作用:选择页面上的某一个或某一类元素
- 基本选择器
1.1 标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器会选择到页面上所有这个标签的元素*/
h1{
color: #331a80;
background: #be5959;
border-radius: 8px;
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>学前端</h1>
<h1>学java</h1>
<p>写笔记</p>
</body>
</html>

1.2 类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个class
*/
.title1{
color: #331a80;
}
.title2{
color: #be5959;
}
</style>
</head>
<body>
<h1 class="title1">标题1</h1>
<h1 class="title2">标题2</h1>
<h1 class="title2">标题3</h1>
<p class="title2">p标签</p>
</body>
</html>

1.3 Id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器:id必须保证全局唯一
不遵循就近原则,固定的
id选择器>class选择器>标签选择器
#id名称{
}*/
#title1{
color: #a789be;
}
.title2{
color: green;
}
h1{
color: red;
}
</style>
</head>
<body>
<h1 class="title2" id="title1" >标题1</h1>
<h1 class="title2">标题2</h1>
<h1 class="title2">标题3</h1>
<h1>标题4</h1>
</body>
</html>

- 层次选择器
2.1 后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选择器*/
body p{
background: red;
}
2.2 子选择器:一代,儿子
/*子选择器*/
body>p{
background: yellow;
}
2.3 相邻兄弟选择器
/*相邻兄弟选择器 选择一个对下不对上*/
.active + p{
background: blue;
}
2.4 通用选择器
/*通用兄弟选择器 选择多个对下不对上*/
.active~p{
background: brown;
}

- 伪类选择器
伪类:即加了一些条件,带冒号的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 避免使用class和id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: red;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: green;
}
/*选中p1:定位到父元素,选中当前的第一个元素
选中当前p元素的父元素,选中父级元素的第一个,并且是当前元素才生效,如果有h1,则p1不变色
*/
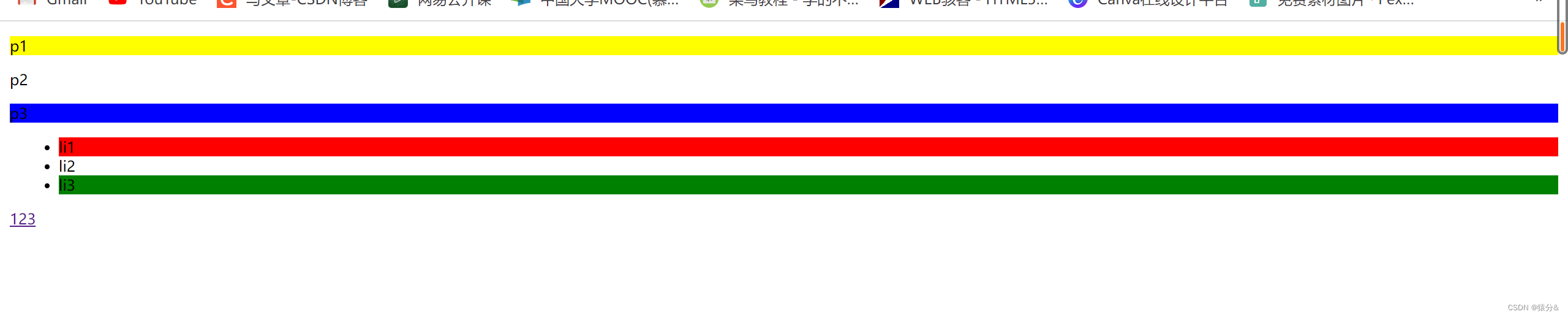
p:nth-child(1){
background: yellow;
}
/*选中父元素下的p元素的第三个p类型,有无h1都会变色*/
p:nth-of-type(3){
background: blue;
}
/*悬停变色*/
a:hover{
background: #a789be;
}
</style>
</head>
<body>
<!-- <h1>h1</h1>-->
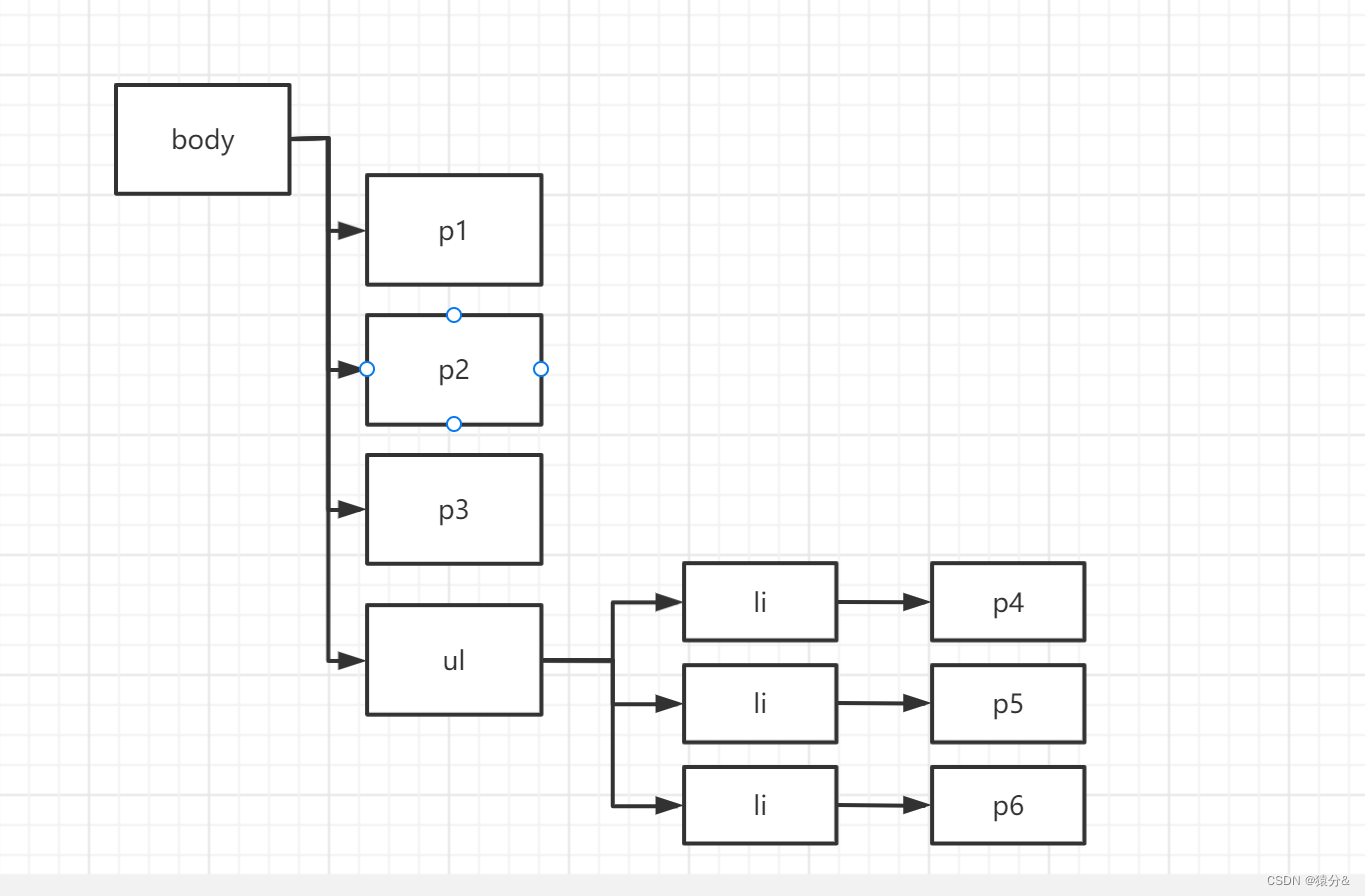
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<a href="">123</a>
</body>
</html>
 2.4 属性选择器(建议常用)
2.4 属性选择器(建议常用)
id与class的结合,选择器几乎贯穿所有知识点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: yellow;
text-align: center;
color: #be5959;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/* 属性名,属性名 = 属性值(正则)
=绝对等于
*=包含某元素,像SQL里面的like
^=以某元素开头
*/
/*存在id属性的元素
格式 a[属性]{}
*/
/*a[id]{*/
/* background: blue;*/
/*}*/
/*class中有link的元素*/
/*a[class *="links"]{*/
/* background: beige;*/
/*}*/
/*!*class="links item first"的元素*!*/
/*a[class="links item first"]{*/
/* background: beige;*/
/*}*/
/*!*选中href中以http开头的元素*!*/
/*a[href^=http]{*/
/* background: #331a80;*/
/*}*/
/*选中href中以pdf结尾的元素*/
a[href$=pdf]{
background: #331a80;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.jpg" class="links item">4</a>
<a href="images/123.png" class="links item">5</a>
<a href="abc">6</a>
<a href="/a.pdf">7</a>
<a href="/abc.pdf">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>























 5726
5726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








