less是一种css的扩展和动态样式表语言,可以在客户端或服务器端运行。
1、less如何使用
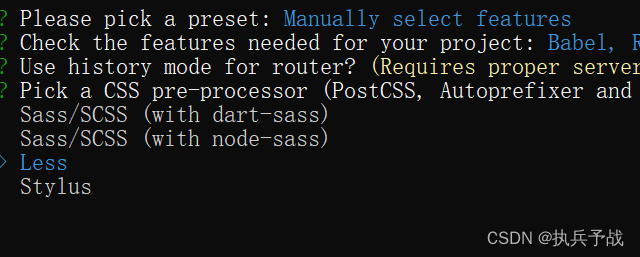
若是使用vue脚手架搭建项目,可在搭建的时候直接配置

也可以直接安装:npm install less less-loader --save
安装好后,直接在vue相应页面中进行声明:lang="less"
2、less的特点
(1)、嵌套属性
& 代表元素本身(可用来写双伪类元素&::after{})
(2)、全局变量
在开发vue项目时,有时会规定统一的主题。
为了修改全局主体的方便,我们可以使用全局变量进行书写。
利用@属性:样式(@color:red)定义全局的颜色,在使用时在相应的标签内写color:@color
3、继承性
在相应标签内写&:extend(.类名),继承相应的样式





















 2317
2317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








