一、CSS介绍
| 引入方式: | 1.嵌入式 | 2.外联式 | 3.行内式 |
|---|---|---|---|
| 书写位置: | head的style标签中写css | head中用link标签引入css文件 | css写在标签的style属性里 |
| 作用范围: | 当前页面 | 多个页面 | 当前标签 |
| 使用场景: | 小案例 | 项目中 | 配合js使用 |
二、选择器
如果使用行内式css,直接在标签里添加style属性内容即可
<span style="color: brown;">我是棕色的</span>
选择器的作用:选中页面对应的标签,方便后续设置其样式
1. 标签选择器
写法:
- 注意点:
- 标签选择器选择一类标签而不是单独一个
- 无论嵌套关系多深,都能找到对应标签
2. 类选择器
写法:.class名{ css属性名: 属性值; }

注意点:
1. 所有标签上都有class属性,属性值成为类名(标签的名字)
2. 类名可由字母数字下划线中划线组成
3.
一个标签可有多个类名,类名之间空格隔开
<div class=“name1” class=“name2”></div>
4.
类名可重复设置,一个类选择器可选多个标签
3. id选择器
写法:#id值{ css属性名: css属性值}

作用:通过id值,找到页面中带有此id的标签,设置样式
- 注意点
- 所有标签都有id属性
- id属性值类似身份证,在页面中是唯一的,不可重复
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
4. 通配符选择器
写法: *{css属性名:属性值;}
- 作用
- 对页面所有标签设置样式,使用较少
- 用于去除标签默认的margin与padding
*{ margin:0; padding:0; }
5. 后代选择器
作用:根据html的嵌套关系,选择父元素后代中符合条件的元素
语法:选择器1 选择器2{ css属性名: 属性值; }
/* 后代选择器 */
/*father类标签里的p标签*/
.father1 p {
font: normal bold 20px 微软雅黑;
}
6. 子代选择器
后代包括子代孙代……可以通过多个>隔开找到要选择的那层
/* 子代选择器 */
/*father类标签里的第一层p标签*/
.father2>p {
font: normal bold 20px 微软雅黑;
}
7. 多重选择器
同时设置多个选择器的样式,用,分割。
语法:
/* 多重选择器 */
#choose3, /*id为choose3的*/
.span1, /*类名为span1和span2的*/
.span2 {
font: normal bold 20px 楷体;
}
8. 交集选择器
既有标签名又有类名(同时满足标签与类)
语法:标签选择器.类选择器
/* 交集选择器 */
p.jiaoji {
font: normal bold 20px 微软雅黑;
}
9. hover伪类选择器
鼠标悬停在某标签上时发生变化
语法:选择器:hover{css}
/* hover选择器 */
/*url类标签,鼠标移动到链接时变大变色*/
.url:hover {
color: brown;
font-size: large;
}
三、字体、文本样式
-
1. 字体属性
- 1. 字体大小属性 font-size: 16px; (默认16px,必须写单位)
- 2. 字体粗细属性 fong-weight: 关键字(bold/normal)/数字(默认400);
- 3. 字体样式属性 font-style: normal/italic(倾斜);
- 4. 常见字体系列 font-family: 隶书,宋体,楷体,sans-serif; (默认微软雅黑)
- 5. font属性连写 font: swsf(style样式weight粗细size大小/line-height行高family字体)
<h3>1. 字体属性</h3> <p>1.1. 字体大小属性 <div style="font-size: 5px;">font-size:xx px;(默认16px,必须写单位)</div> </p> <p>1.2. 字体粗细属性 <div style="font-weight:100;">font-weight:关键字(normal正常bold加粗);数字(默认400)</div> </p> <p>1.3. 字体样式属性 <div style="font-style: italic;">font-style: (normal正常italic倾斜);</div> </p> <p>1.4. 常见字体系列 <div style="font-family: 楷体;">font-family: 默认微软雅黑;</div> <div style="font-family: 隶书,宋体,楷体,sans-serif;">隶书,宋体,楷体,sans-serif;从左往右顺序查找,若电脑未安装则显示下一种字体</div> <div></div> </p> <p>1.5. font属性连写</p> <div style="font: italic 700 20px/40px 楷体"> font:swsf(style样式weight粗细size大小/line-height行高family字体)</div>- 2. 文本样式
- 1. 文本缩进 text-indent : 2em; (em=当前标签font-size大小)
- 2. 文本水平对齐 text-align: center;
可以让div容器中的文本居中,也可以使span,input,a,img在盒子里居中 - 3. 文本修饰 text-decoration: underline;(文本装饰线)
- 4. 行高 line-height:40px (控制行间距)
<h3>2. 文本样式</h3> <p>2.1 文本缩进<br> <div style="text-indent: 2em;">style="text-indent: 2em;(em=当前标签font-size大小)</div> </p> <p>2.2 文本水平对齐 <div style="width: 800px;height: 48px; background-color: skyblue; text-align: center;">div容器中style="text-align: center; <br> 也可以让<span style="background-color:darkseagreen">span</span> <input type="text" placeholder="input"> <a href="#">a标签</a> ,img在盒子中居中" </div> </p> <p>2.3 文本修饰 <div style="text-decoration: underline;">文本装饰线text-decoration: underline;</div> </p> <p>2.4 行高 <div style=" background-color: deepskyblue; line-height: 40px;">控制行间距line-height:40px</div> </p>
- 3. 背景属性
- 1. 背景颜色 background-color
- 2. 背景图片 background-image:url("path")
- 3. 背景平铺 bgd-repeat: repeat -x
- 4. 背景位置 bgd: right top (也可以xy轴:数字px)
- 5. 背景属性连写
- 网页中展示图片的方法
- 直接使用img标签
- div + bgd中放图片
四、元素显示模式
1. 块级元素
属性 display:block
-
显示特点:
- 独占一行
- 宽度默认为父元素宽度,高度由内容撑开
- 可以设置宽高
代表标签:div, p , h ,ul,li,dt,form,nav
2. 行内元素
属性 display:inline
-
显示特点:
- 一行显示多个标签
- 宽高由内容撑开
- 不可设置宽高
代表标签:span,a,b,u,ins,em
3. 行内块元素
display:block
-
显示特点:
- 一行显示多个标签
- 可设置宽高
代表标签:input, textarea, button
4. 行内显示模式转换
行内元素转换成块级元素的方法
style="display:block" (或inline-block)5. 嵌套规范
- 块元素一般作为大容器嵌套其他元素,
但是:p标签中不要嵌套div,p,h等块元素 - a标签内部可以嵌套除a以外的任何元素
6. 居中方法总结
- 水平居中
- text-align: center
用于文本,行内元素span,a,行内块元素input,img - margin: 0 auto 块级元素
垂直居中:inline-height 单行文本
五、 css三大属性
1. 继承性
子元素会继承父元素的属性(color,font,text-indent,text-align……)
- 应用:
- 1.直接给ul设置list-style:none去掉无序列表的小圆点
- 2.直接给body标签设置font-size统一网页中文字大小
- 继承失效的情况:
- 浏览器有默认属性值,如a标签的文字颜色是蓝色
- h系列标签的font-size
- div的高度不能继承
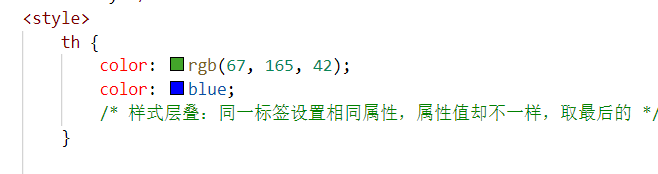
2. 层叠性
- 选择器优先级相同时,根据层叠性:
- 同一标签设置不同样式,叠加
- 同一标签设置相同样式,覆盖
3. 优先级
特性:不同选择器具有不同优先级,高的选择器样式会覆盖低优先级
继承 < 通配符* < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important






















 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








