一、什么是BFC
1、BFC即 Block Formatting Contexts (块级格式化上下文), 是 W3C CSS2.1 规范中的一个概念。
2、BFC是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。
二、BFC的特点
1、具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
(1)内部的Box会在垂直方向,从顶部开始一个接一个地放置
(2)Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生叠加,与方向无关
(3)每个元素的margin box的左边,与包含块border box的左边相接触,即使在浮动元素中也是这样
(4)BFC的区域不会与float box叠加,利用此特性可以实现两列布局,左边固定宽度,右边自适应
(5)BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,里面的子元素也不会影响到外面的元素
(6)计算BFC的高度时,浮动元素也会参与计算
三、BFC布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠,而是紧贴浮动元素。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
四、哪些元素会产生BFC1、给元素添加浮动,浮动元素就具有BFC特性---float: left/right;
2、float属性不为none
3、给元素添加定位---position: absolute,fixed
4、给元素添加display属性---display: inline-block, flex, inline-flex, table-cell,table-caption;
5、给元素添加overflow属性----overflow: hidden,auto,scroll(除了visible);五、在布局中BFC的应用场景
使用场景解决了什么问题?
① 、自适应两栏布局
② 、margin 的重合
③ 、清除浮动
④ 、margin 的紧急拖拽
(1)清除盒子垂直方向上外边距合并——盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠。
解决方法:
根据属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠的性质,可以给其中一个盒子再包裹一个盒子父元素,并触发其BFC功能(例如添加overflow:hidden;)这样垂直方向的两个盒子就不在同一个BFC中了,因此也不会发生垂直外边距合并的问题了。
(2)在子元素设置成浮动元素的时候,会产生父元素高度塌陷的问题。
解决方法:
给父元素设置overflow:hidden;的时候会产生BFC
由于在计算BFC高度时,自然也会检测浮动的子盒子高度。所以当子盒子有高度但是浮动的时候,通过激发父盒子的BFC功能,会产生清除浮动的效果。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <style> * { margin: 0; padding: 0; } .box { width: 400px; height: 400px; background-color: skyblue; /* 给.box上触发bfc规范--如使用overflow:hidden */ overflow: hidden; } .box1 { width: 100px; height: 100px; background-color: red; margin-top: 30px; } </style> <!-- ps: 我这里只写上主要的代码,写太多会看着很麻烦,如果想要了解更清楚,请主动测试 --> <div class="box"> <div class="box1"></div> </div> </body> </html>
这样父元素就是一个独立的盒子,不会受到.box1的margin-top的影响
- 解决第二种兄弟元素之间外边距塌陷的方法是
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <style> .box1 { width: 100px; height: 100px; background-color: red; margin-bottom: 30px; } .box-newBFC { overflow: hidden; } .box2 { width: 100px; height: 100px; background-color: blue; margin-top: 10px; } </style> <!-- .box1 和 .box2 的样式与上一样 --> <div class="box1"></div> <div class="box-newBFC"> <div class="box2"></div> </div> <!-- 这时就会产生外边距塌陷的问题: 这时外边距会怎么计算呢? 1.两个都是正数,取较大的值 2.两个都是负数,取绝对值较大的值 3.一正一负,取两个值得和 而解决这种外边距重叠的方法就是利用bfc在box2的外边再包装一层box,此box就具有bfc特性,把就不会受到外部margin值的影响 --> </body> </html>
解决这种外边距重叠的方法就是利用bfc在box2的外边再包装一层box,此box就具有bfc特性,把就不会受到外部margin值的影响
(2)解决float产生浮动的问题,我们一般会清除浮动,清除浮动有很多种方法,这里我就不一一列举了,而使用over-flow:hidden的方法就是bfc解决浮动的方法。
具体实施就是在浮动元素的父元素上触发BFC,添加一个over-flow:hidden
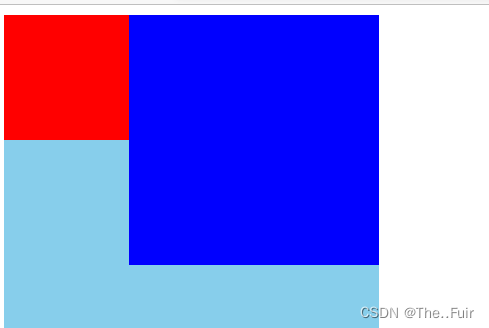
最后,讲一下使用bfc怎么实现两列自适应布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <style> /* 使用bfc规范实现两栏布局,box2 可以自适应宽度 */ .box { width: 300px; height: 400px; background-color: skyblue; } .box1 { float: left; width: 100px; height: 100px; background-color: red; } .box2 { /* 利用bfc特性bfc区域不会与float-box区域重叠 */ overflow: hidden; height: 200px; background-color: blue; } </style> <div class="box"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>
面试题69:BFC是什么
于 2022-07-11 18:33:31 首次发布



























 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








