1. 认识组件的嵌套
前面我们是将所有的逻辑放到一个App.vue中:
- 我们会发现,将所有的代码逻辑全部放到一个组件中,代码是非常的臃肿和难以维护的。
- 并且在真实开发中,我们会有更多的内容和代码逻辑,对于扩展性和可维护性来说都是非常差的。
- 所以,在真实的开发中,我们会对组件进行拆分,拆分成一个个功能的小组件。

2.组件的拆分

按照如上的拆分方式后,我们开发对应的逻辑只需要去对应的组件编写就可。
3. 组件的通信
上面的嵌套逻辑如下,它们存在如下关系:
- App组件是Header、Main、Footer组件的父组件;
- Main组件是Banner、ProductList组件的父组件;
在开发过程中,我们会经常遇到需要组件之间相互进行通信:
- 比如App可能使用了多个Header,每个地方的Header展示的内容不同,那么我们就需要使用者传递给Header一些数据,让其进行展示;
- 又比如我们在Main中一次性请求了Banner数据和ProductList数据,那么就需要传递给它们来进行展示;
- 也可能是子组件中发生了事件,需要由父组件来完成某些操作,那就需要子组件向父组件传递事件;
- 父组件传递给子组件:通过props属性;
- 子组件传递给父组件:通过$emit触发事件;

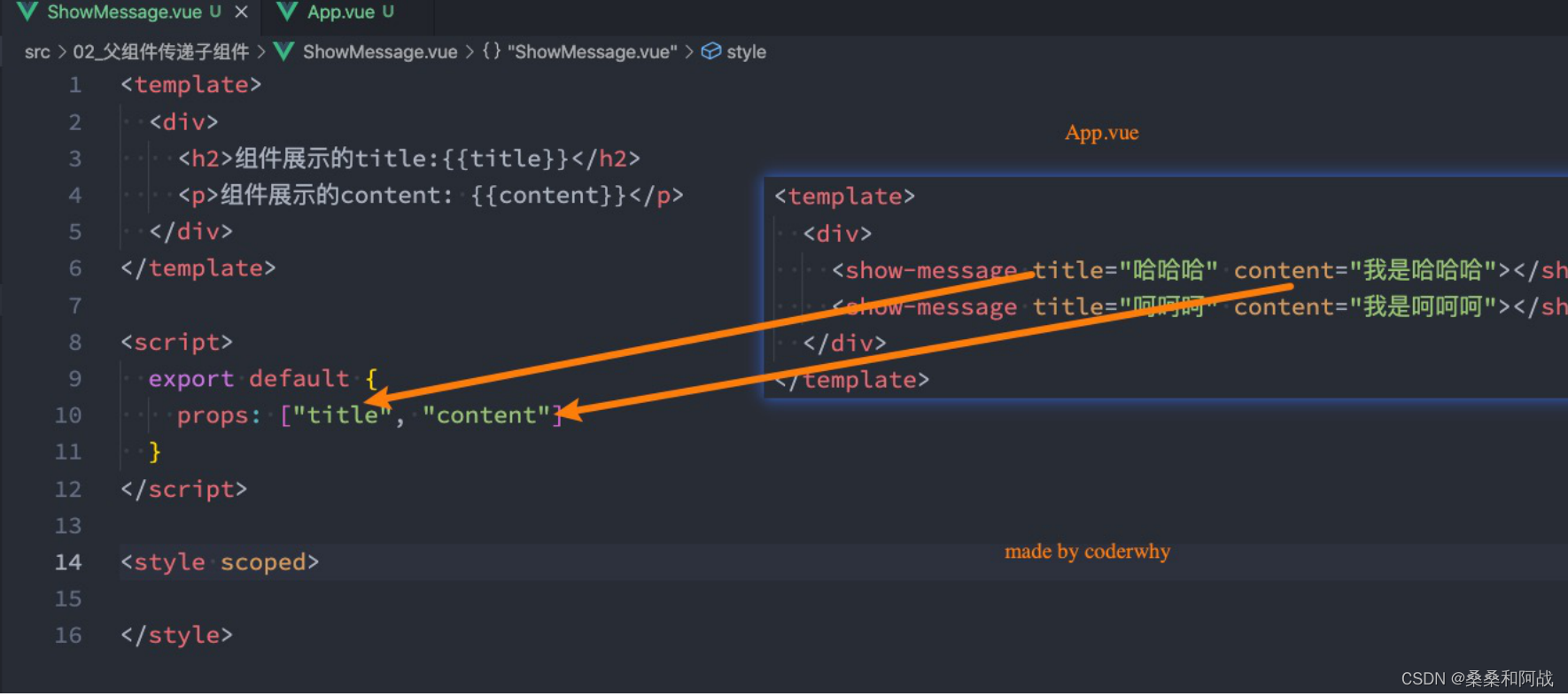
4.1父组件传递给子组件
在开发中很常见的就是父子组件之间通信,比如父组件有一些数据,需要子组件来进行展示,这个时候我们可以通过props来完成组件之间的通信;
什么是Props呢?
- 方式一:字符串数组,数组中的字符串就是attribute的名称;
- 方式二:对象类型,对象类型我们可以在指定attribute名称的同时,指定它需要传递的类型、是否是必须的、默认值等等;
4.1.1Props的数组用法

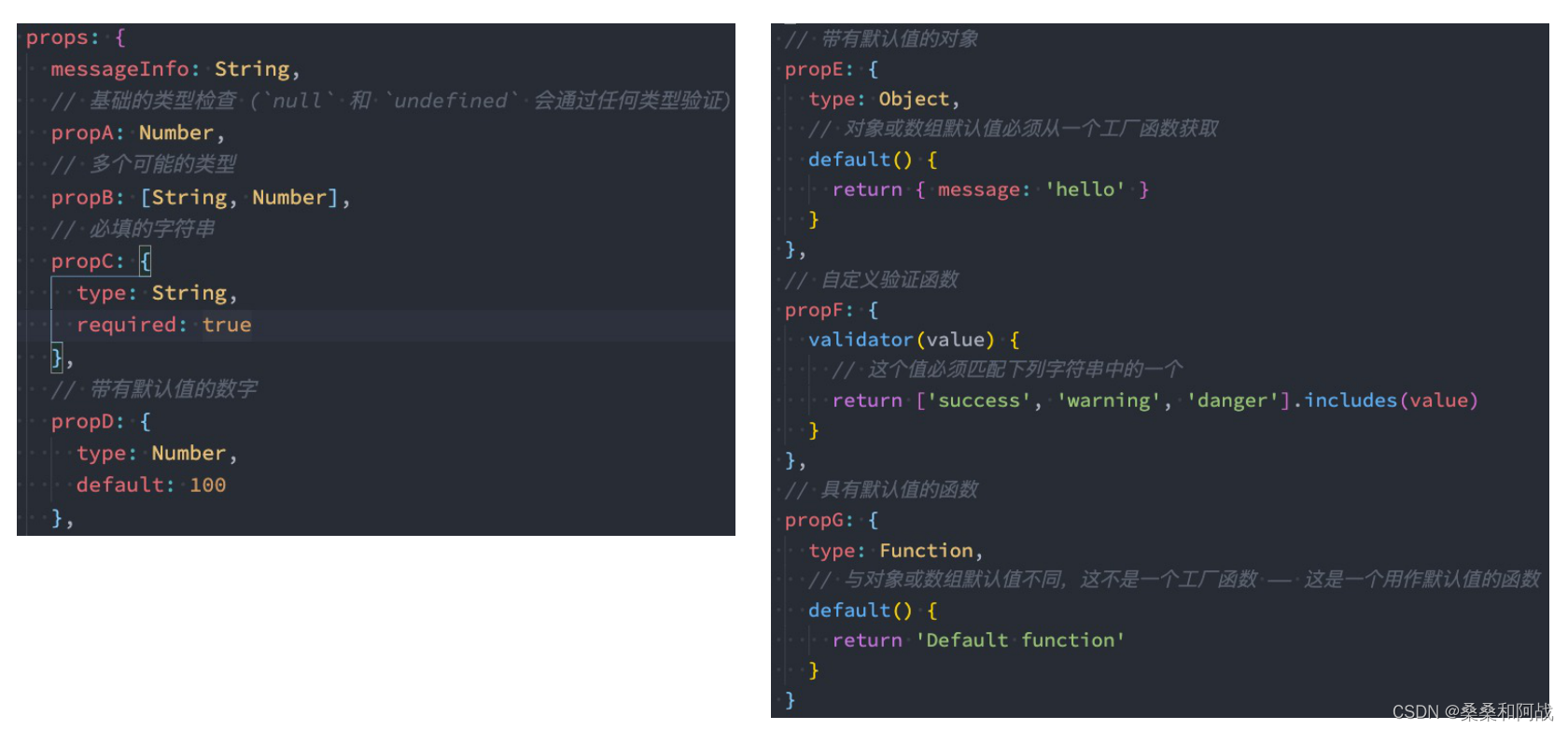
4.1.2Props的对象用法
数组用法中我们只能说明传入的attribute的名称,并不能对其进行任何形式的限制,接下来我们来看一下对象的写法是如何让我们的props变得更加完善的。
当使用对象语法的时候,我们可以对传入的内容限制更多:
- 比如指定传入的attribute的类型;
- 比如指定传入的attribute是否是必传的;
- 比如指定没有传入时,attribute的默认值;

4.1.3细节
(1)细节一:那么type的类型都可以是哪些呢?
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
(2)细节二:对象类型的其他写法

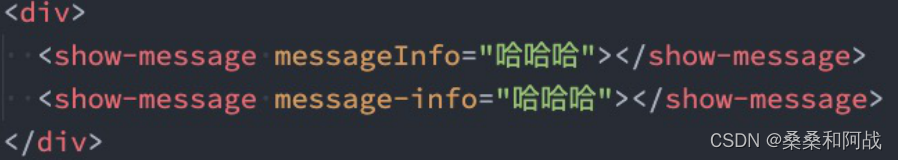
(3)细节三:Prop 的大小写命名
Prop 的大小写命名(camelCase vs kebab-case)

什么是非Prop的Attribute呢?
- 当我们传递给一个组件某个属性,但是该属性并没有定义对应的props或者emits时,就称之为 非Prop的 Attribute;
- 常见的包括class、style、id属性等;
- 当组件有单个根节点时,非Prop的Attribute将自动添加到根节点的Attribute中:

4.1.4禁用Attribute继承和多根节点
如果我们不希望组件的根元素继承attribute,可以在组件中设置 inheritAttrs: false:
- 禁用attribute继承的常见情况是需要将attribute应用于根元素之外的其他元素;
- 我们可以通过 $attrs来访问所有的 非props的attribute;

多个根节点的attribute
多个根节点的attribute如果没有显示的绑定,那么会报警告,我们必须手动的指定要绑定到哪一个属性上:

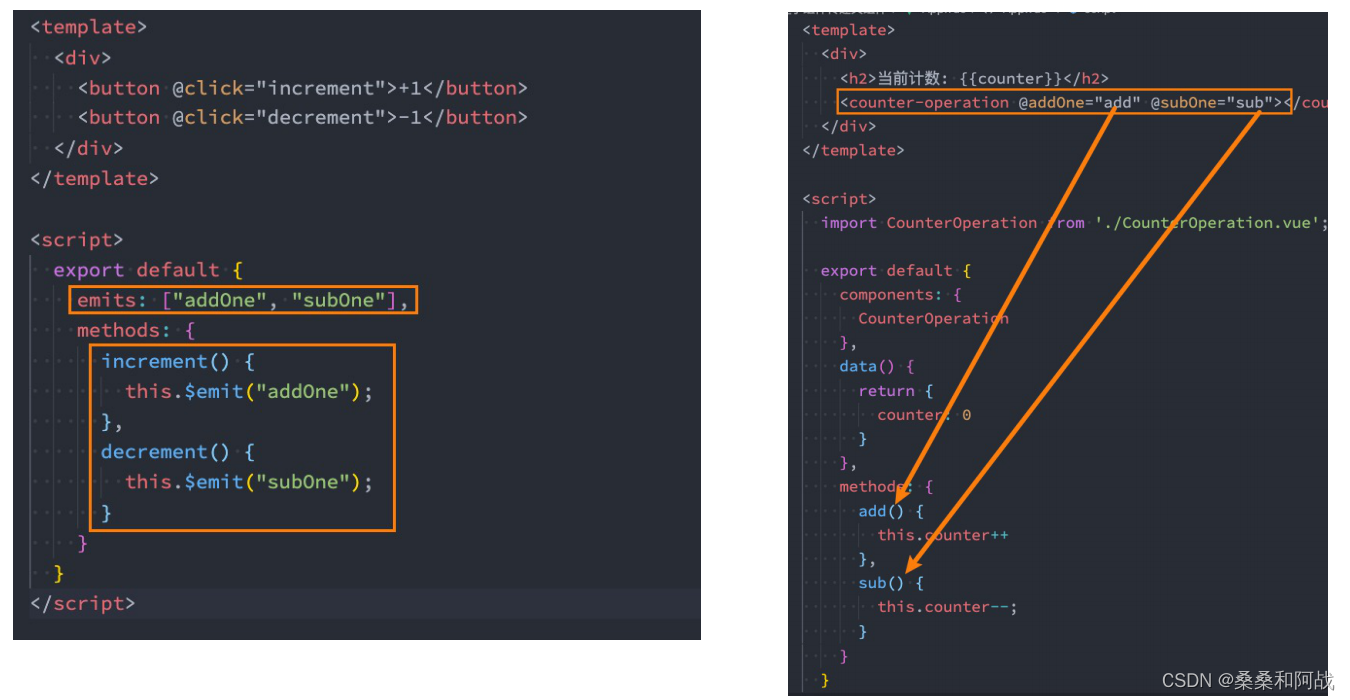
4.2子组件传递给父组件
什么情况下子组件需要传递内容到父组件呢?
- 当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;
- 子组件有一些内容想要传递给父组件的时候;
- 首先,我们需要在子组件中定义好在某些情况下触发的事件名称;
- 其次,在父组件中以v-on的方式传入要监听的事件名称,并且绑定到对应的方法中;
- 最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件;
5.自定义组件的流程
我们封装一个CounterOperation.vue的组件:

6.自定义事件的参数和验证
自定义事件的时候,我们也可以传递一些参数给父组件:

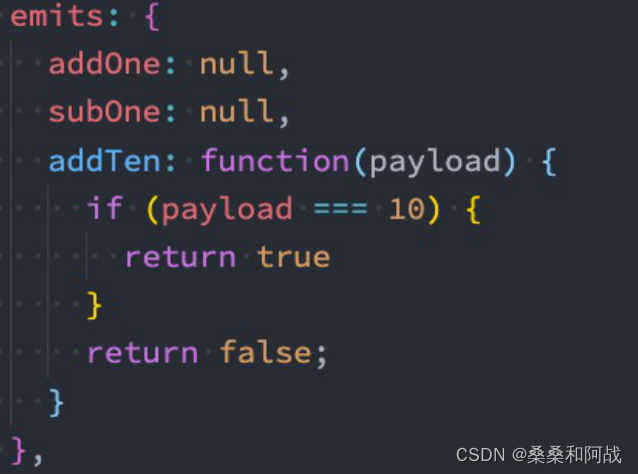
在vue3当中,我们可以对传递的参数进行验证:























 1443
1443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










