创建过程可参考: Vue3.x创建自定义项目_千禧皓月的博客-CSDN博客_vue3.x创建项目
elementUI组件网址: 组件 | Element(vue2,泪了。难怪之后的操作都不成功)
=======================失败经历===========================================
下载:
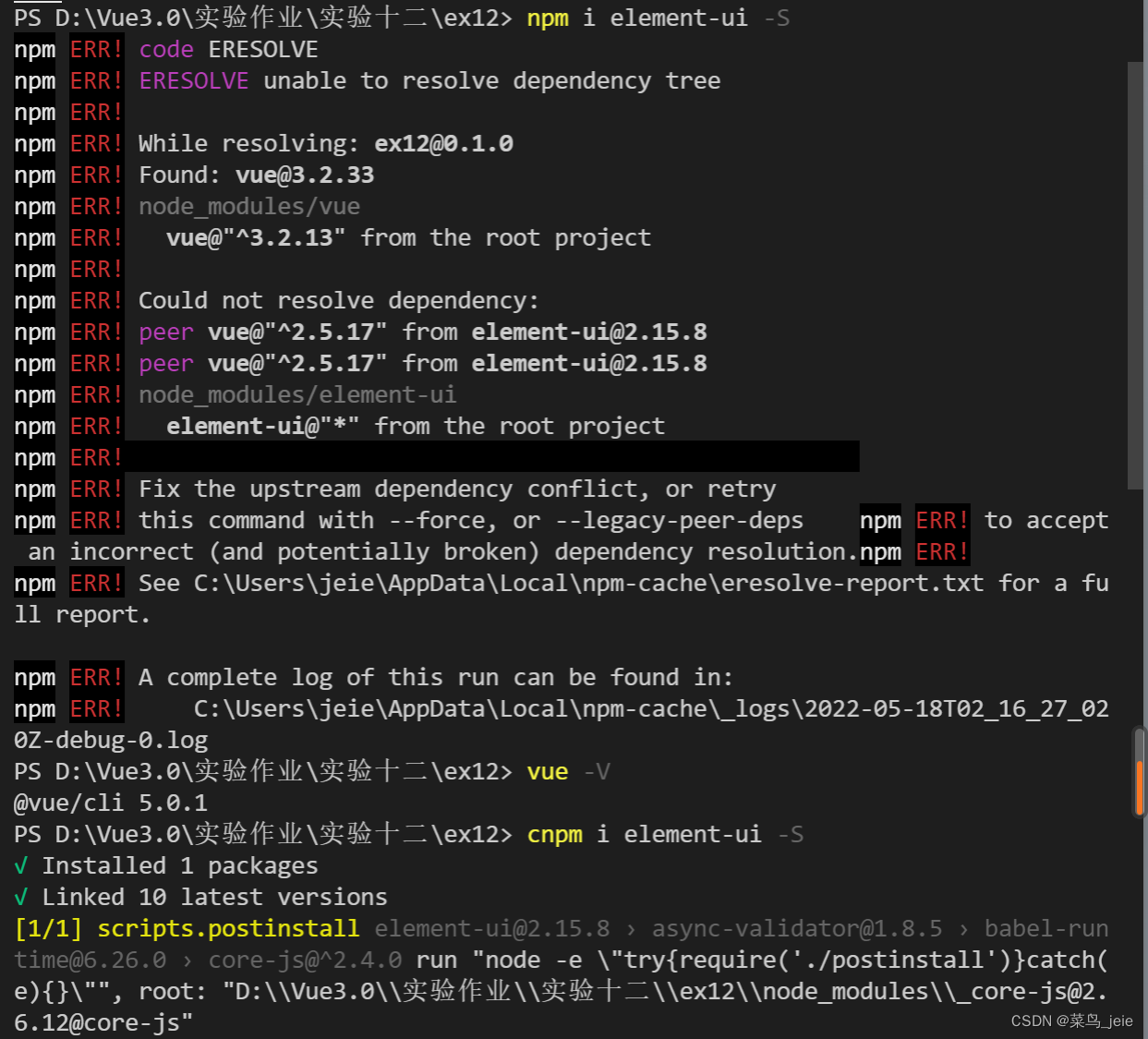
npm i element-ui -S 报错
cnpm i element-ui -S 成功

按需引入:
npm install babel-plugin-component -D 报错
cnpm install babel-plugin-component -D成功
npm install babel-plugin-component -D --legacy-peer-deps 成功(在npm后面加上 --legacy-peer-deps)
然后,将 .babelrc 修改为:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["es2015", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
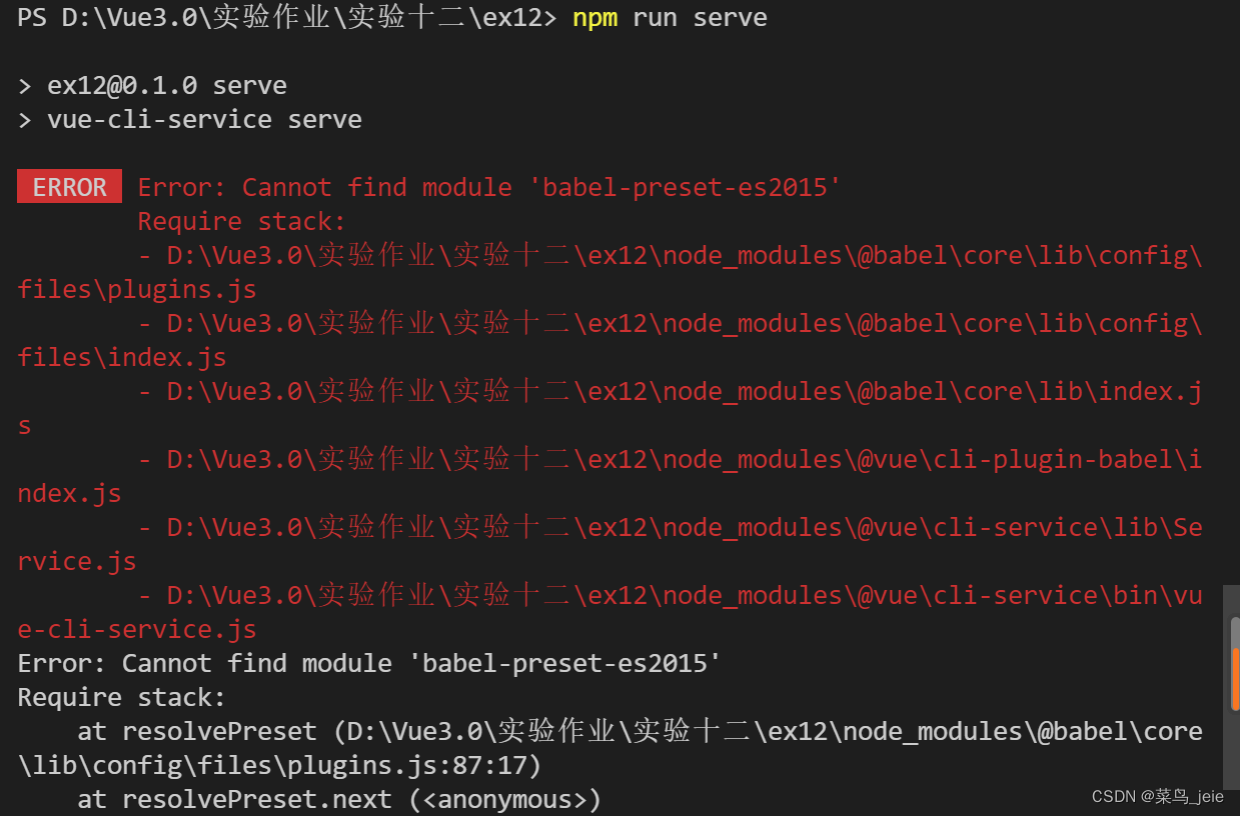
npm run serve报错

解决方法: element-ui按需引入修改.babelrc问题 - 简书 (jianshu.com)
其中,babel.config.js与他有一点不一样
module.exports = {
presets: ['@vue/cli-plugin-babel/preset', ["@babel/preset-env", { modules: false }]],
plugins: [
[
"component",
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk"
}
]
]
};不成功,换成完整引入
还是不成功
各种bing,按下不表
发现上面给的element网址是支持vue2的,下面的网址才是支持vue3的
一个 Vue 3 UI 框架 | Element Plus (element-plus.org)
好家伙,删除vue项目,我们重新来一遍
===============================结束失败=================================
创建vue3项目;
下载element-plus:
npm install element-plus --saveCDN引入-unpkg:public/index.html 加入
<head>
<!-- 导入样式 -->
<link rel="stylesheet" href="//unpkg.com/element-plus@2.2.0/dist/index.css" />
<!-- 导入 Vue 3 -->
<script src="//unpkg.com/vue@next"></script>
<!-- 导入组件库 -->
<script src="//unpkg.com/element-plus@2.2.0"></script>
</head>注:那两个@2.2.0是我看了package.json加的,不知道对不对
完整引入(不推荐)
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








