概念
以下代码都是根据此html来讨论的
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="div">
<p>p</p>
<p>p</p>
<p>p</p>
<div>
<p>div p</p>
<p>div p</p>
<p>div p</p>
</div>
<span>span</span>
<span>span</span>
<span>span</span>
</div>
</body>
</html>
子代选择器
从MDN是这样写的:
子代关系选择器是个大于号(>),只会在选择器选中直接子元素的时候匹配。继承关系上更远的后代则不会匹配。例如,只选中作为
的直接子元素的 元素:
这是子代的书写语法
.div > p{
color: darkblue;
}
后代选择器
从MDN是这样写的:
后代选择器——典型用单个空格(" ")字符——组合两个选择器,比如,第二个选择器匹配的元素被选择,如果他们有一个祖先(父亲,父亲的父亲,父亲的父亲的父亲,等等)元素匹配第一个选择器。选择器利用后代组合符被称作后代选择器。
这是后代的书写语法
.div p{
color: darkblue;
}
关键的来了:

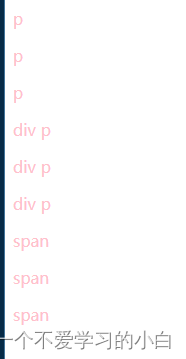
//使用的是后代选择器
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.div p{
color: pink;
}
</style>
</head>
<body>
<div class="div">
<!--子代 -->
<p>p</p>
<p>p</p>
<p>p</p>
<div>
<!--孙子代 -->
<p>div p</p>
<p>div p</p>
<p>div p</p>
</div>
<!--子代 -->
<p>span</p>
<p>span</p>
<p>span</p>
</div>
</body>
</html>

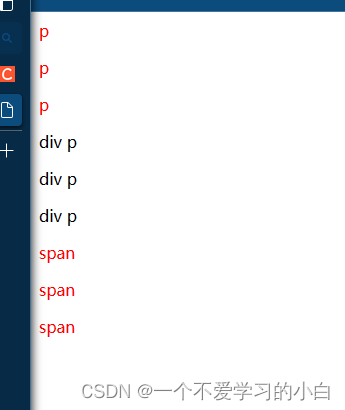
//使用子代选择器
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.div > p{
color: red;
}
</style>
</head>
<body>
<div class="div">
<!--子代 -->
<p>p</p>
<p>p</p>
<p>p</p>
<div>
<!--孙子代 -->
<p>div p</p>
<p>div p</p>
<p>div p</p>
</div>
<!--子代 -->
<p>span</p>
<p>span</p>
<p>span</p>
</div>
</body>
</html>

总结
后代选择器,可以选择后代,就是不只是儿子,可以是孙子,孙孙子,都可以继承这个属性,这就是样式的继承了,就没有深入探究了
子代选择器,只能选择儿子,添加的样式也只能用于父亲和儿子





















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










