痛点:css3样式多个前缀,多个标签名的使用
 默认的值
默认的值
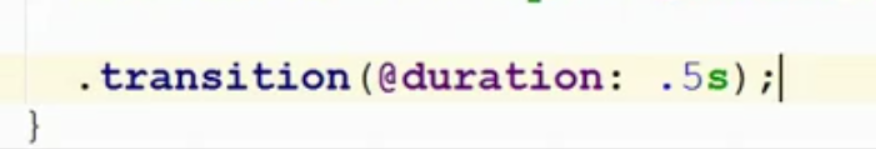
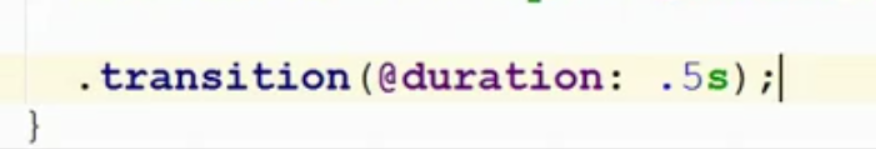
 输入要改变的值
输入要改变的值


 单纯引入less
单纯引入less

 关于less变量的使用
关于less变量的使用

拼接地址



函数封装
 计算单位
计算单位
 继承
继承
方法1
 方法二
方法二
 私有域继承有前缀的处理
私有域继承有前缀的处理


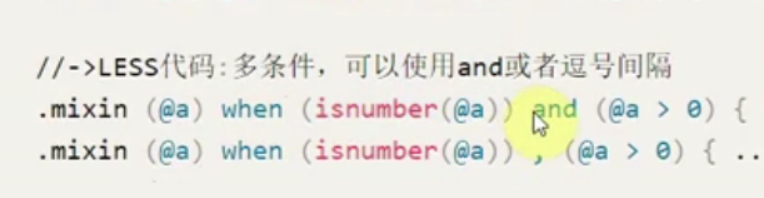
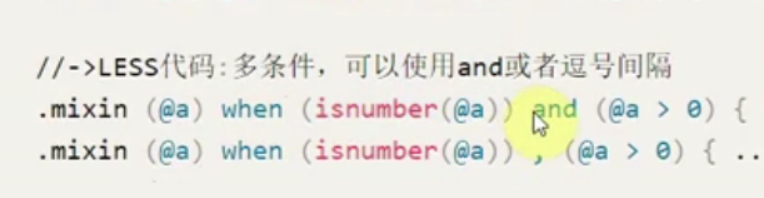
 less条件判断
less条件判断




 递归调用‘
递归调用‘

导入文件


vue-less的使用
最新推荐文章于 2022-12-15 23:12:17 发布
痛点:css3样式多个前缀,多个标签名的使用
 默认的值
默认的值
 输入要改变的值
输入要改变的值


 单纯引入less
单纯引入less

 关于less变量的使用
关于less变量的使用

拼接地址



函数封装
 计算单位
计算单位
 继承
继承
方法1
 方法二
方法二
 私有域继承有前缀的处理
私有域继承有前缀的处理


 less条件判断
less条件判断




 递归调用‘
递归调用‘

导入文件


 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


