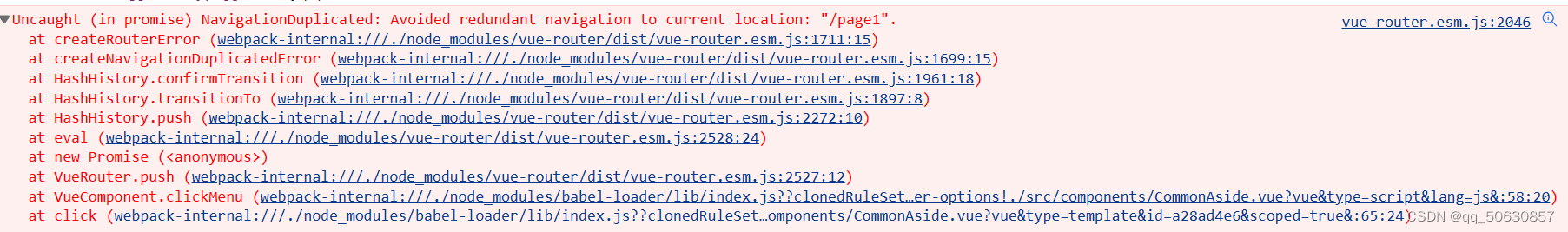
在当前路由下vue-router限制不能重复进行跳转,否则会报错
Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/home”.

- 原代码:
clickMenu(item){
// 这里的this是router实例 this指向的是这个方法的调用者
// 路由跳转 $router.push()
this.$router.push(item.path)
}
- 修改为:
clickMenu(item){
// 当页面的路由与跳转的路由不一致时才允许跳转
if(this.$route.path !== item.path){
this.$router.push(item.path)
}
}
- 如果有设置重定向路径 当path为 ‘/’ 时重定向到 /home页面
clickMenu(item){
// 当前路径this.$route.path 跳转路径 item.path
if(this.$route.path !== item.path && !(this.$route.path === '/home' && (item.path === '/'))){
this.$router.push(item.path)
}
}





















 5396
5396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








