在使用vite-plugin-require-transform进行require转换为import时会遇到这个插件的很多奇怪的bug
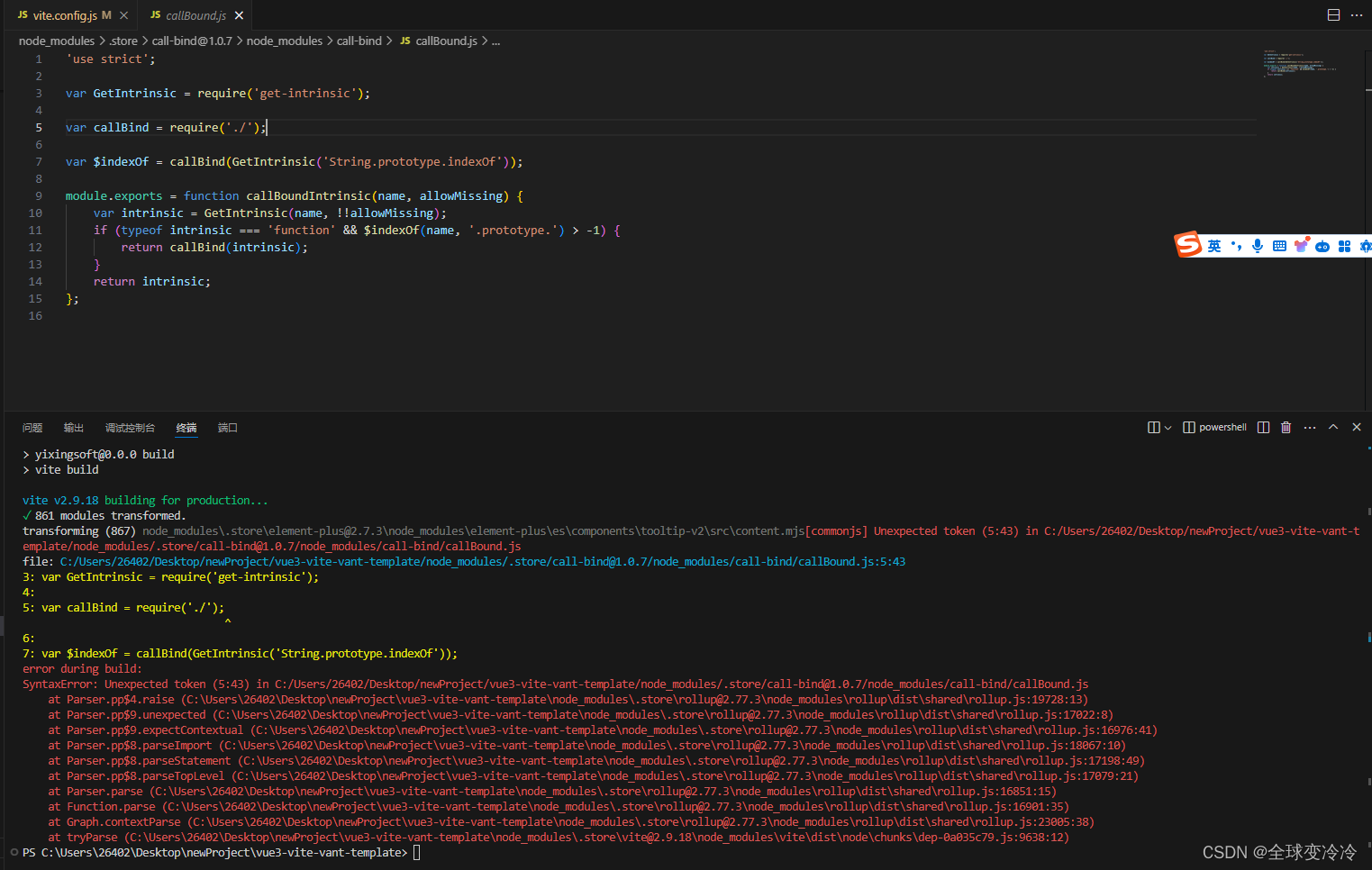
比如下面这个node_modules中的require错误

解决办法就是直接忽略整个node_modules 不必理会
在vite.config.js中配置plugins中的requireTransform即可正常打包
// import postCssPxToRem from 'postcss-pxtorem'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import styleImport, { VantResolve } from 'vite-plugin-style-import'
// elementUiPlus的自动导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import Icons from "unplugin-icons/vite";
import IconsResolver from "unplugin-icons/resolver";
// 导入require
import requireTransform from 'vite-plugin-require-transform';
const pathSrc = path.resolve(__dirname, 'src')
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
assets: '@/assets',
utils: '@/utils',
api: '@/api'
},
"paths": {
"@/*": [
"src/*"
]
},
dedupe: [
'vue'
]
},
plugins: [
vue(),
styleImport({
resolves: [VantResolve()]
}),
AutoImport({
imports: ['vue'],
resolvers: [
ElementPlusResolver(),
IconsResolver({
prefix: 'Icon',
}),
],
dts: path.resolve(pathSrc, 'auto-imports.d.ts'),
}),
Components({
resolvers: [
IconsResolver({
enabledCollections: ['ep'],
}),
ElementPlusResolver(),
],
dts: path.resolve(pathSrc, 'components.d.ts'),
}),
Icons({
autoInstall: true,
compiler: 'vue3'
}),
requireTransform({ fileRegex: /^(?!.*node_modules).*\.(js|jsx|ts|tsx)$/, }),
],
// Vite自身已经集成PostCSS,无需再次安装。另外也无需单独创建PostCSS配置文件,已集成到vite.config.js的css选项中
css: {
postcss: {
plugins: [
// postCssPxToRem({
// rootValue: 37.5,
// propList: ['*']
// })
]
}
},
server: {
proxy: {
'/api': {
// target: 'http://pro.yixingsoft.com',
target: 'https://yixingsoft.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, 'api')
}
}
}
})





















 5594
5594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








