有的时候我们可能会遇到这种需求,就是我们根据一个数组的最外层对应的id,然后获取到对应id里面的数据,又是一个对象,如图的数据结构

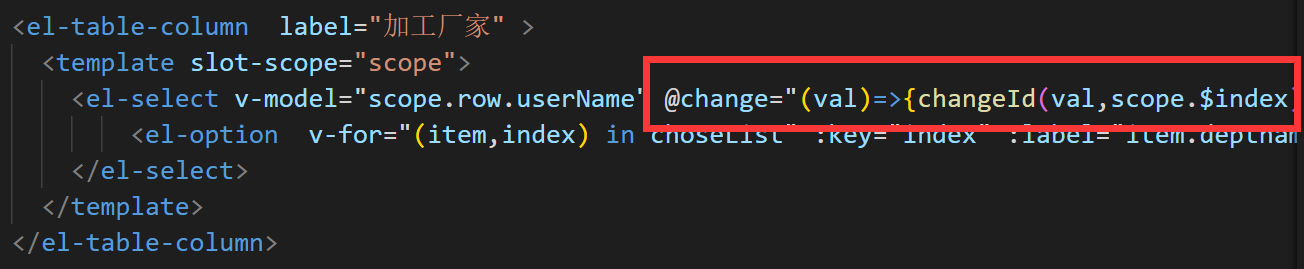
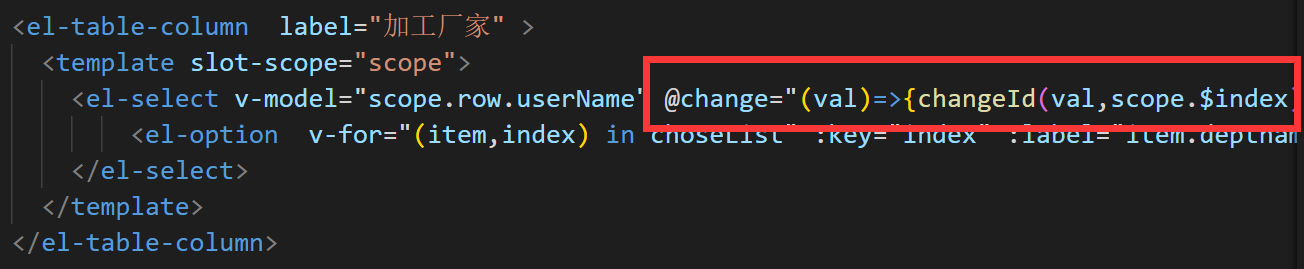
而在我们element-ui中,有一个change事件,就可以完成

然后我们需要把新获取到的对应的数据,存到一个新的数组里面

此处采用find方法来获取对应id下面的对象
重点:change事件
有的时候我们可能会遇到这种需求,就是我们根据一个数组的最外层对应的id,然后获取到对应id里面的数据,又是一个对象,如图的数据结构

而在我们element-ui中,有一个change事件,就可以完成

然后我们需要把新获取到的对应的数据,存到一个新的数组里面

此处采用find方法来获取对应id下面的对象
重点:change事件
 2167
2167
 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


