vue 生命周期
1.什么是生命周期
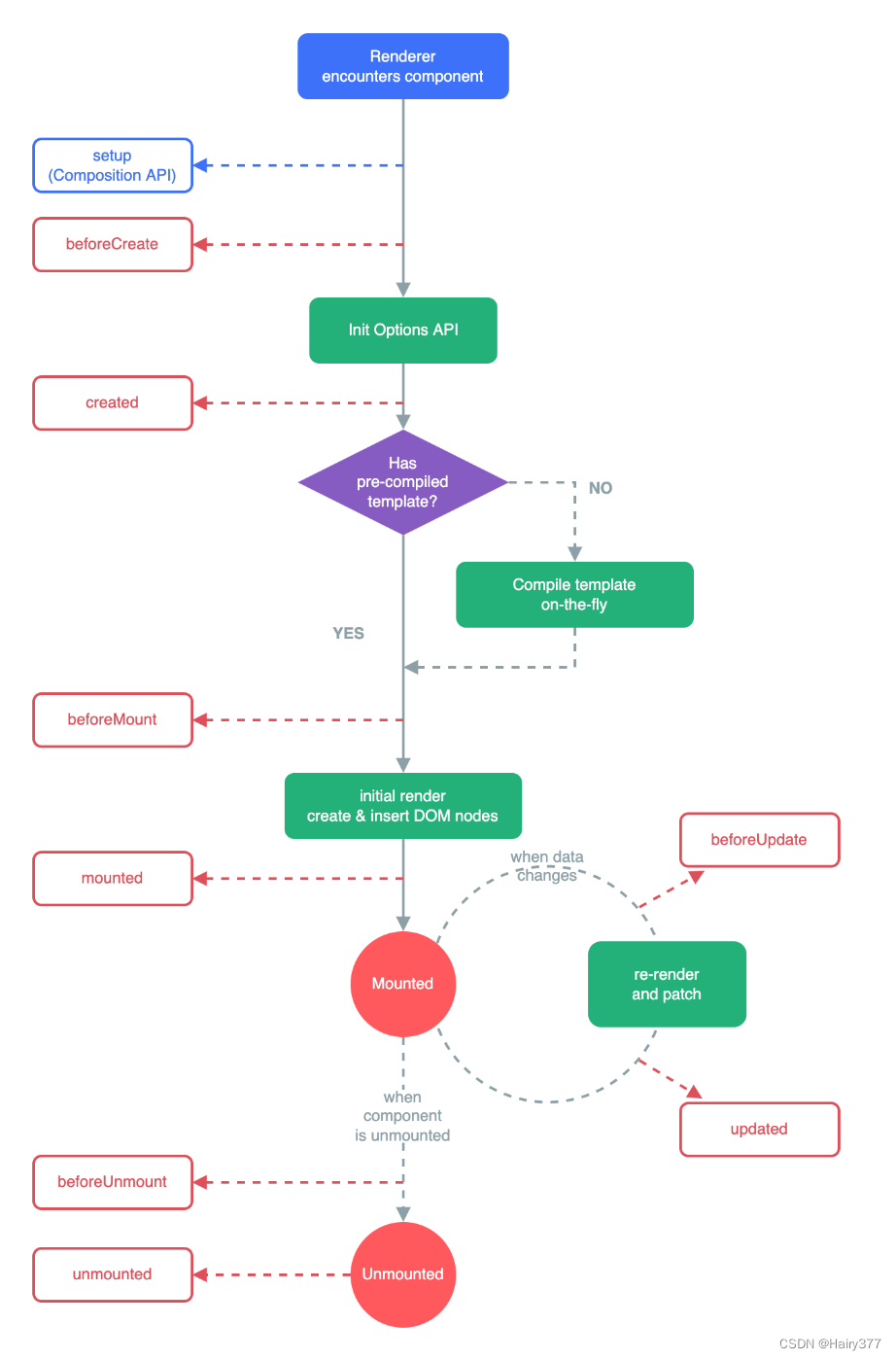
每个组件的 创建、挂载、更新、卸载 等一系列过程。
生命周期函数
在不同的阶段操作组件

过程解释:
beforeCreate#
在组件实例初始化完成之后立即调用。
详细信息
-
会在实例初始化完成、props 解析之后、
data()和computed等选项处理之前立即调用。注意,组合式 API 中的
setup()钩子会在所有选项式 API 钩子之前调用,beforeCreate()也不例外。
created#
在组件实例处理完所有与状态相关的选项后调用。
详细信息
-
当这个钩子被调用时,以下内容已经设置完成:响应式数据(发送请求)、计算属性、eventBus、侦听器。然而,此时挂载阶段还未开始,因此
$el属性仍不可用。同样无法获取DOM。
beforeMount#
在组件被挂载之前调用。
详细信息
-
当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
mounted#
在组件被挂载之后调用。
详细信息
-
组件在以下情况下被视为已挂载:
-
所有同步子组件都已经被挂载。(不包含异步组件或
<Suspense>树内的组件) -
其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端被调用。(获取DOM,使用DOM)
-
beforeUpdate#
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用。
详细信息
-
这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
updated#
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。
详细信息
-
父组件的更新钩子将在其子组件的更新钩子之后调用。
这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
注意:不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
beforeUnmount#
在一个组件实例被卸载之前调用。
详细信息
-
当这个钩子被调用时,组件实例依然还保有全部的功能。
unmounted#
在一个组件实例被卸载之后调用。
详细信息
-
一个组件在以下情况下被视为已卸载:
-
其所有子组件都已经被卸载。
-
所有相关的响应式作用 (渲染作用以及
setup()时创建的计算属性和侦听器) 都已经停止。
可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
-

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










