
 依次拖入标签,编辑字段文本以及按钮
依次拖入标签,编辑字段文本以及按钮
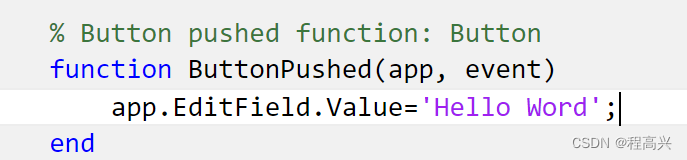
 右键Button点击回调函数,进入Button程序界面,该行代码为单击Button文本框显示Hello Word。
右键Button点击回调函数,进入Button程序界面,该行代码为单击Button文本框显示Hello Word。
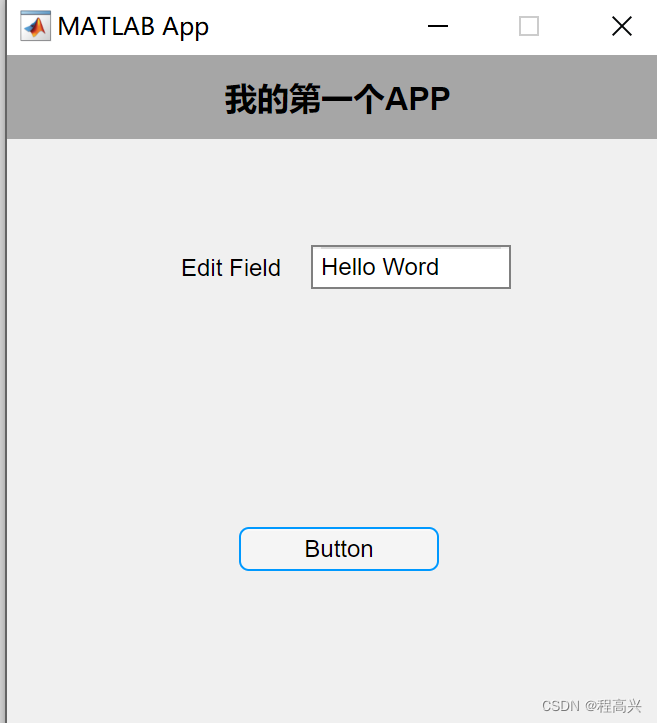
 第一个APP完成,NICE!
第一个APP完成,NICE!
回调程序为:
%对变量进行赋值,也就是将外面的输入赋值给变量
money = app.save_money.Value;
rate = app.money_rate.Value;
year = app.save_time.Value;
app.last_money.Value = moneyrateyear;
app.TextArea = uitextarea(app.UIFigure);
app.TextArea.HorizontalAlignment = ‘center’;
app.TextArea.FontName = ‘仿宋’;
app.TextArea.FontSize = 16;
app.TextArea.FontWeight = ‘bold’;
app.TextArea.BackgroundColor = [0.3922 0.8314 0.0745];
app.TextArea.Position = [201 339 150 60];
app.TextArea.Value = {‘银行存款计算器’};
% Create EditFieldLabel
app.EditFieldLabel = uilabel(app.UIFigure);
app.EditFieldLabel.HorizontalAlignment = 'right';
app.EditFieldLabel.Position = [228 257 29 22];
app.EditFieldLabel.Text = '本金';
% Create save_money
app.save_money = uieditfield(app.UIFigure, 'numeric');
app.save_money.Position = [272 257 100 22];
% Create EditField_2Label
app.EditField_2Label = uilabel(app.UIFigure);
app.EditField_2Label.HorizontalAlignment = 'right';
app.EditField_2Label.Position = [231 192 29 22];
app.EditField_2Label.Text = '利率';






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










