vue3配合vite打包工具引入静态资源 使用原生的new URL()实现静态资源的动态引入
<template>
<el-header>
<div>
<el-dropdown>
<span class="el-dropdown-link">
<img class="user" :src="getImgSrc('user')" alt=""/>
</span>
</el-dropdown>
</div>
</el-header>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
setup() {
const getImgSrc = (user) => {
// 静态资源的动态引入 使用原生的new URL()
return new URL(`../assets/images/${user}.png`, import.meta.url).href;
}
return {
getImgSrc,
}
},
});
</script>
console.log(import.meta.url);的输出:
http://127.0.0.1:5173/src/components/CommonHeader.vue?t=1695108928489
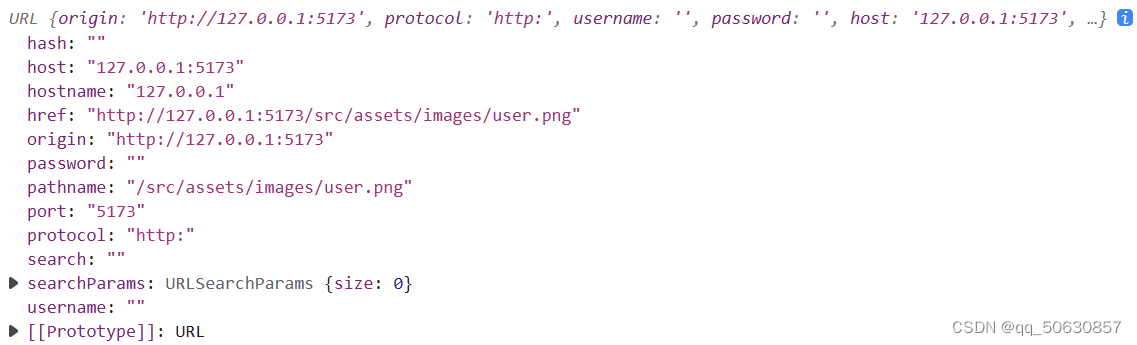
console.log(new URL(…/assets/images/${user}.png, import.meta.url))的输出:
webpack中动态引入静态资源
<template>
<img class="user" :src="imgSrc" alt=""/>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
setup() {
const imgSrc = require("../assets/images/user.png")
return {
imgSrc,
}
},
});
</script>






















 1018
1018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








