将div时刻保持显示在页面中间
<style type="text/css">
.questionWinDiv {
position: absolute;
width: 650px;
height: 450px;
top: 10%;
/* left: 25%; */
background: #f9f9f9;
border: 1px #999 solid;
display: none;
z-index: 99;
}
#divMask{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
filter:alpha(opacity=30);
background-color: #000;
display: none;
z-index: 2;
}
</style>
<body style="overflow: hidden;width: 100%;">
<div id="divMask"></div>
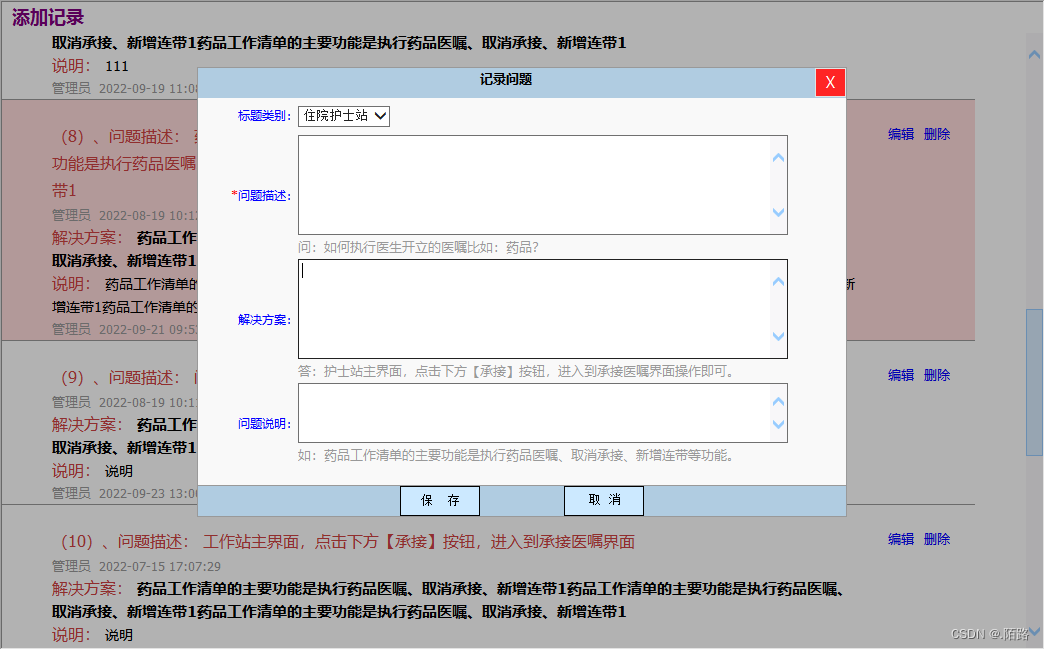
<div class="questionWinDiv">
<div class="titDiv">
<span class="b_dis" style="float: left;text-align: center;width: 95%;font-weight: bold;">记录问题</span>
<span class="b_dis cloBox" onclick="closeDiv()">X</span>
</div>
</div>
</body>

获取窗体高度和宽度
$(function(){
var width = Math.max(document.documentElement.clientWidth,document.body.scrollWidth);
var height = Math.max(document.documentElement.clientHeight,document.body.scrollHeight);
var let = (width-650)/2;
$(".div").css("left",let);
})





















 7836
7836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








