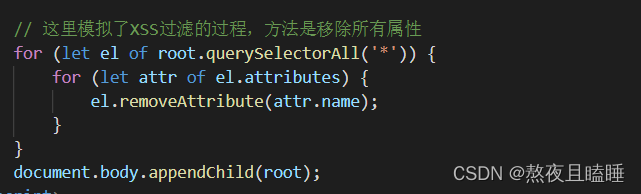
一个循环

在url中输入img标签
<img src=1 οnerrοr=alert(1)>

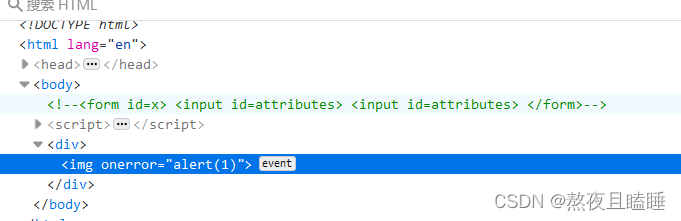
执行之后,我们看到src属性消失了,只留下来onerror属性,

分析原因,我们断点执行,一步一步来看。在第一个for里面,el传递的是img标签,而后面的“*” 代表标签内的所有元素,attr代表img标签内的属性,而下图的0和1则代表的索引下标,而后面的el.removeAttribute(attr.name);即删除了img的第一个属性,就是src,为什么onerror没有被删除掉,可以理解为这个删除是按照空间位置来删的。索引为[0]在第一个空间位置,索引为[1]在第二个空间位置,当把第一个空间位置清理出来,删除就会来到第二个空间位置,但因为第一个空间位置为空,原空间二自动填充,及此时所有空间都往前移了一位,则此时若删除空间二的内容,实际删除的是空间三的内容。








 本文探讨了在JavaScript中处理循环时,如何影响元素属性删除的细节,特别是针对XSS攻击的防范。通过实例展示了如何在循环中巧妙地避免删除关键属性,同时利用SVG标签和事件触发来防止恶意代码执行。通过这种方式,可以提高Web应用的安全性。
本文探讨了在JavaScript中处理循环时,如何影响元素属性删除的细节,特别是针对XSS攻击的防范。通过实例展示了如何在循环中巧妙地避免删除关键属性,同时利用SVG标签和事件触发来防止恶意代码执行。通过这种方式,可以提高Web应用的安全性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








