相关参考——Qt Designer生成的图形可以自适应窗口的大小变化
重点:
- 设置子部件的sizePolicy属性。
- 设置子部件间的布局。
- 设置子部件布局的layoutStretch属性设置子部件间的比例。
- 设置父部件布局属性。
示例:
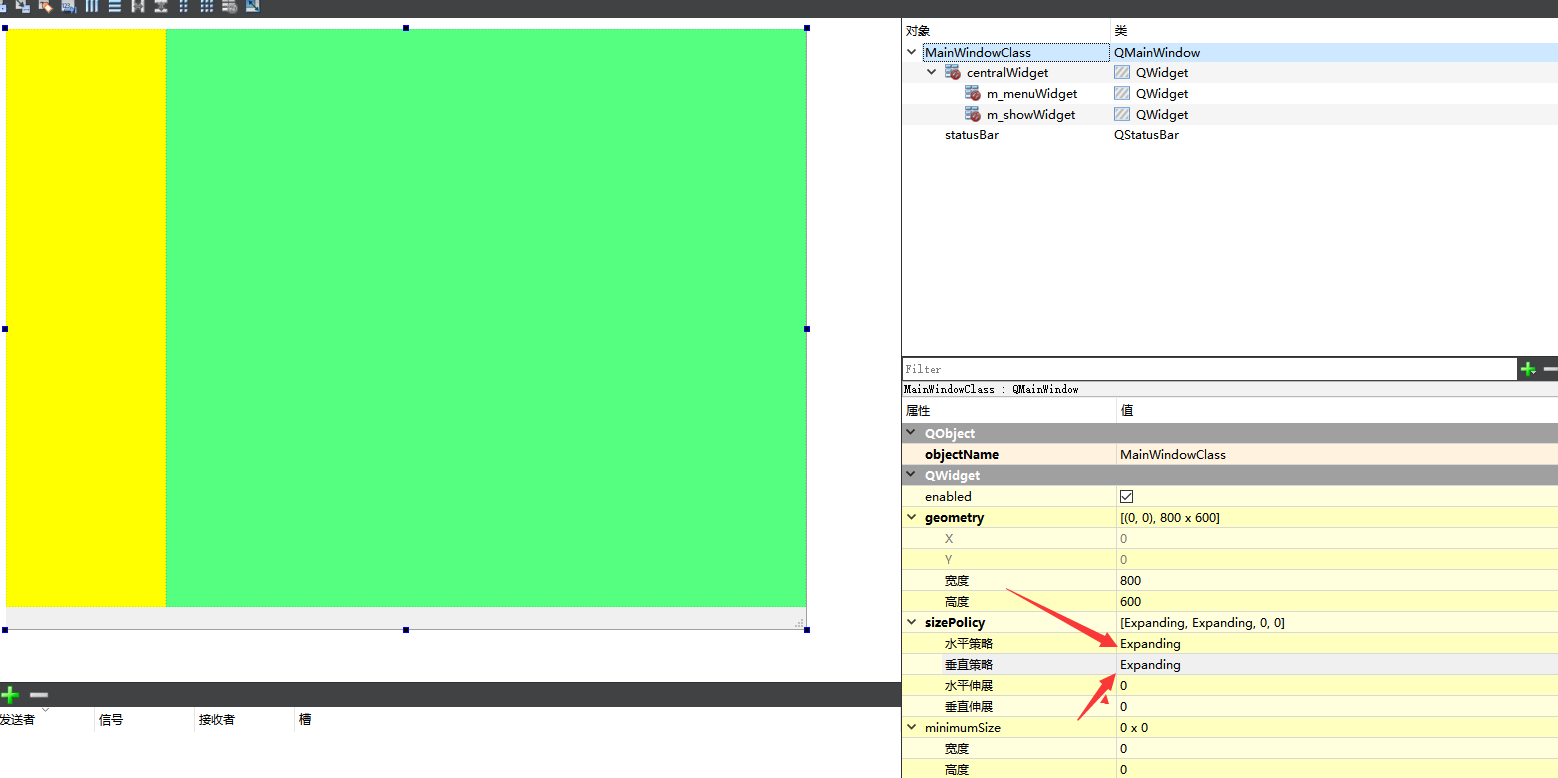
- 设置sizePolicy

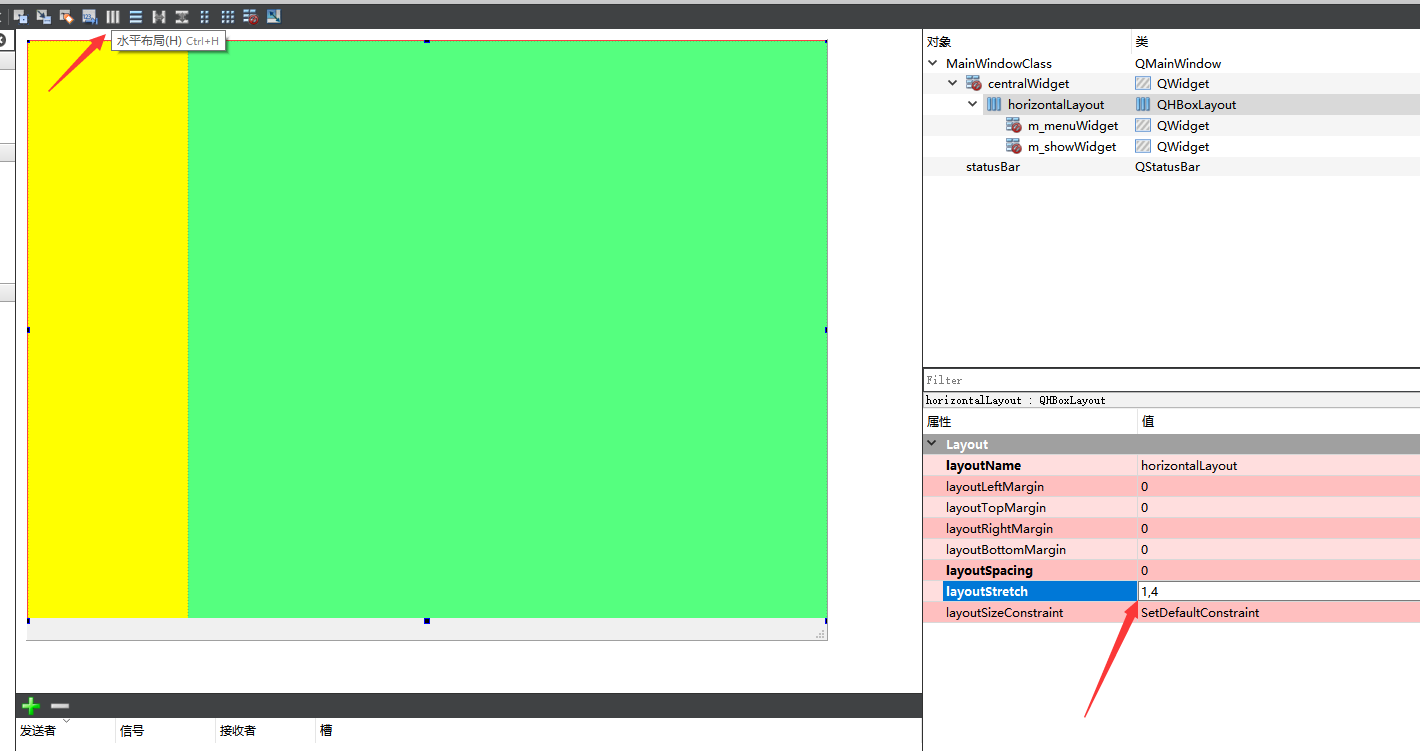
- 为两个子QWidget部件设置水平布局,并设置layoutStretch属性。

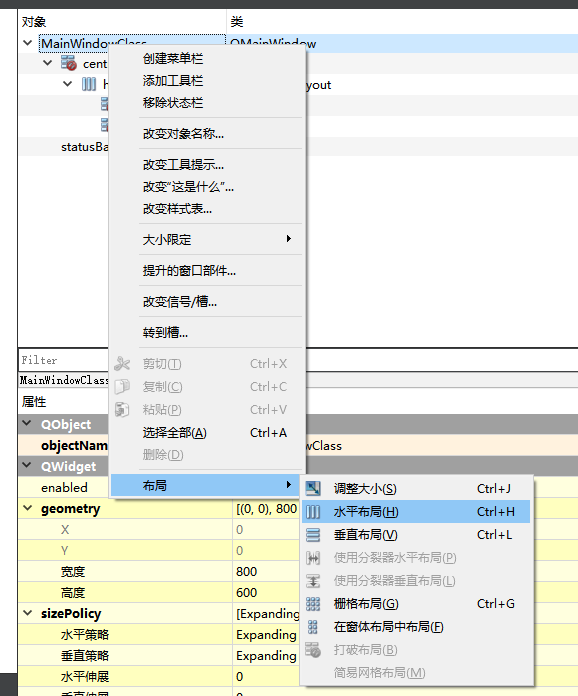
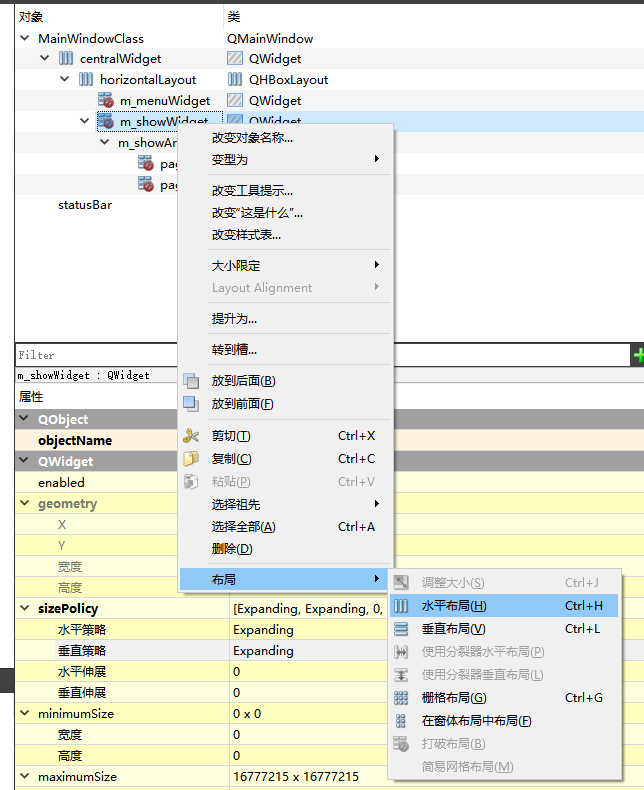
- 设置父部件布局为水平布局。注意:这里的父部件是最上面那层MainWindowClass,之后再给其它父部件设置布局,为当前部件的上一层,等下会再演示往下一层。

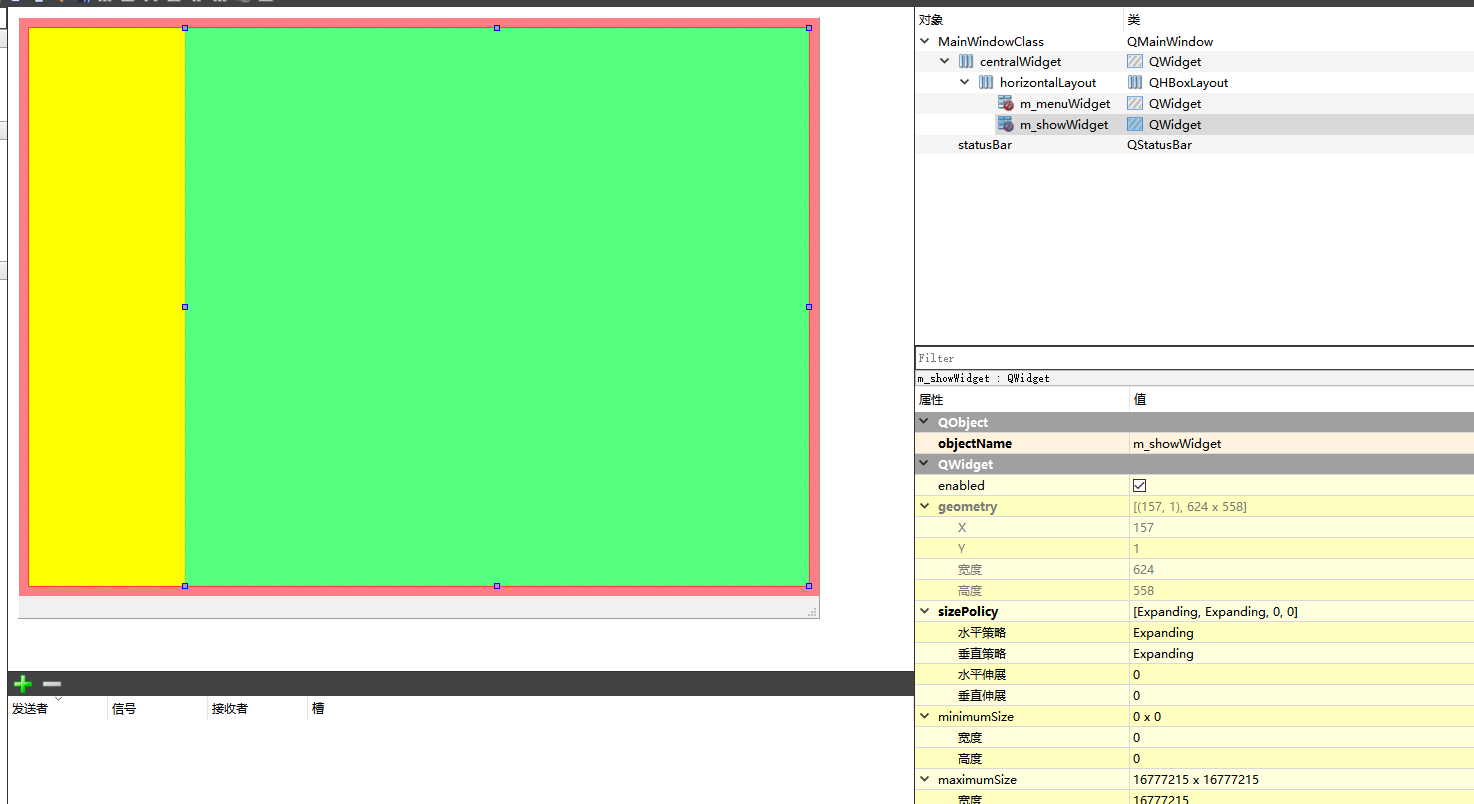
- 设置完成,为了便于区分,左侧的黄色为绿色,为两个子部件,后面的红色是父部件,我也不知道为什么设置完后会变小一圈,还请知道的老哥评论回复一下,但总体来说不影响使用。

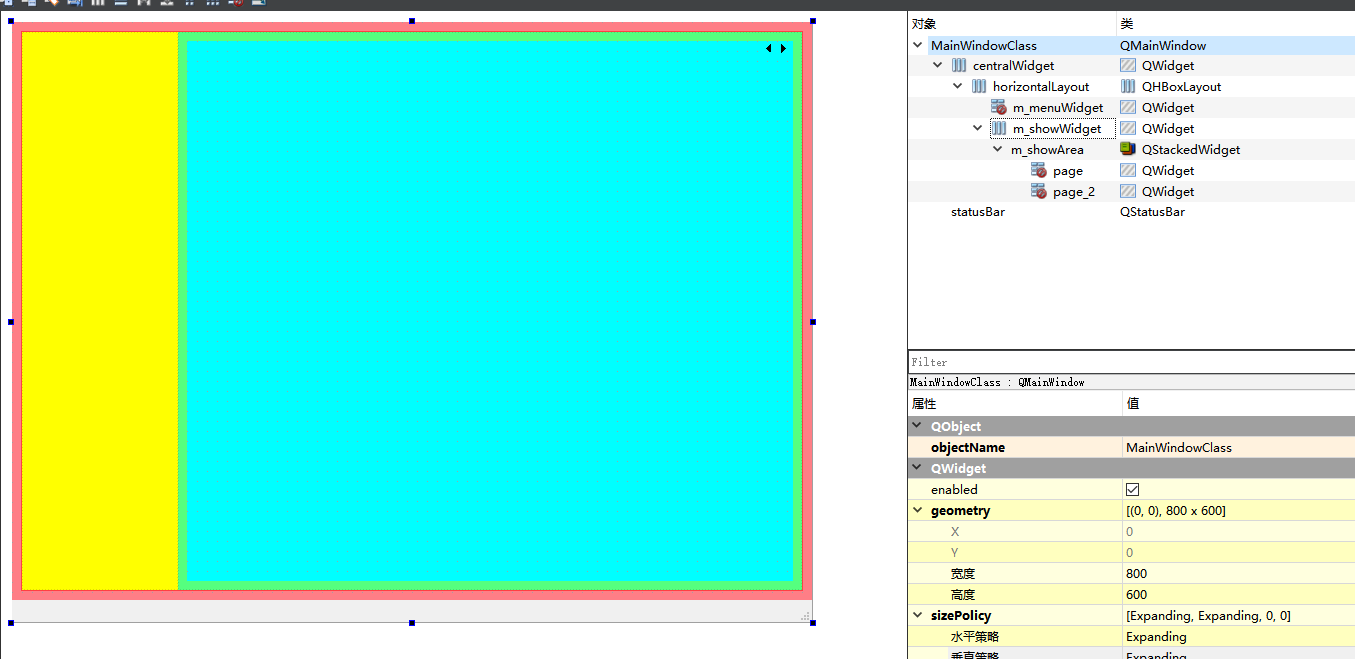
- 效果展示

接着演示再往下设置子部件:
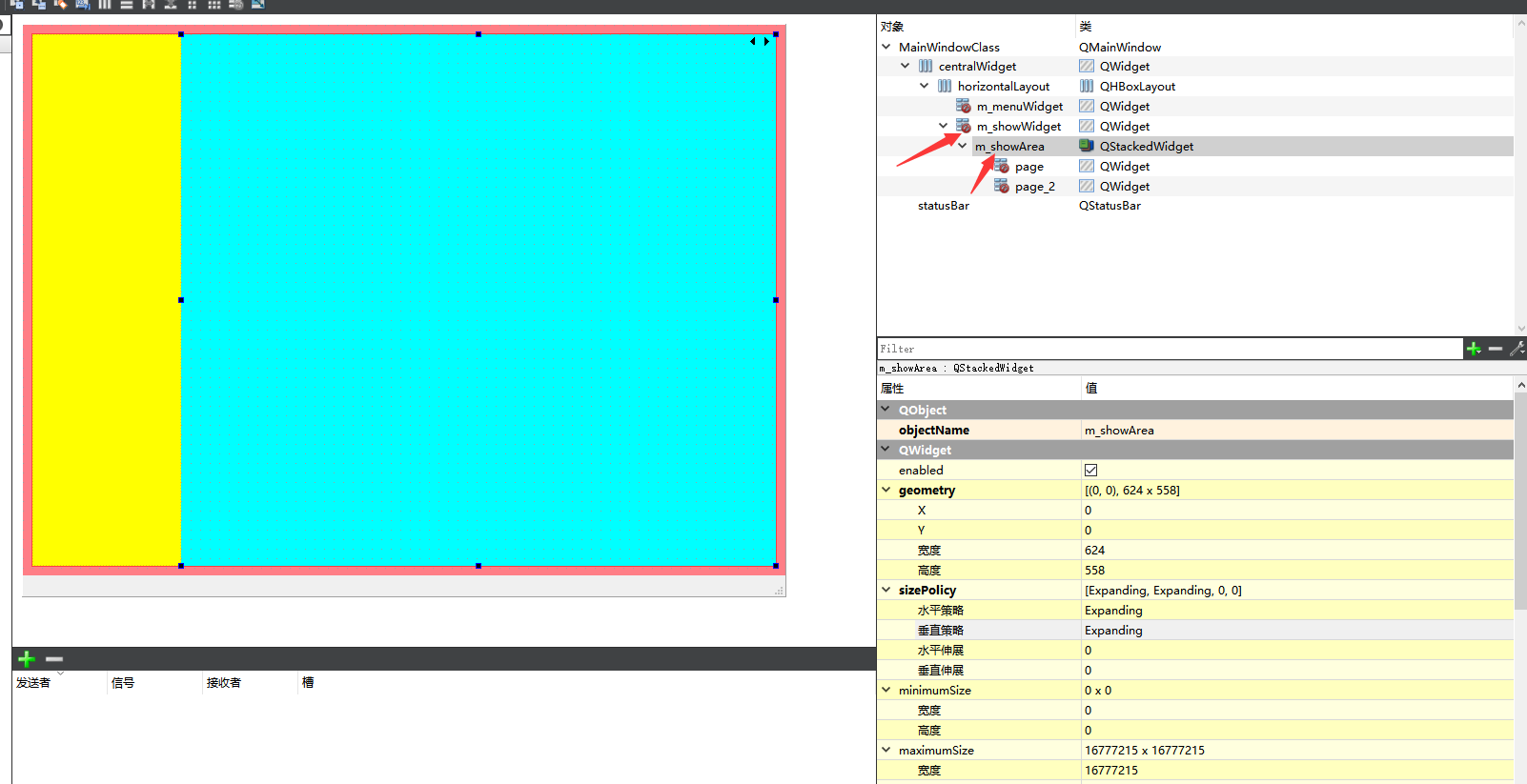
- 为m_showWidget添加子部件m_showArea,并设置背景颜色为浅蓝色。

- 设置其父部件m_showWidget的布局属性

- 如下图所示

- 最终效果

最后:
关于我:






















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










