一、申请和风天气的API密钥
登录和风天气

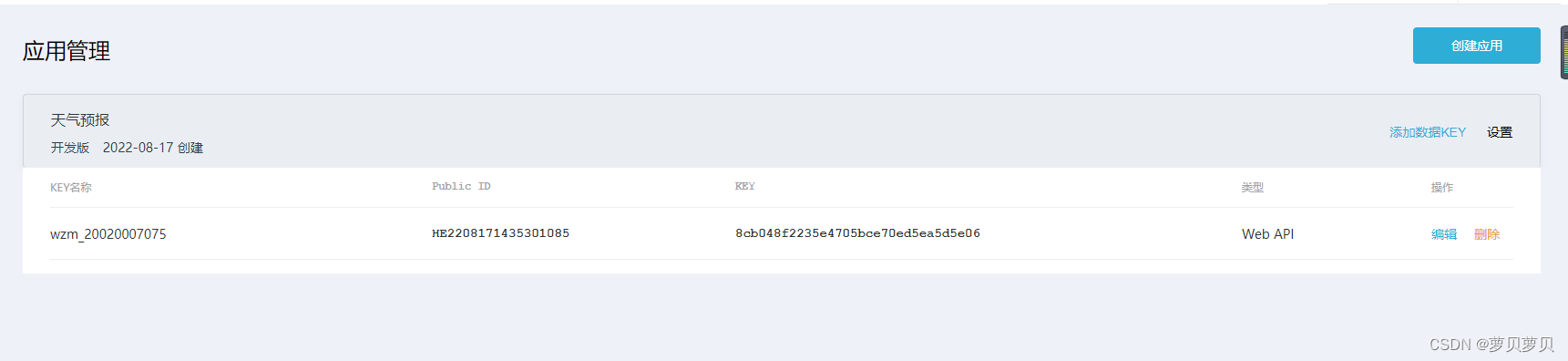
 创建成功后可得到自己的key
创建成功后可得到自己的key

二、域名的配置
每一个小程序在与指定域名地址进行网络通信前都必须将该域名地址添加到管理员后台白名单中
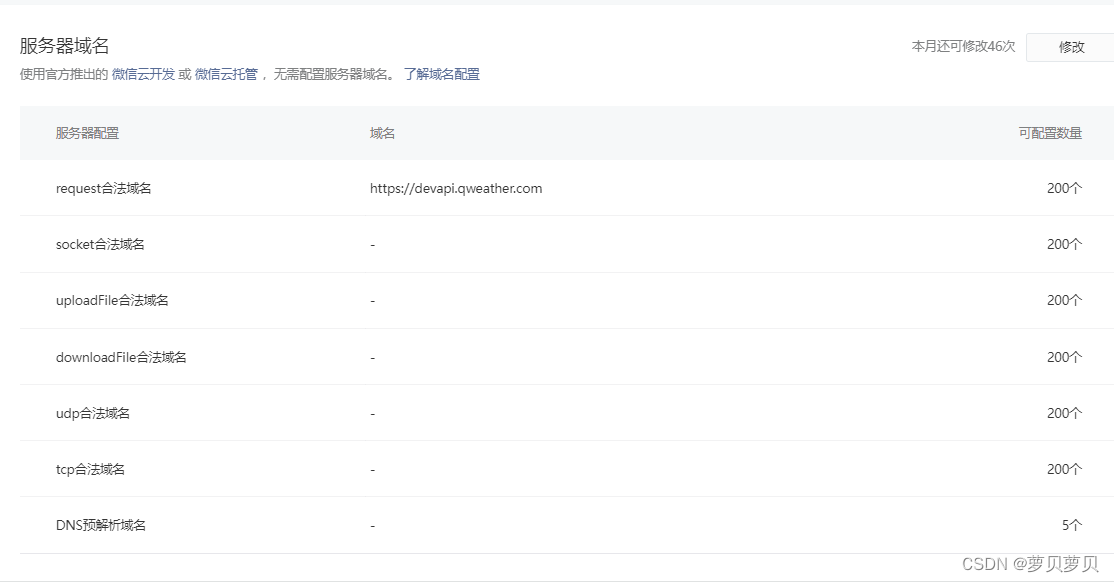
需对域名地址https://devapi.qweather.com进行服务器配置
登录微信公众平台,在开发管理--开发设置中修改request合法域名

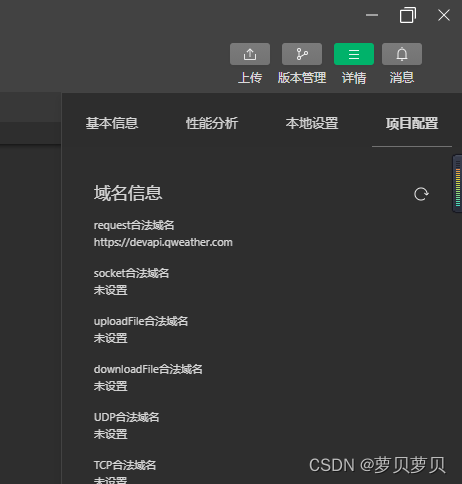
配置完成后可以在微信开发者工具中查看是否成功添加

三、创建项目
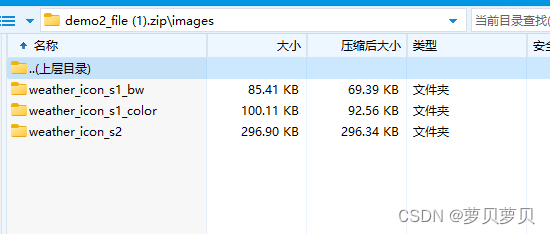
实验中需要的天气图片、utils.js下载地址为:
https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/demo2_file.zip
在项目中新建一个images文件夹用于存放天气图标
将该压缩包中的images中的三个任选一个解压到项目文件images内
utils解压到项目文件目录中

其他同实验1手动创建小程序
1. 页面设计
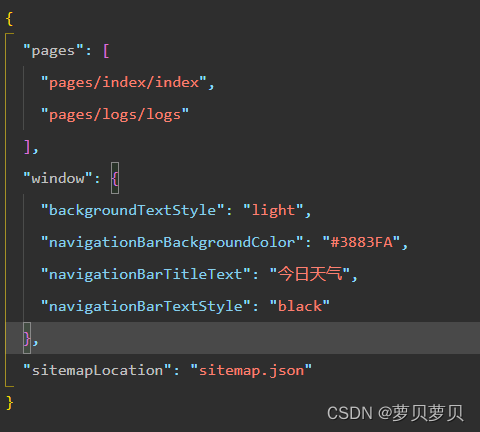
app.json


页面上主要包括四个区域
- 区域1:地区选择器,用户可以自行选择查询的省、市、区;
- 区域2:显示当前城市的温度和天气状态的文字说明;
- 区域3:显示当前城市的天气图标;
- 区域4:分多行显示其他天气信息, 例如湿度、气压、能见度和风向等。
注意:面板之间需要有一定的间隔距离
页面整体<view>组件
-
区域1:<picker>组件
-
区域2:<text>
-
区域3:<image>
-
区域4:<view>,并定义class='detail'
-
区域4内单元行:4个<view>组件,并定义class='bar'
-
区域4内单元格:每行3个<view>组件,并定义class='box'
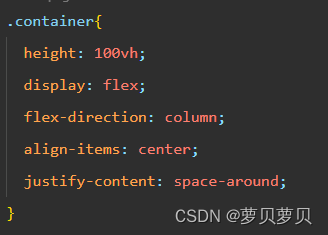
1. 整体容器设计
index.wxss

2. 区域1(地区选择器)设置
需要使用<picker>组件来实现地区选择器,用户可点击自行选择其他城市
<view class="container">
<!--区域1:地区选择器-->
<picker mode="region">
<view>北京市</view>
</picker>
3. 区域2(文本)设计
区域2实现一个单行天气信息,包括当前城市的温度和天气状况
index.wxml
<!--区域2:单行天气信息-->
<text>29°C晴</text>index.wxss
text{
font-size: 80rpx;
color: #3C5F81;
}
4. 区域3(天气图标)设计
图标样式 wxss
image{
width: 220rpx;
}WXML
<!--区域3:天气图标-->
<image src="/images/weather_icon_s1_color/999.png" mode="widthFix"></image>
5. 区域4(多行天气信息)设计
使用<view>组件展示多行信息
wxml
<!--区域4:多行天气信息-->
<view class="detail">
<view class="bar">
<view class="box">湿度</view>
<view class="box">气压</view>
<view class="box">能见度</view>
</view>
<view class="bar">
<view class="box">0 %</view>
<view class="box">0 hPa</view>
<view class="box">0 km</view>
</view>
<view class="bar">
<view class="box">风向</view>
<view class="box">风速</view>
<view class="box">风力</view>
</view>
<view class="bar">
<view class="box">0</view>
<view class="box">0 km/h</view>
<view class="box">0 级</view>
</view>
</view>wxss
/*区域4单元行样式*/
.bar{
display: flex;
flex-direction: row;
margin: 20rpx;
}
/*区域4单元格样式*/
.box{
width: 33.3%;
text-align: center;
}
5. 逻辑实现
1. 更新省、市、区信息
首先修改<picker>组件中的"北京市"为{{region}},然后为<picker>组件追加自定义bindchange事件,用于监听选项变化
<!--区域1:地区选择器-->
<picker mode="region" bindchange = 'regionChange'>
<view>{{region}}</view>
</picker>注意:地区选择器返回结果为数组形式
在JS文件中data定义region为包含了省,市,区3个项目的数组
data: {
region:['安徽省','芜湖市','镜湖区']
},
regionChange:function(e){
this.setData({region:e.detail.value});
},
2.获取实况天气数据
先根据城市或地区的中文名称获取位置ID
在JS文件中使用自定义函数getWeather获取天气信息
utils.js文件用来获取位置ID,文件内的自定义函数getLocationID(location_name)用于获取城市ID,需要将utils文件引入到page之前
var util = require('../../utils/util.js')
Page({
.
.
.
index.js
/**
* 更新省、市、区信息
*/
regionChange:function(e){
this.setData({region:e.detail.value});
this.getWeather();
},
/**
* 获取实况天气数据
*/
getWeather: function(){
var that = this;
var location_name=util.getLocationID(that.data.region[1])
wx.request({
url:'https://devapi.qweather.com/v7/weather/now',
data:{
location:location_name,
key:'8cb048f2235e4705bce70ed5ea5d5e06'
},
success:function(res){
console.log(res.data)
}
})
},
**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getWeather();
},

3. 更新页面天气信息
将WXML页面上所有的临时数据都替换成{{now.属性}}的形式
<view class="container">
<!--区域1:地区选择器-->
<picker mode="region" bindchange = 'regionChange'>
<view>{{region}}</view>
</picker>
<!--区域2:单行天气信息-->
<text>{{now.temp}}°C{{now.text}}</text>
<!--区域3:天气图标-->
<image src="/images/weather_icon_s1_color/{{now.icon}}.png" mode="widthFix"></image>
<!--区域4:多行天气信息-->
<view class="detail">
<view class="bar">
<view class="box">湿度</view>
<view class="box">气压</view>
<view class="box">能见度</view>
</view>
<view class="bar">
<view class="box">{{now.humidity}} %</view>
<view class="box">{{now.pressure}} hPa</view>
<view class="box">{{now.vis}} km</view>
</view>
<view class="bar">
<view class="box">风向</view>
<view class="box">风速</view>
<view class="box">风力</view>
</view>
<view class="bar">
<view class="box">{{now.windDir}}</view>
<view class="box">{{now.windSpeed}} km/h</view>
<view class="box">{{now.windScale}} 级</view>
</view>
</view>
</view>注意,在网速受限时可能无法立即获取到实时数据,需要在JS文件中的data部分为now规定初始数据,这样当无法获取实时数据时,页面会显示data中的数据
/**
* 页面的初始数据
*/
data: {
region:['安徽省','芜湖市','镜湖区'],
now:{
tmp:0,
cond_txt:'未知',
cond_code:'999',
hum:0,
pres:0,
vis:0,
wind_dir:0,
wind_spd:0,
wind_sc:0
}
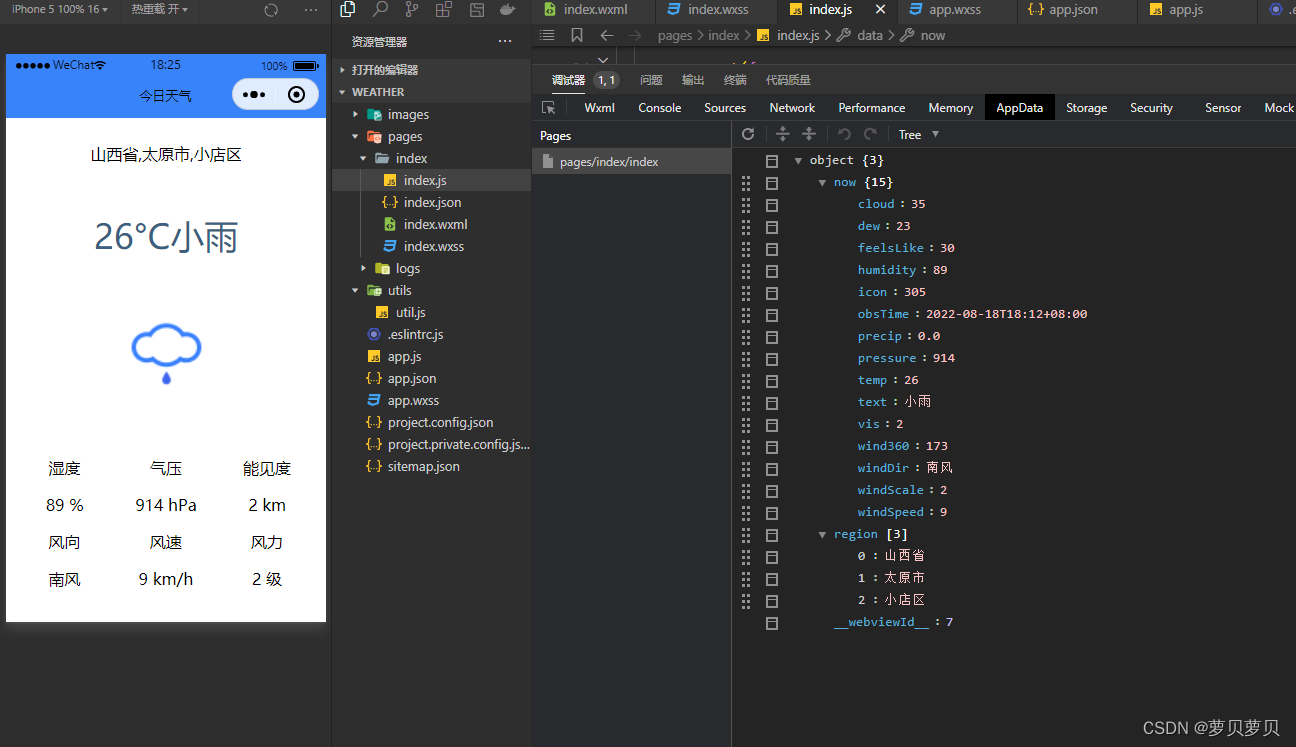
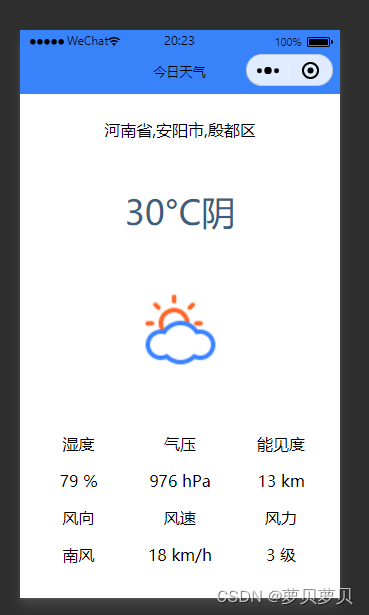
},运行结果:























 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








