提示:后代选择器:又称之为包含选择器,主要是父类包含子类。
1、语法:
样式1 样式2{
样式说明
}
注意:(1)、上面语法,在样式1和样式2之间用空格隔开。
(2)、只有样式2是样式1后代才能是后代选择器。
(3)、元素1是父类,而元素2是子类,比如:
ol li{
color:pink;
}
(4)、在后面只能一层一层检查,比如:
ol li a{
color:pink;
}
自己代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<style>
/* 什么是后代选择器:就是一个父类里面必须包含一个子类、而这个子类一定是在父类的包含下 */
/* 这个时候我们要把这个小丽改颜色pink */
ul li {
color: pink;
}
ul li a {
/* 这个就是后代选择器:我们可以一层一层去设置他 、它的父类就是“ul”、而子类就是“li”、而小丽的孩子也是子类“a”*/
color: red;
}
.nav li a {
/* 这里有一个口诀:样式点定义、结构class调用、一个或多个 */
color: aqua;
}
</style>
</head>
<body>
<ul>
<li>我是小丽</li>
<li>我是小丽</li>
<li>我是小丽</li>
<li>我是小丽</li>
<li><a href="#">我是小丽的孩子</a></li>
</ul>
<ul class="nav">
<!-- 如果有两个一样的我们可以取一个class名字来区分 -->
<li>我是小丽</li>
<li>我是小丽</li>
<li>我是小丽</li>
<li>我是小丽</li>
<li><a href="#">我是小丽的孩子</a></li>
<li><a href="#">我是小丽的孩子</a></li>
<li><a href="#">我是小丽的孩子</a></li>
<li><a href="#">我是小丽的孩子</a></li>
</ul>
<ol>
<li>我是小明</li>
<li>我是小明</li>
<li>我是小明</li>
<li>我是小明</li>
</ol>
<dl>
<dt>
<dd>名字</dd>
<dd>我是小花</dd>
<dd>我是小花</dd>
<dd>我是小花</dd>
</dt>
</dl>
</body>
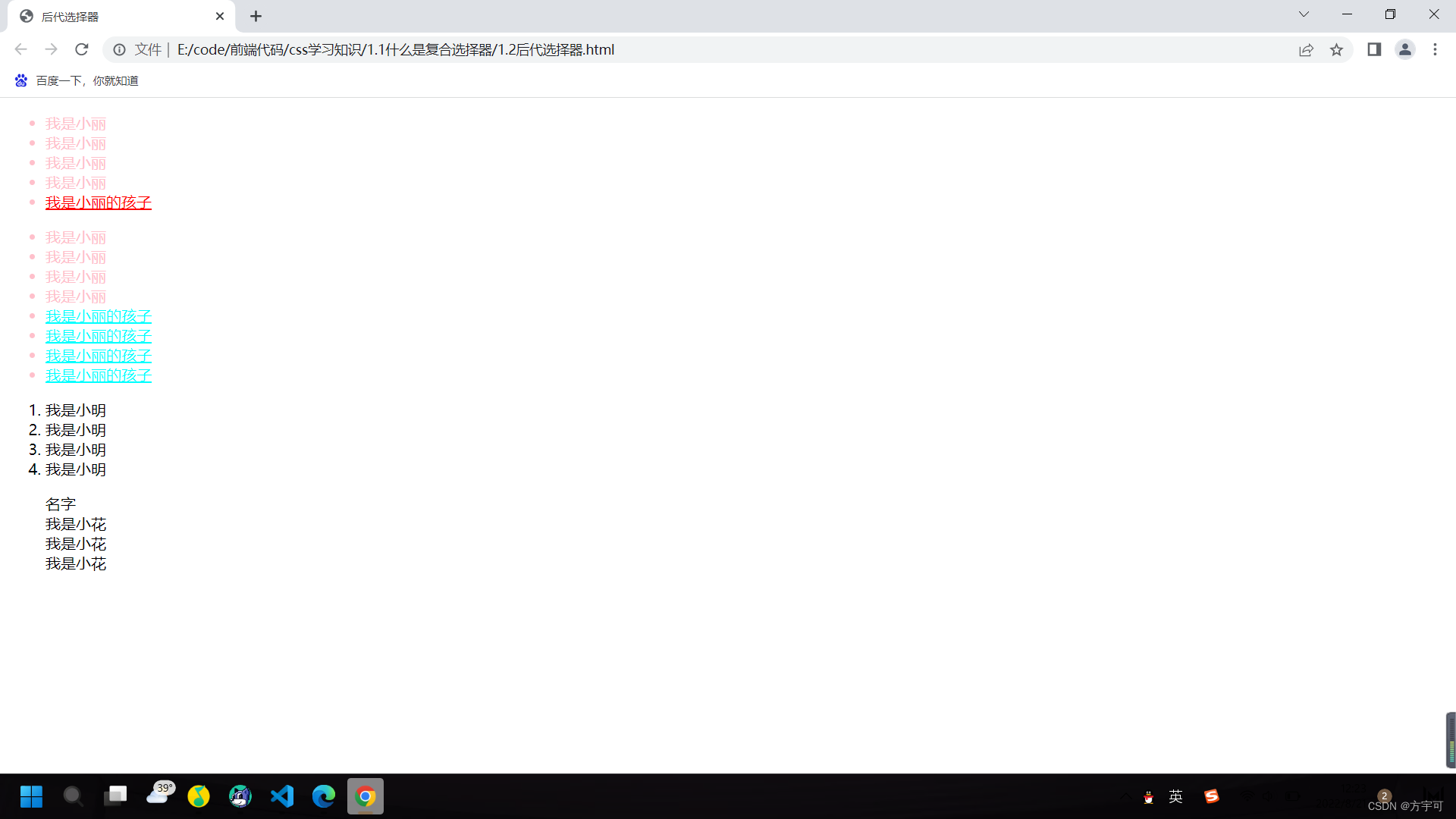
</html>显示结果:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了后代选择器:又称之为包含选择器,主要是父类包含子类。






















 2675
2675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








