React学习笔记 虚拟DOM的两种创建方式
1、使用jsx创建虚拟DOM
代码:
<div id="test"></div>
<!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM-->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js-->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> //<!--此处一定要写babel-->
// <!-- 1.创建虚拟DOM -->
const VDOM = <h1 id="title"><span>Hello,React</span></h1> //<!-- 此处一定不要写引号,因为不是字符串 -->
//<!-- 2.渲染虚拟DOM到页面 -->
ReactDOM.render(VDOM,document.getElementById('test'))
</script>

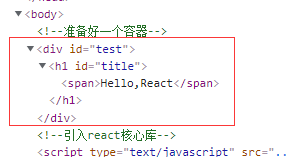
效果图:

2、使用js创建虚拟DOM
代码:
<div id="test"></div>
<!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM-->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript"> //<!--此处一定要写babel-->
// <!-- 1.创建虚拟DOM -->
const VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))
//<!-- 2.渲染虚拟DOM到页面 -->
ReactDOM.render(VDOM,document.getElementById('test'))
</script>

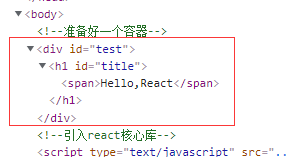
效果图:























 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








