使用vue发请求给后端需要使用axios,使用post提交请求的话,参数是以application/json的方式提交给后端,控制层接受参数时,可以使用几个参数接收,如果使用对象的话必须加@Requestbody注解,该注解的作用是将请求体里的JSON数据转到对象中去。
一、实例1
步骤:
(1)安装axios依赖
cnpm install --save axios
(2)在main.js中引入依赖(注意:修改了.js文件要重启项目)

(3)发送请求
添加一个按钮标签(div中的其他标签忽略):

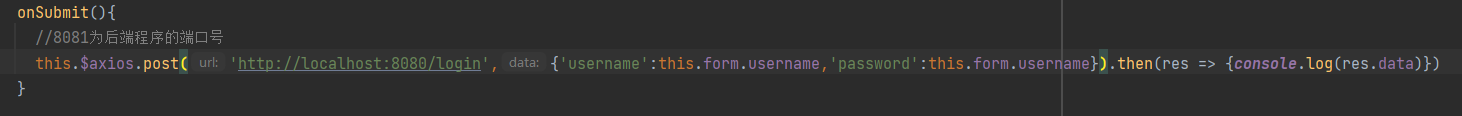
给按钮注册事件:

post方法的第一个参数是后端项目的地址,第二个参数为JSON格式的数据(后面再用)。加上回调函数then(结果保存在res中并打印输出)
注意:前后端项目要解决跨域问题,即前端项目运行的端口号(假设为8080)与后端项目的端口号(假设为8081)不一致会导致该问题。解决方法
(1)在vue项目中的main.js中加下图中画红线的语句

(2)
在springboot项目中的控制类前加一个注解@CrossOrigin

说明:这里为了方便,后端的控制类直接返回一个结果,没有访问数据库。
(3)在springboot项目中新建一个类

注意:这里的例子前端的项目的端口号为8081,所以CorsConfig类中被允许跨域的域名为http://localhost:8081
运行项目结果如下:
点击按钮

可以看出res的data属性里的数据是后端返回的数据(函数返回值)。
二、示例2(前端发送数据给后端,后端根据前端发来的数据返回相应的数据)
在示例1的基础上,在Vue项目中的main.js中添加如下代码(该代码将前端发出的json格式的数据转变成表单的形式):

在App.vue文件中,修改内容如下:


后端springboot项目中:
新建一个login类

处理方法中添加login类对象(前端传来的表单中的数据会自动与login对象中的字段对应)

运行程序:
点击按钮,结果如下

三、补充一些小知识

从上图中可以看到若后端正常相应则status为200,因此我们可以做一个判断:

四、跨域问题也可以在前端中通过”请求代理“的方式解决。
修改vue.config.js文件(如果没有新建一个)
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








