typeof和instanceof相关及拓展
JavaScript的数据类型分为两类:基本数据类型:number,string,Boolean,null,undefined,symbol,bigInt,引用数据类型有数组,函数,对象
- typeof和instanceof都是对数据类型进行判断的
- typeof在判断数据类型null的时候返回一个object ,这是一个bug,null是既不是object,也不是引用数据类型,如果想判断它就直接null === null,返回true,就说明数据类型是null
- typeof在判断引用数据类型的时候,除了function会被识别出来,其余的返回的都是object。
- 综上,typeof可以用来判断基础数据类型
- instanceof可以准确的判断复杂的引用数据类型,它的返回值是一个布尔值。
它的原理就是检测构造函数的prototype属性是否出现在实例对象的原型链上。
当然它也不能准确判断基本数据类型
总结:这两种方法有利也有弊,并不能满足所有场景的需求。 - 通用检测方法:
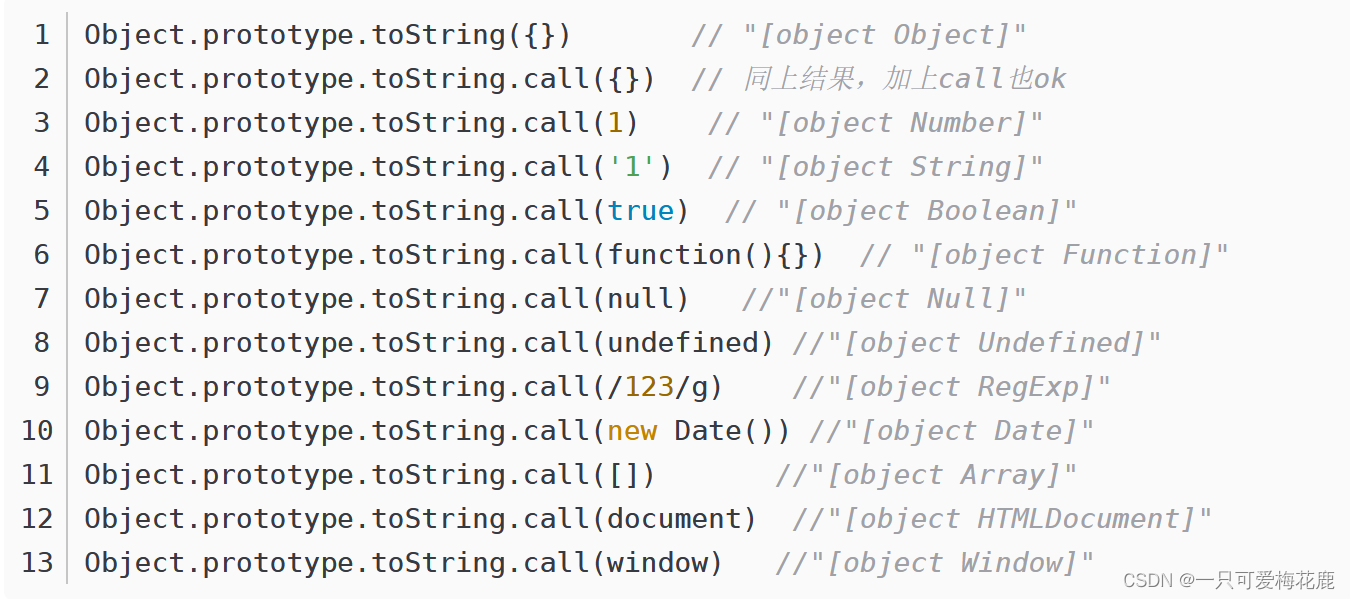
可以采用Object.prototype.toString.call(),调用该方法,统一返回格式“[object Xxx]”的字符串

下面就实现一个全局通用的数据类型判断方法:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








