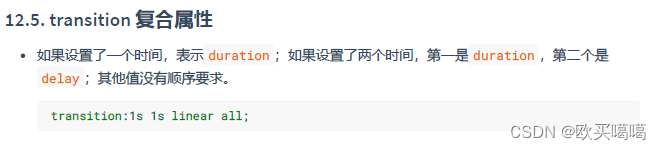
CSS3 过渡



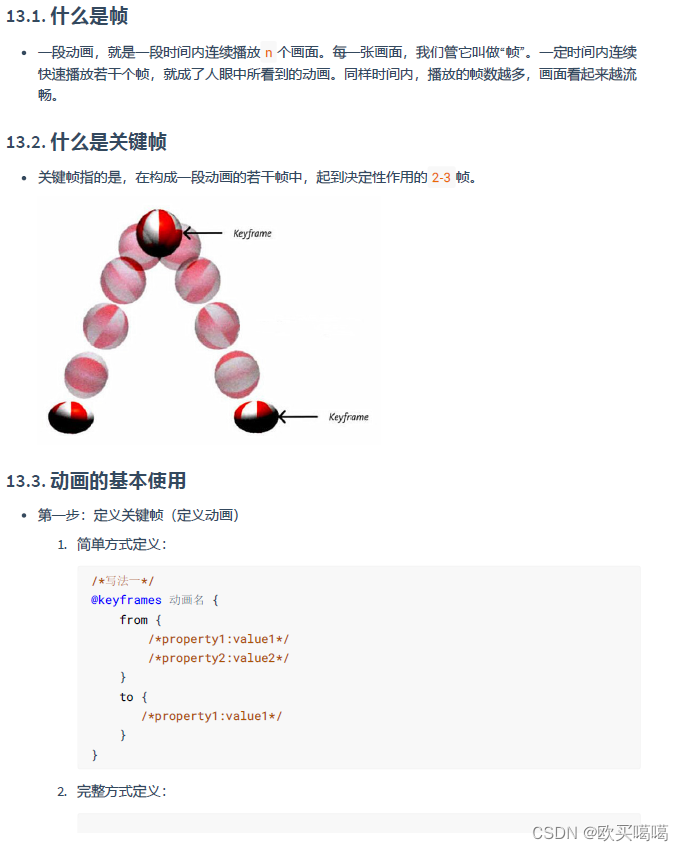
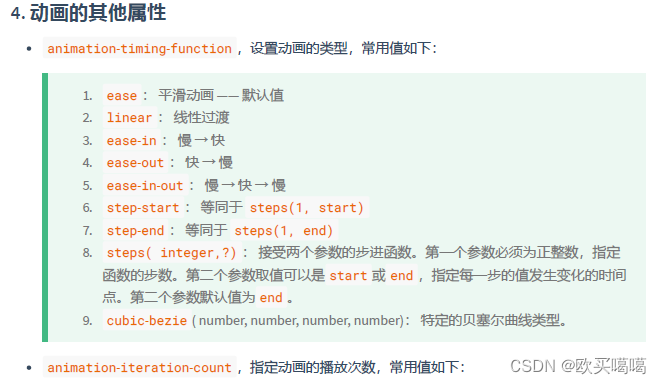
CSS3 动画


举例代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 1000px;
height: 100px;
border: 1px solid black;
}
/* 定义一个动画(定义一组关键帧)*/
@keyframes wangyoudog {
/* 第一帧 */
/* from{
} */
20%{
background-color: blueviolet;
}
50%{
background-color: blue;
}
/* 最后一帧 */
to{
transform: translate(900px) rotate(360deg);
/* 从第一帧慢慢变直到最后一帧变为红色 */
background-color: red;
border-radius: 50%;
}
}
.inner{
width: 100px;
height: 100px;
background-color: deepskyblue;
/* 应用动画到元素 */
animation-name: wangyoudog ;
/* 动画持续时间 */
animation-duration: 3s;
/* 动画延迟时间 */
animation-delay: 0.5s;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>



动画案例-自行车手
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>动画案例</title>
<style>
div{
width: 130px;
height: 130px;
background-image: url(../资料/图片/bike.png);
margin: 0 auto;
margin-top: 100px;
/* 为什么31 一共32张照片,减去第一个等于31个 */
animation:bike 1s steps(31) infinite;
}
@keyframes bike
{
from{}
to{
background-position: 0px -4030px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
CSS3 多列布局























 791
791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








