springboot把图片上传到阿里云OSS
简介:本文讲解的是如何使用springboot把图片上传到阿里云OSS。
阿里云OSS:阿里云对象存储服务(Object Storage Service,简称OSS)是阿里云提供的一种简单、安全、可扩展的云存储服务。它可以存储和检索任意类型的文件,包括文本、图片、音频、视频等。OSS具有高可靠性和高可用性,可以在云端存储大量的数据,并且可以通过简单的API调用来访问和管理存储的对象。
OSS提供了多种存储类型,包括标准存储、低频访问存储、归档存储等,可以根据数据的访问频率和成本要求选择合适的存储类型。同时,OSS还提供了数据加密、访问控制、数据迁移、数据备份等功能,保证了数据的安全性和可靠性。
使用阿里云OSS可以实现多种应用场景,例如网站静态文件存储、大规模数据备份和归档、云端存储和传输等。无论是个人开发者还是企业用户,都可以通过阿里云OSS来存储和管理自己的数据。
本文代码演示地址:https://gitee.com/geek-li-hua/code-in-blog.git


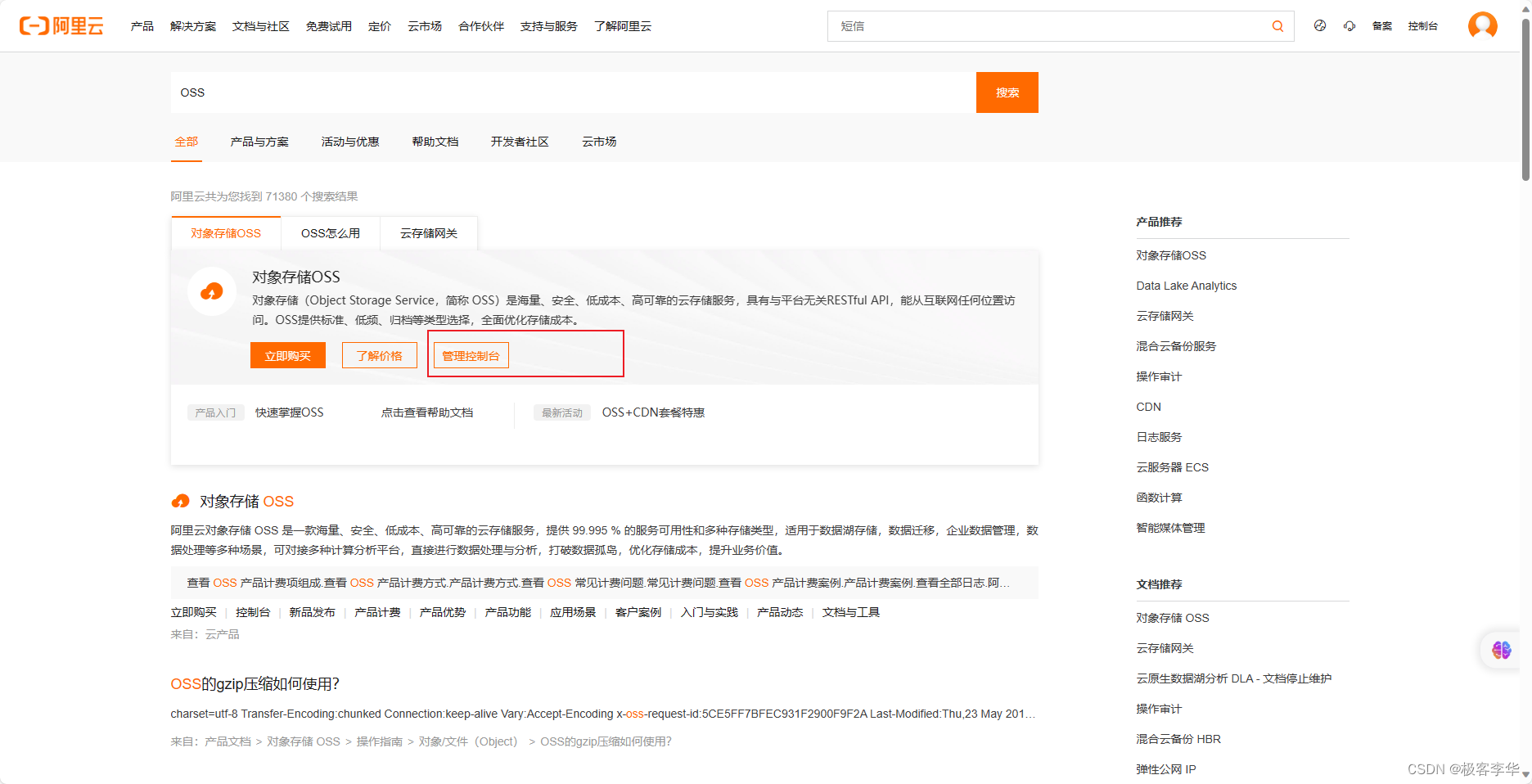
这里是阿里云OSS的官网:https://www.aliyun.com/product/oss


这里有免费试用




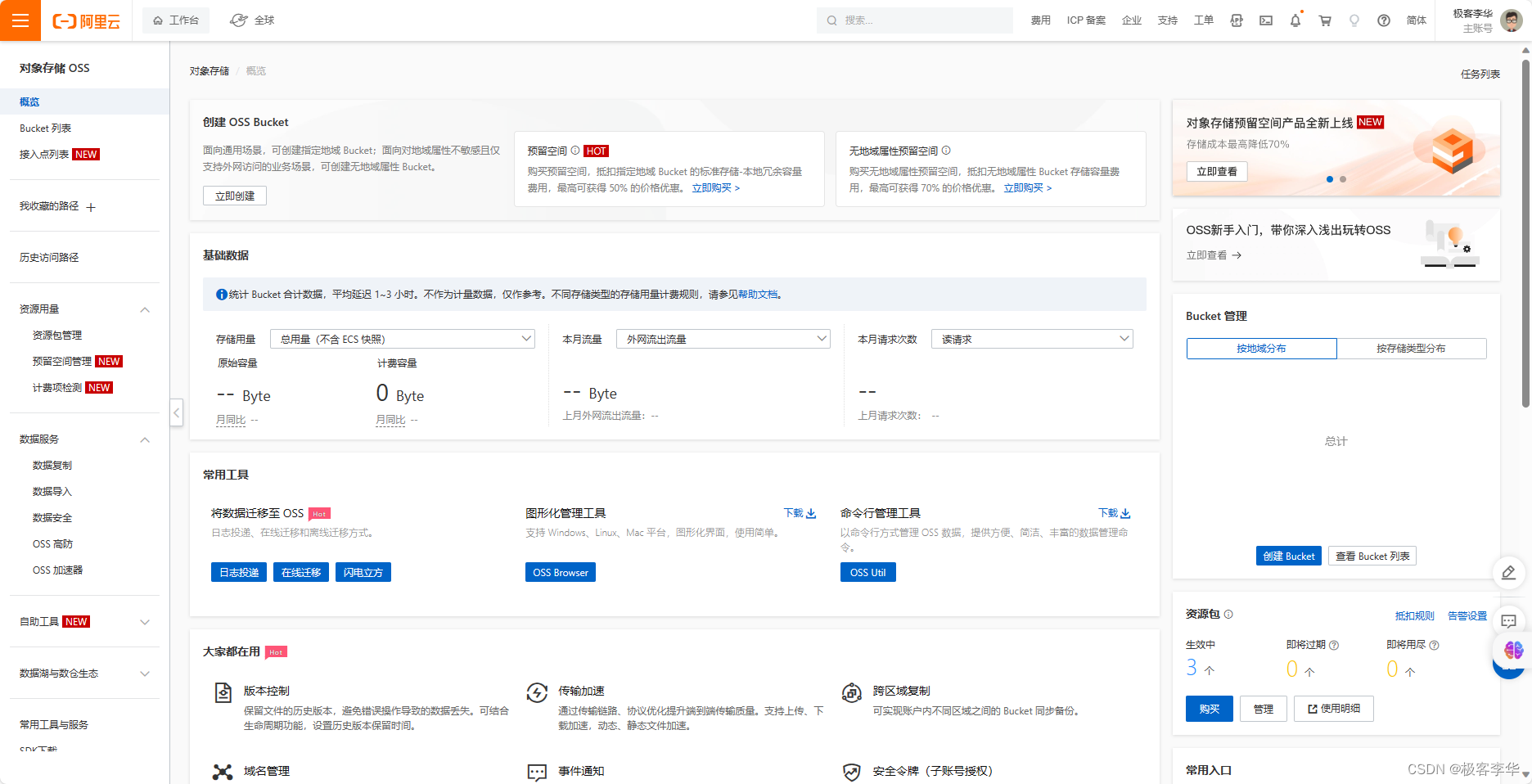
点击试用之后,退出来重新搜索OSS,然后点击管理控制台。


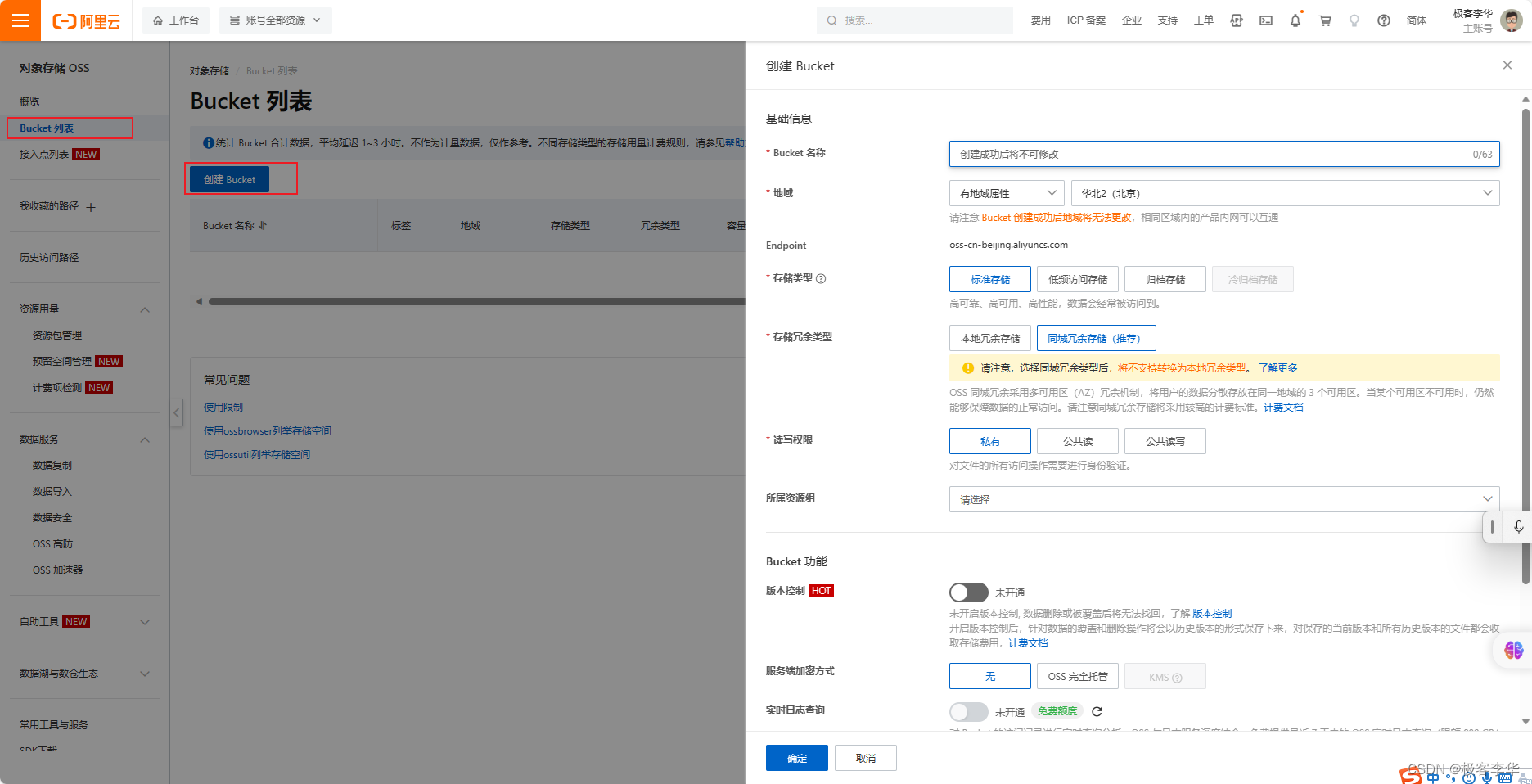
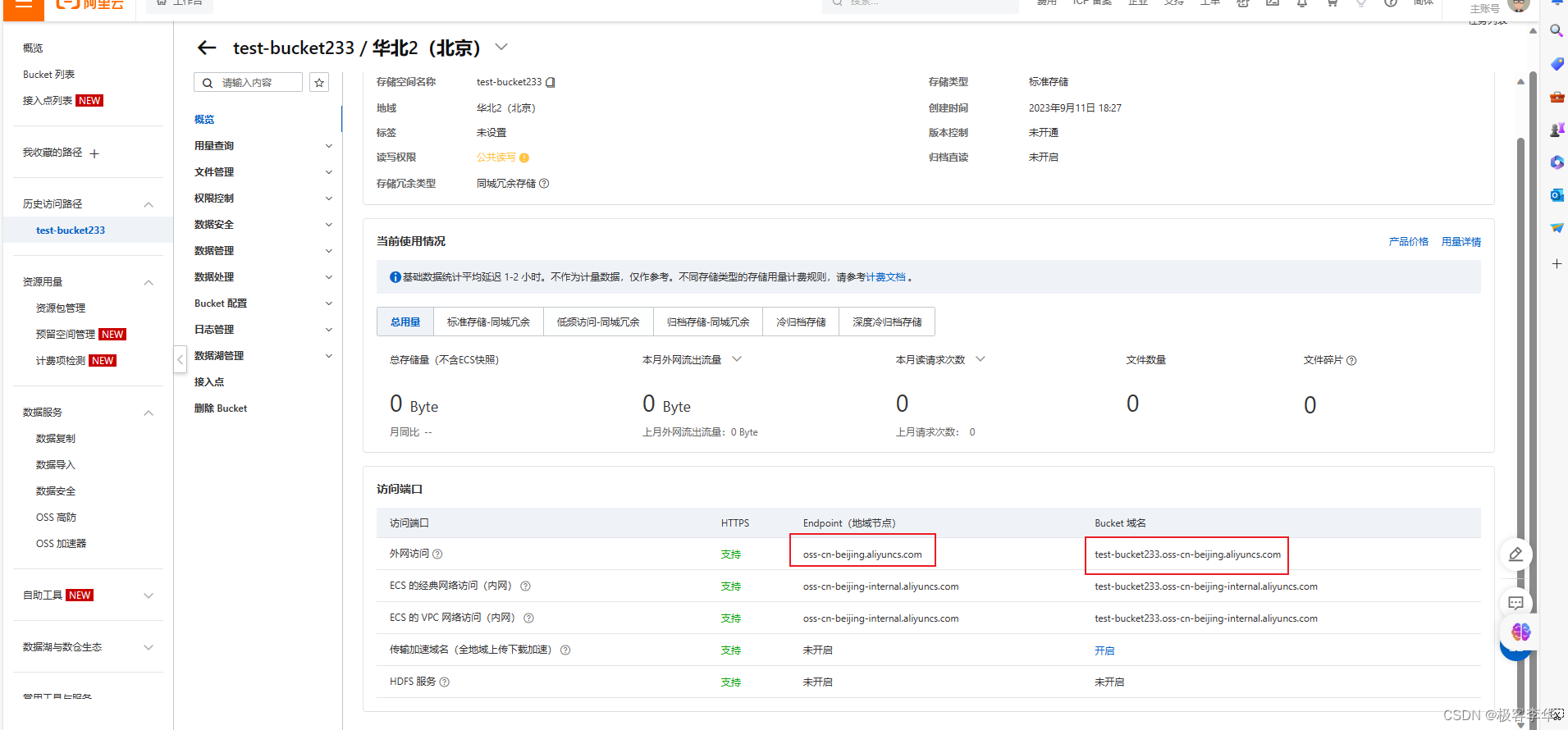
常见一个bucket

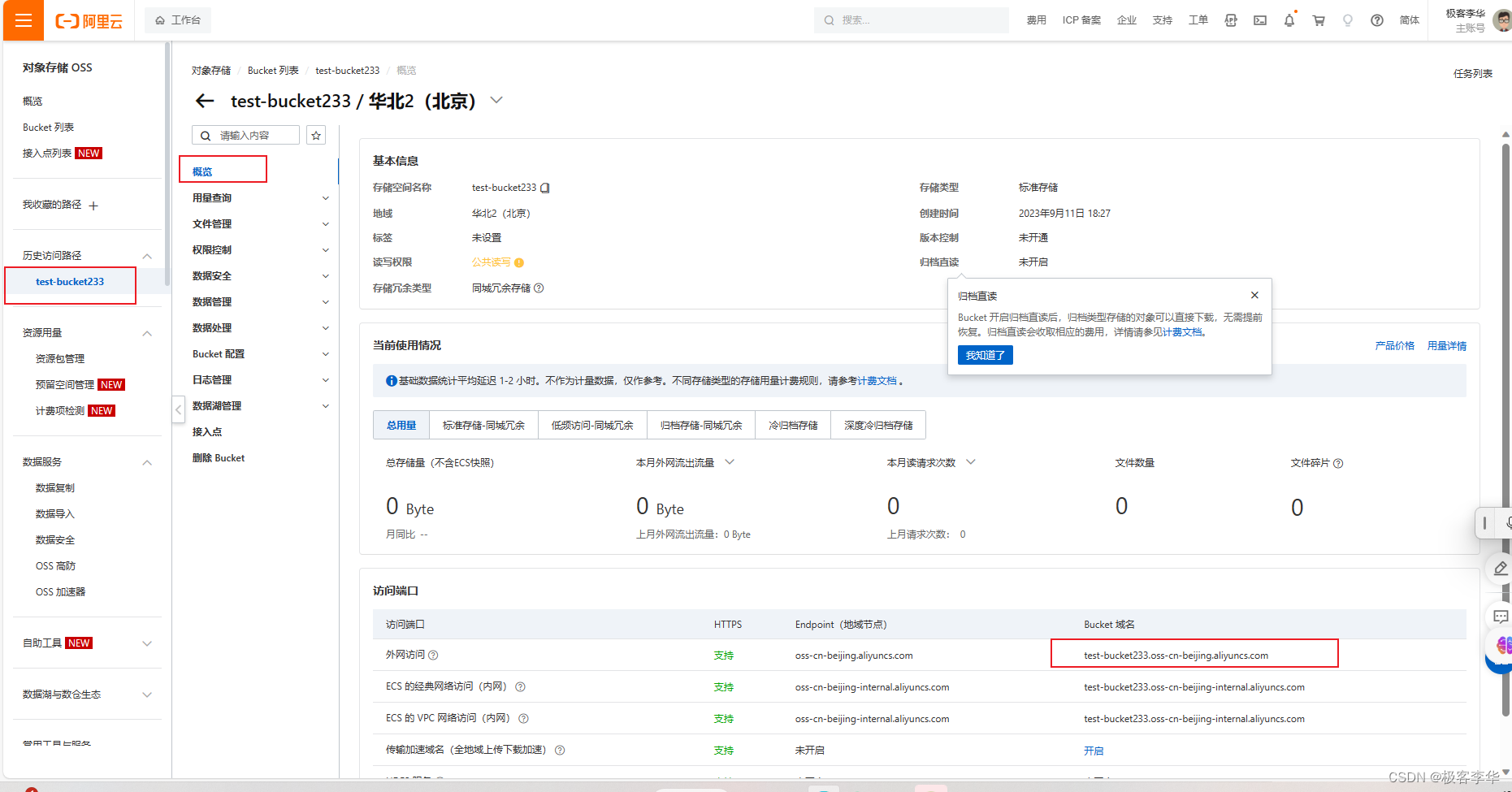
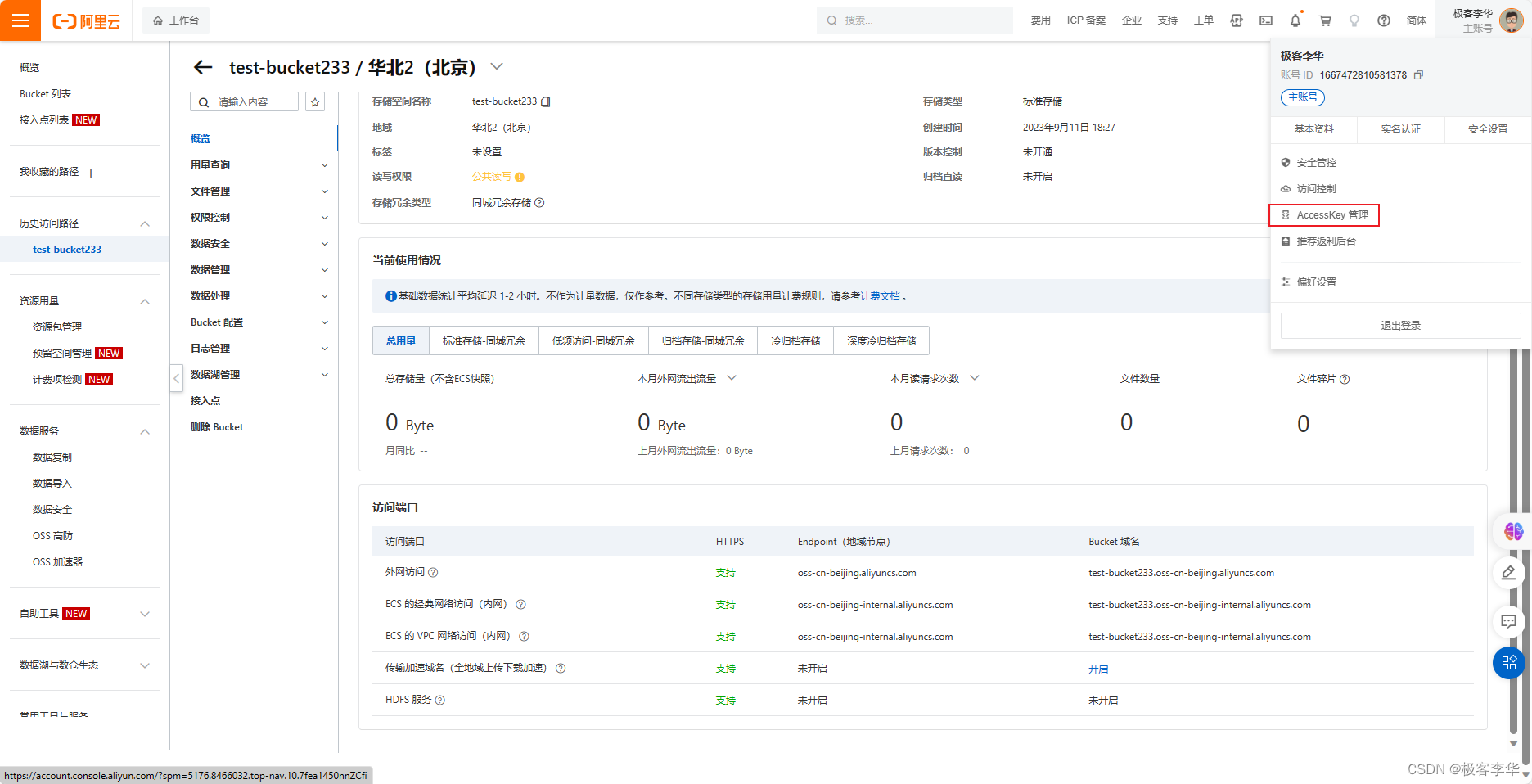
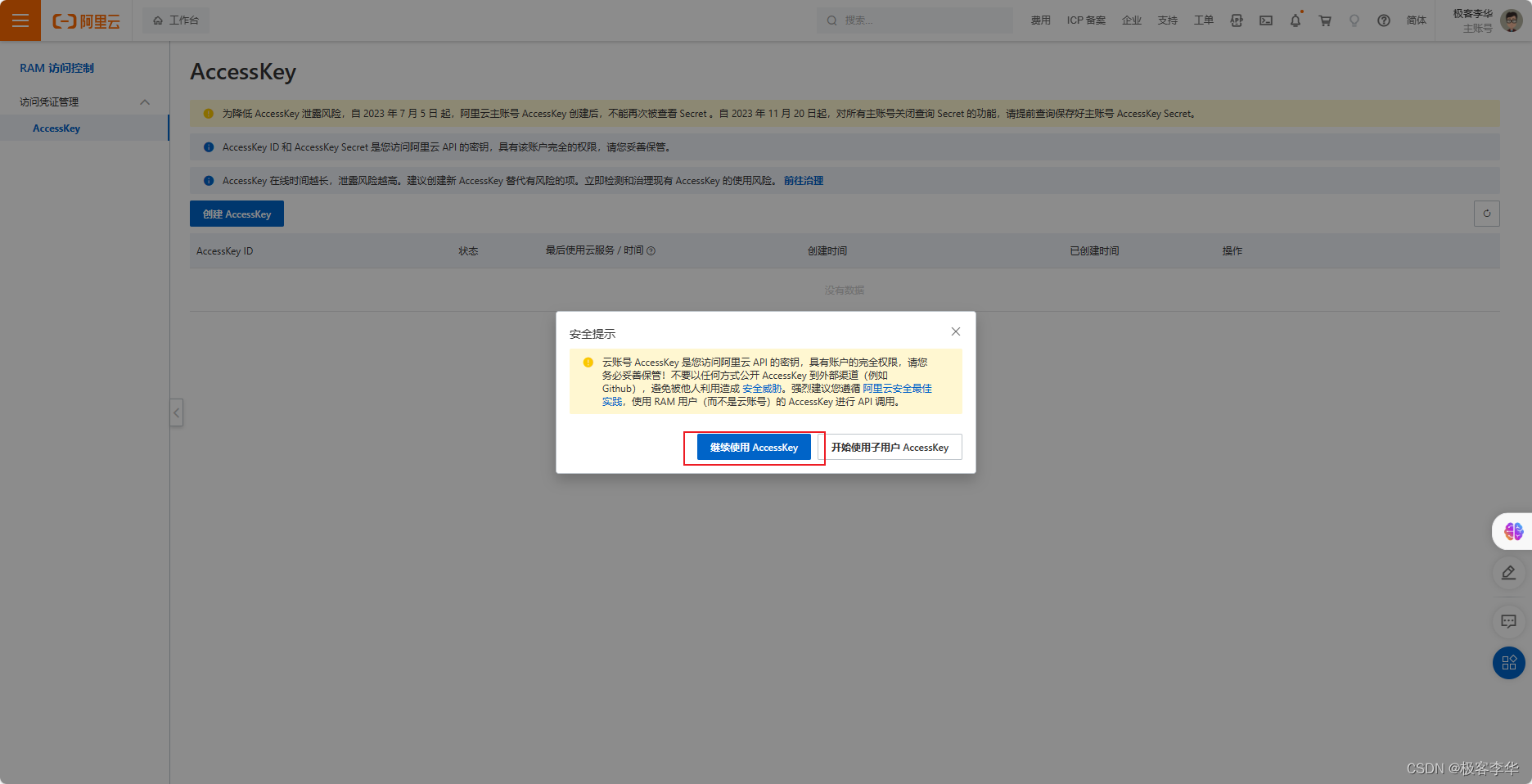
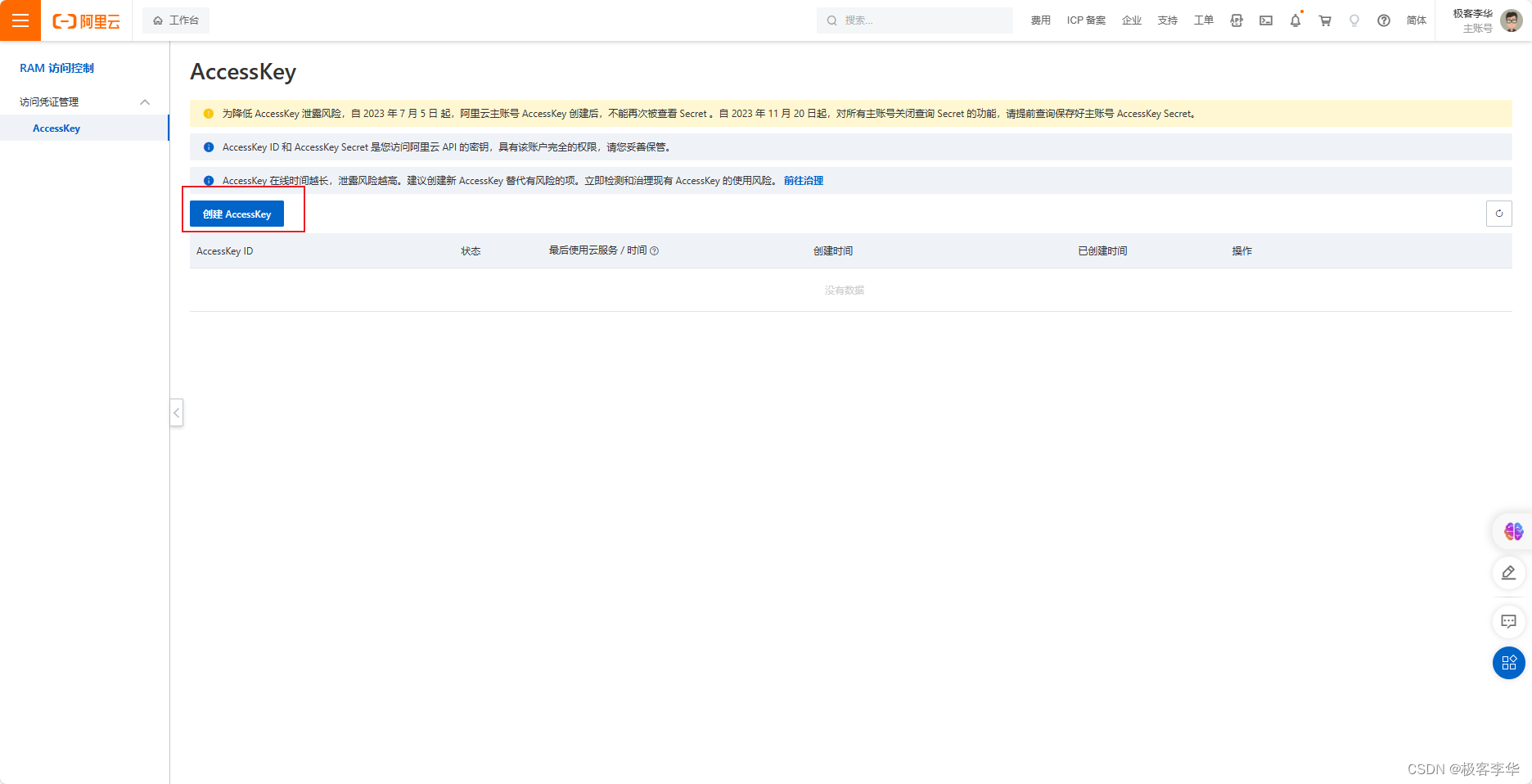
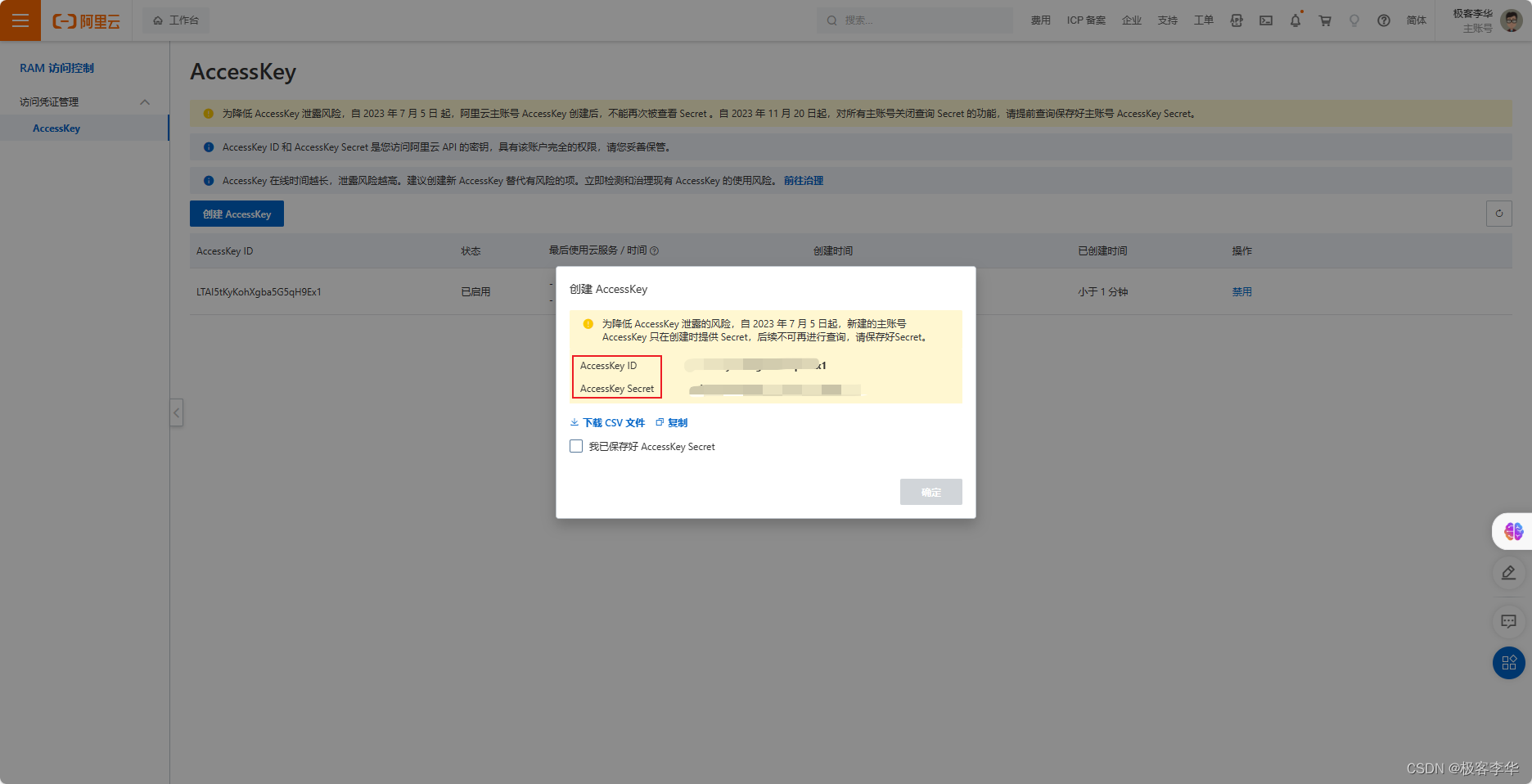
主要是这三处地方需要配置


代码编写
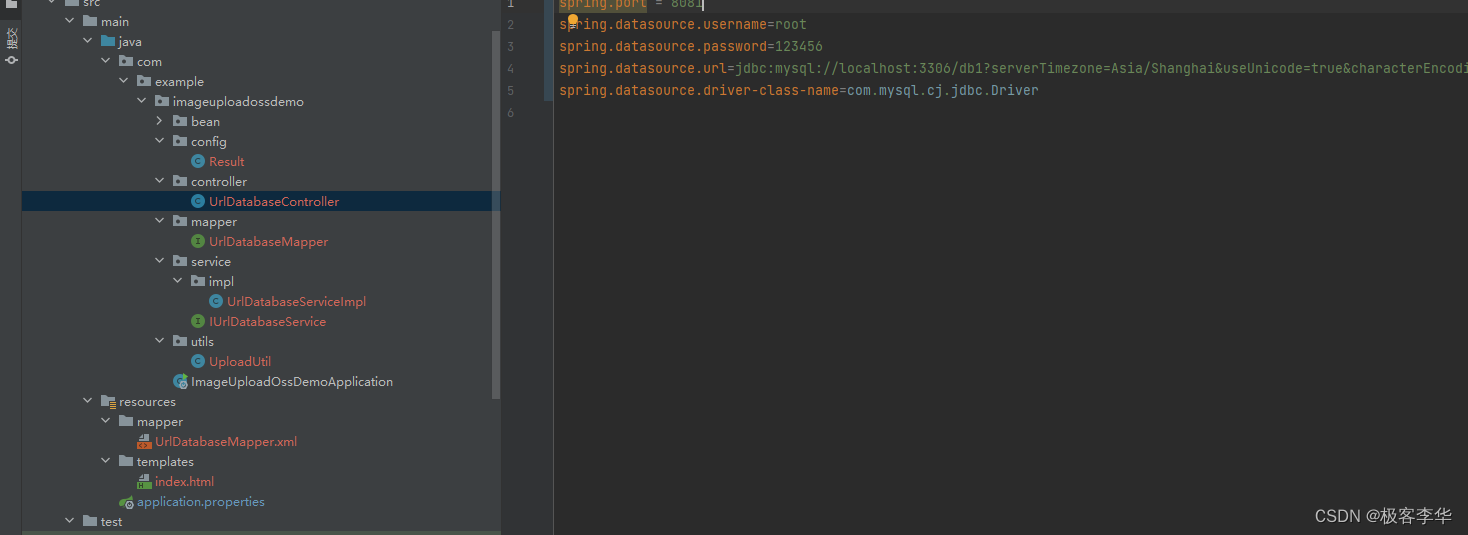
项目结构

pom.xml
- 重点需要导入的依赖
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.15.0</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.9.3</version>
</dependency>
- 完整的依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.15</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>ImageUploadOss-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>ImageUploadOss-demo</name>
<description>ImageUploadOss-demo</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- Spring Boot Starter JDBC -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!-- Project Lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<scope>provided</scope>
</dependency>
<!-- MySQL Connector/J -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.32</version>
</dependency>
<!-- MyBatis Plus Boot Starter -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<!-- MyBatis Plus Generator -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.3</version>
</dependency>
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.15.0</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.9.3</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
关键代码






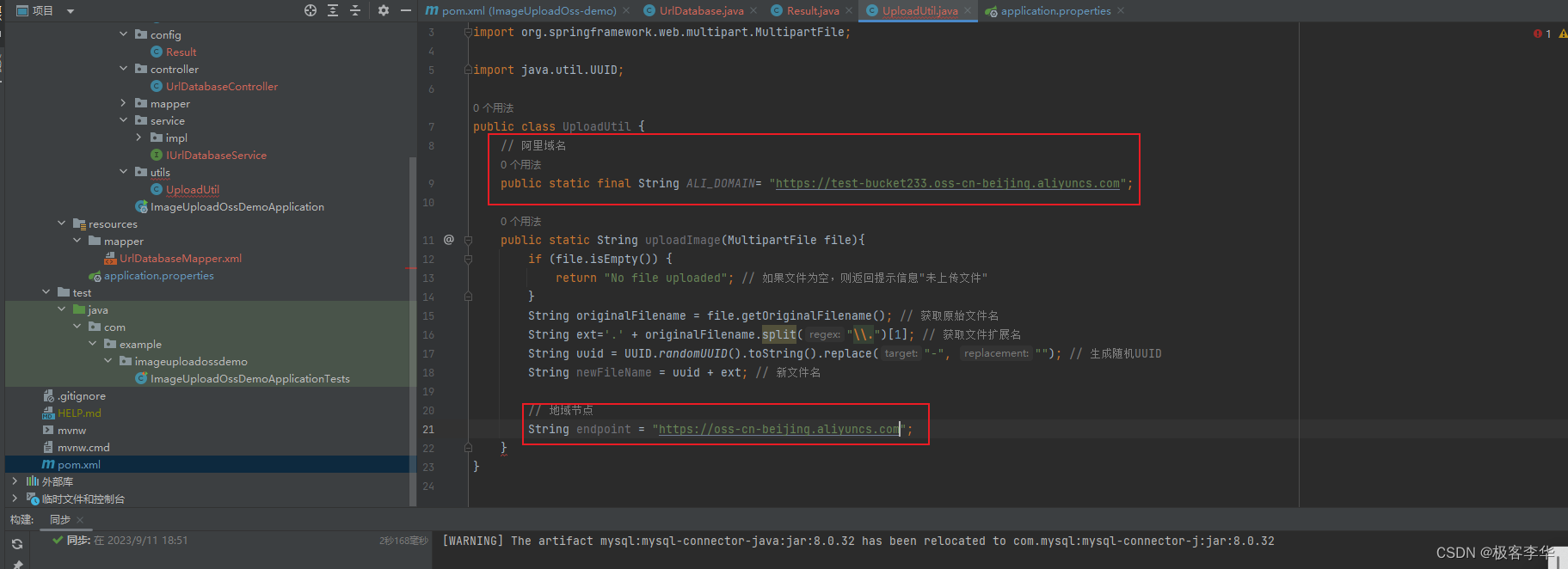
- 然后就编写好了核心的工具类
public class UploadUtil {
// 阿里域名
public static final String ALI_DOMAIN= "https://test-bucket233.oss-cn-beijing.aliyuncs.com";
public static String uploadImage(MultipartFile file) throws IOException {
if (file.isEmpty()) {
return "No file uploaded"; // 如果文件为空,则返回提示信息"未上传文件"
}
String originalFilename = file.getOriginalFilename(); // 获取原始文件名
String ext='.' + originalFilename.split("\\.")[1]; // 获取文件扩展名
String uuid = UUID.randomUUID().toString().replace("-", ""); // 生成随机UUID
String newFileName = uuid + ext; // 新文件名
// 地域节点
String endpoint = "https://oss-cn-beijing.aliyuncs.com";
String accessKeyID = "xxxxxxxxxxxxxx";
String accessKeySecret = "xxxxxxxxxxxxxxxxxx";
// OSS客户端对象
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyID, accessKeySecret);
ossClient.putObject(
"test-bucket233", // 仓库名
newFileName, // 文件名
file.getInputStream());
ossClient.shutdown();
return ALI_DOMAIN + newFileName;
}
}
- 完整的controller
@Controller
@RequestMapping("/url-database")
public class UrlDatabaseController {
/**
* 上传文件方法
*
* @param file 要上传的文件
* @return 返回上传结果
*/
@Autowired
private IUrlDatabaseService urlDatabaseService;
@PostMapping("/upload")
public Result addFile(MultipartFile file) throws IOException {
String path = UploadUtil.uploadImage(file);
if (path.equals("No file uploaded")) {
return Result.fail("No file uploaded");
}
System.out.println(path);
if (urlDatabaseService.save(new UrlDatabase(path))){
return Result.success(path);
} else {
return Result.fail("save fail");
}
}
// 路由器首页
@RequestMapping("/")
public String index(){
return "index.html";
}
}
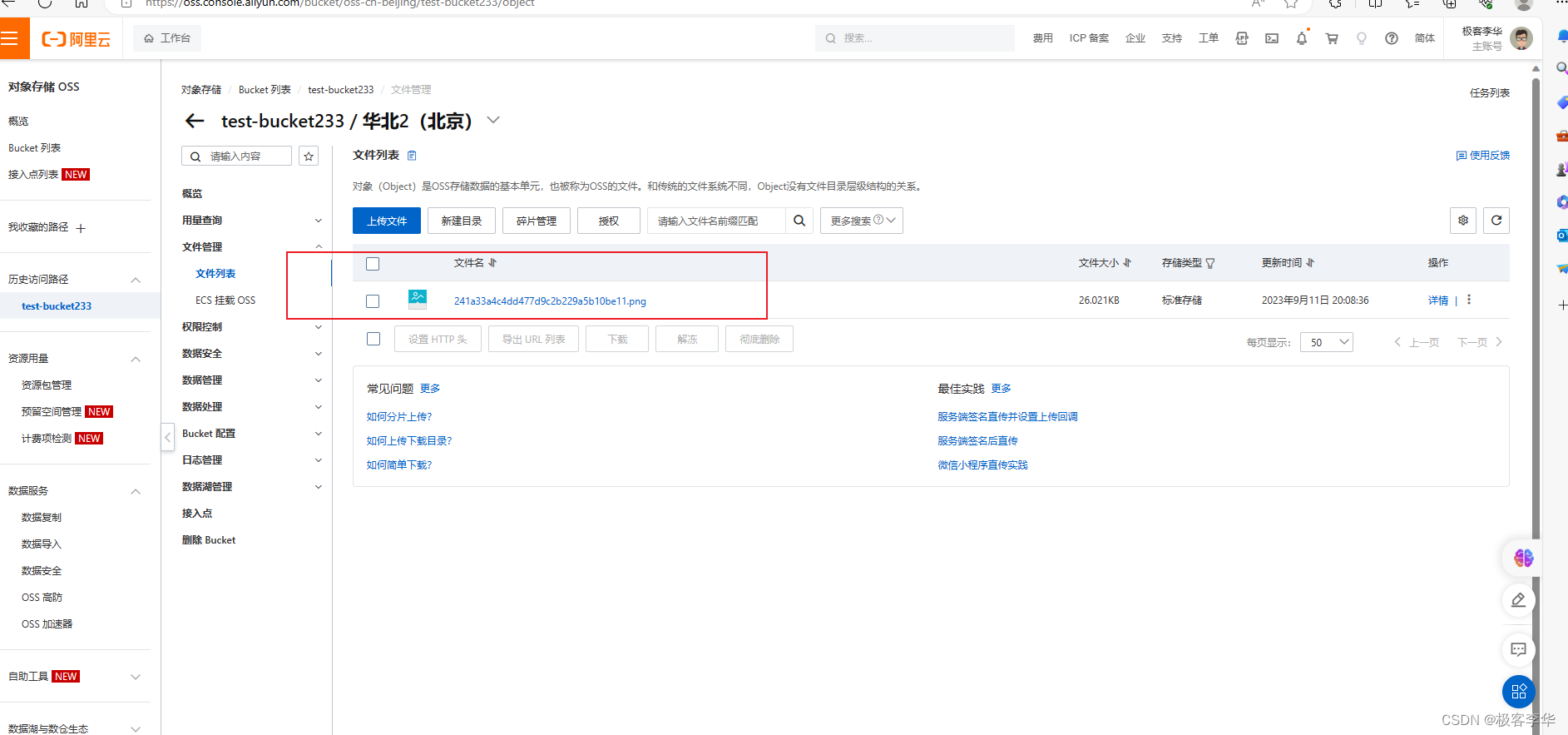
上传成功过之后,就会出现在OSS里面。
























 2151
2151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










