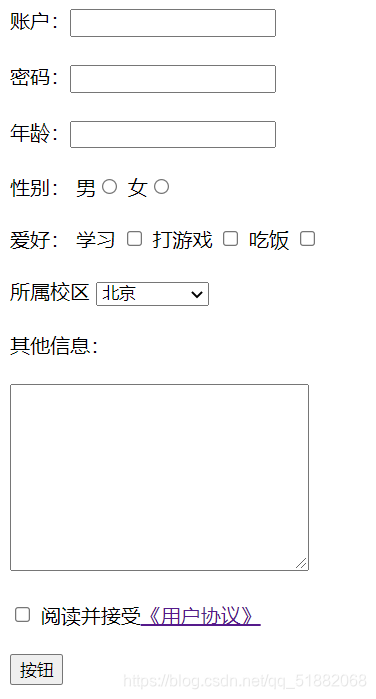
本次文章的表单效果如下


看代码
<body>
<div id="root">
<form @submit.prevent='demo'> //表单提交时不刷新
账户:<input type="text" v-model.trim='userInfo.account'><br><br>//收集的是value值 trim是进行首位空格过滤
密码:<input type="password" v-model='userInfo.password'><br><br>
年龄:<input type="number" v-model.number='userInfo.age'><br><br>//输入字符串转为有效数字
性别:
男<input type="radio" name="sex" v-model='userInfo.sex' value="男">//收集的是value值,如果不加value值点击会受到布尔值 要写name的值来实现单选功能
女<input type="radio" name="sex" v-model='userInfo.sex' value="女"> <br><br>
爱好:
学习 <input type="checkbox" v-model='userInfo.hobby' value="学习">//初始值必须为数组,否者收集的是checked的值,是布尔值
打游戏 <input type="checkbox" v-model='userInfo.hobby' value="打游戏">
吃饭 <input type="checkbox" v-model='userInfo.hobby' value="吃饭" ><br><br>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="北京">北京</option>
<option value="山西">山西</option>
</select>
<br><br>
其他信息:
<br><br>
<textarea name="" id="" cols="30" rows="10" v-model.lazy='userInfo.other' ></textarea>//失去焦点再收集数据,就是用户输入完毕才更新数据
<br><br>
<input type="checkbox" v-model='userInfo.agree'> 阅读并接受<a href="">《用户协议》</a> <br><br>
<button>按钮</button>
</form>
</div>
<script>
new Vue({
el:'#root',
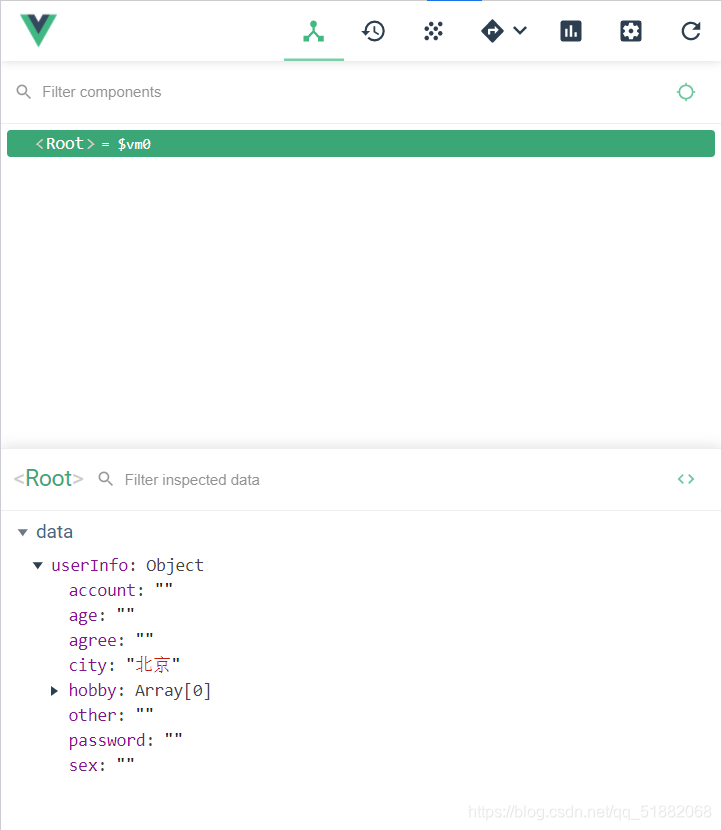
data:{
userInfo:{
account:'',
password:'',
age:'',
sex:'',
hobby:[],
city:'北京',
other:'',
agree:''
}
},
methods:{
demo(){
console.log(JSON.stringify(this.userInfo));//将表单数据转变为JSON格式
}
}
})
</script>
</body>
大量使用v-model进行双向数据绑定,其中注意点已经备注到代码中






















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








