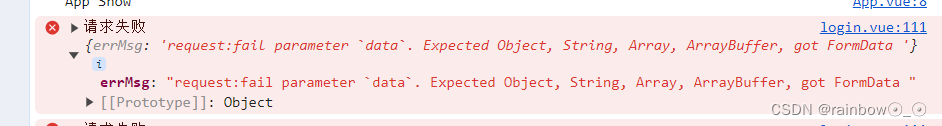
uniapp使用uni.request传递formData格式时报错“errMsg: "request:fail parameter data. Expected Object, String, Array, ArrayBuffer, got FormData "”

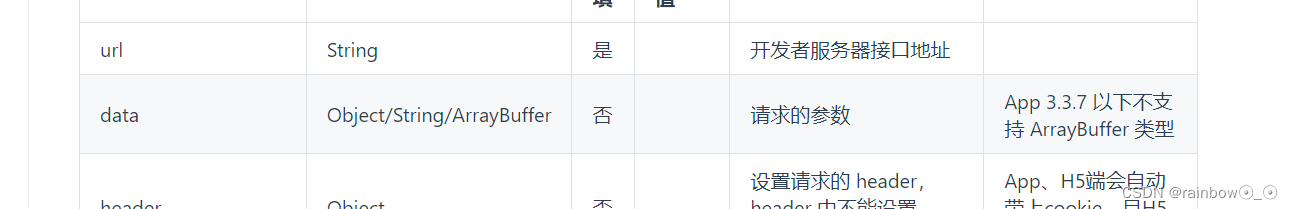
PS:是因为uni.request 不支持formData类型的数据

可解决方法:
将FormData对象转换为字符串形式,并设置正确的content-type头部信息。以下为一个例子:
let formData = new FormData();
formData.append('username', this.dataForm.username);
formData.append('password', this.dataForm.password);
let formDataStr = '';
formData.forEach((value, key) => {
if (formDataStr !== '') {
formDataStr += '&';
}
formDataStr += encodeURIComponent(key) + '=' + encodeURIComponent(value);
});
uni.request({
url: `${baseUrl}/user/login`,
method: 'POST',
data: formDataStr,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
success: (res) => {
if (res.data && res.data.code === 0) {
// 处理登录成功逻辑
}
},
fail: (err) => {
console.error('请求失败', err);
}
});




















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








