onMounted() 注册一个回调函数,在组件挂载完成后执行。
示例:
App.vue文件:
<script setup>
// 导入函数
import { onMounted } from 'vue'
// 执行函数,传入一个回调函数作为参数
onMounted(() => {
console.log('组件挂载完毕,onMounted被执行了')
})
</script>
<template>
<div></div>
</template>
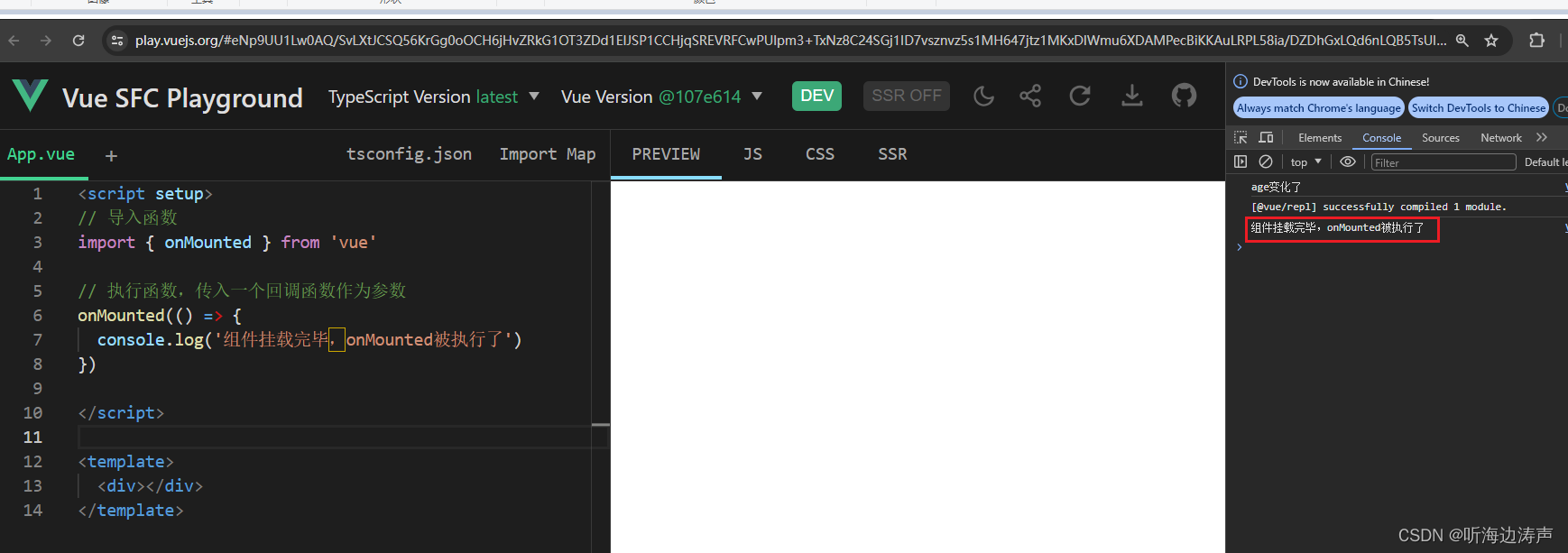
将App.vue文件的内容拷贝到Vue SFC Playground运行

开发者工具的控制台打印出了信息。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








