目录
HTML(Hyper Text Markup Language)超级文本标记语言
Web开发过程中,HTML成就框架(结构),css影响美观(装修),JavaScript让其更加美观(注入灵魂)。
HTML(Hyper Text Markup Language)超级文本标记语言
HTML语法规则
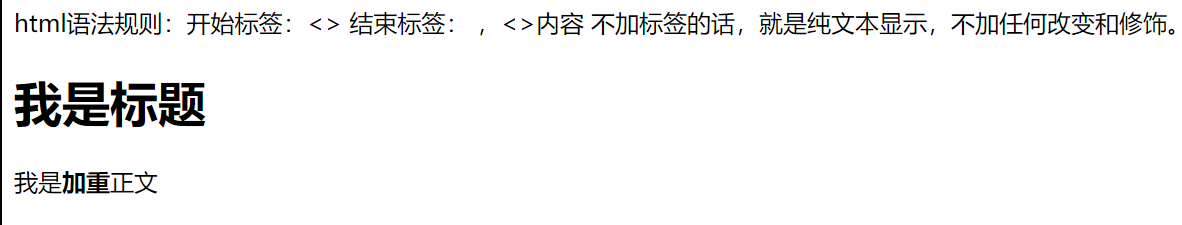
html语法规则:开始标签:<> 结束标签:</> ,<>内容</>
不加标签的话,就是纯文本显示,不加任何改变和修饰。
<h1>
我是标题
</h1>
<body>
我是<strong>加重</strong>正文
</body>

开始标签中会带有“属性”,属性相当于给这个标签设置了一个唯一的标识符(身份证号码)。
<em id="我" class='家' data-type="我是随便说的">内容</em>注:等于号两边不要有空格!属性值以字符串和数字为主,字符串单引号和双引号不影响。标签可以有多个属性。
标准的HTML文件结构
标签<html>是整个html文件的跟标签;
标签<head>中写页面的属性;
标签<body>中写的是页面上显示的内容;
标签<title>中写的是页面的标题;
标签之间:父子关系;兄弟关系;
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>我的第一个标准的 HIML 文档</title>
</head>
<body>
<h1>
你好
</h1>
</body>
</html>
<!DOCTYPE html>:没有特殊的含义,文件的标注,意思是这个html文件按照html5的标准在执行。
<html lang="zh-hans">:跟标签,属性默认一般是"en"(英文),可以改成"zh-hans"(中国汉字)。
<meta charset="UTF-8">:意思是该html文件内容是以UTF-8的形式体现的。
注释方式:
<!-- 注释 -->查看网页源码
以谷歌浏览器为例:


选择这个选项,查看网页某一模块的详细代码:

几个常用标签:
标题标签:
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>六个标题标签,从h1-h6,数字越大,字体越小。如图:

<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
段落标签:<p></p>
换行标签:<br>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








