Docker基本命令及其使用
一个原则
虽然docker相当于一个虚拟的操作系统,但是最好一个docker容器对应一个app
在nginx容器中部署静态网站
第一步,搜索并拉取nginx镜像
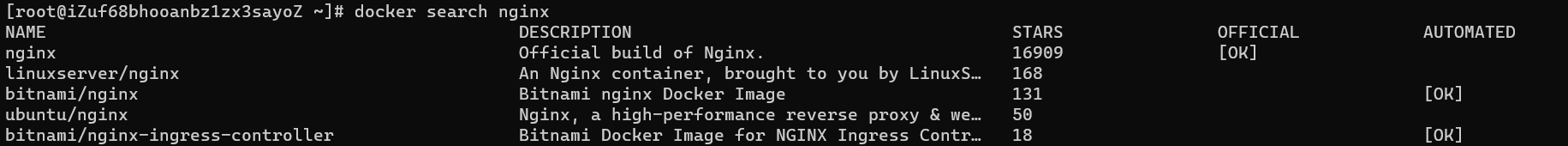
搜索:
docker search nginx

选取第一个带有OFFICIAL字样的即可
拉取:
docker pull nginx
拉取完成后查看本地已有的镜像:
docker images
 ]
]
第二步,从镜像创建并运行容器
docker run --name nginx_for_notes -p 8090:80 -d nginx
- –name是为容器起的别名
- -p是将容器的80端口映射到本地的8090端口
- -d是指定要从后台进程创建并运行容器
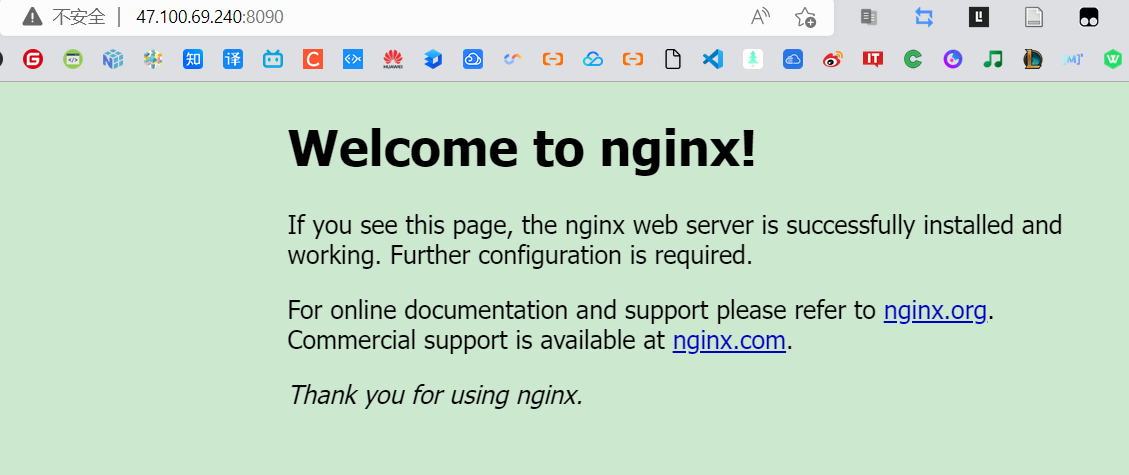
此时打开浏览器访问云主机的8090端口

可见,nginx容器创建并自动运行成功。
第三步,将准备好的静态网站项目从云主机复制到nginx容器中
首先需要修改nginx配置文件,由于docker容器中没有vim编辑器,所以需要先进入docker容器查看nginx的配置文件目录,再将改配置文件复制到云主机本地修改,修改完毕后再拷贝回nginx容器即可。
进入nginx容器:
docker exec -it nginx_for_notes /bin/bash

容器中nginx配置文件目录:
/etc/nginx/conf.d/default.conf
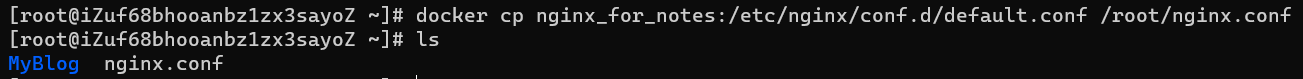
复制到云主机本地:
docker cp nginx_for_notes:/etc/nginx/conf.d/default.conf /root/nginx.conf

修改文件:

再复制回nginx容器:
docker cp /root/nginx.conf nginx_for_notes:/etc/nginx/conf.d/default.conf
接着将准备好的静态网站项目移动到刚才配置的目录:
/usr/share/nginx/MyBlog
具体命令:
docker cp /root/MyBlog nginx_for_notes:/usr/share/nginx/MyBlog
最后一步,进入nginx容器重启nginx

多刷新几次浏览器,我滴网站部署成功辣,啊哈哈哈哈~~!!!


一个容易混淆的点
docker run是创建并第一次运行容器,如果容器已经被创建了,只是被关掉了的话,就只需要运行docker start 容器名再次启动容器即可,而无需再次docker run。- 如果再次运行
docker run的话,若容器名跟上次起的一样那么就会报错提示容器已经存在,如果容器名起的不一样的话就会用镜像新建一个容器并运行 - 简单来说,就是对于一个容器,它的整个生命周期里面只能有一次
docker run,而可以拥有多个docker start和docker stop
























 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








