1.安装包下载
选择Windows64位.msi

2.安装程序
1.下载完成后,双击安装包,开始安装,使用默认配置安装一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改


安装路径默认在C:\Program Files下面,也可以自定义修改,而后点击next
(我自己是直接下一步 安装到C:\Program Files\node.js\ 根据自己的需求自己更改)
无脑下一步,直到安装完成。

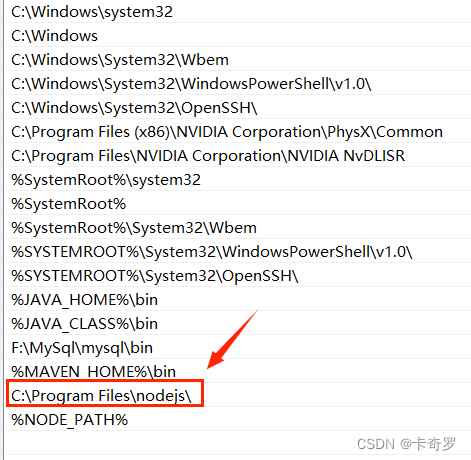
安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,咱们能够查看系统变量进行验证:在【个人电脑】右键→【属性】→【高级系统设置】



双击进入查看node.js已经给你配好

3.查看
既然已经将node程序添加到全局系统变量中,把咱们能够直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
【注意:此时是打开CMD窗口,并非在C:\Program Files\nodejs目录下执行node.exe】

现在的更新的node在安装的同时也安装了npm,执行npm - v 查看npm版本

默认状况下,咱们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下,能经过CMD指令npm root -g查看
没有改的应该是C:\Users\lq\AppData\Roaming\npm\node_modules
这是我自己改过的目录地址,

后面有如何改地址:环境配置里面看
- npm -v:查看npm安装的版本。
- npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。
- npm list:查看当前目录下已安装的node包。
- npm ls:查看当前目录下已安装的node包。
- npm install moduleNames:安装Node模块到本地目录node_modules下。
- npm install < name > -g:将包安装到全局环境中。
- npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm uninstall moudleName:卸载node模块。
4.环境配置
1.打开安装的目录(默认安装情况下在C:\Program Files\nodejs)
2.在安装目录下新建两个文件夹【node_global】和【node_cache】

3.重新打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(“你的路径”默认安装的状况下为 C:\Program Files\nodejs)
npm config set prefix "C:\Program Files\nodejs\node_global"4. npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录
npm config set cache "E:\KF\nodejs\node_cache"打开的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够而报错


5.设置环境变量,打开【系统属性】-【高级】-【环境变量】,在系统变量中新建
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules
(告诉系统,下载的模块和包都在这里)

编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改成 C:\Program Files\nodejs\node_global,点击确定
6.最后别忘了在Path里面添加NODE_PATH

7.测试,配置完成后,安装个module测试下,咱们就安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思
记得用管理员模式打开CMD

安装阿里的国内镜像进行加速
npm config set registry https://registry.npm.taobao.org
可以使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npmmirror.com






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








