在这篇对初学者友好的博文中,我们将学习如何仅使用 CSS,特别是 mix-blend-mode 属性从图像中删除背景。此技术可用于创建有趣的视觉效果并通过减少对编辑图像的需求来提高网站的性能。
为什么这个技巧很重要?
下载 .png 文件时,您可能希望它具有透明背景。然而,这并非总是如此。有时,.png 文件可能具有纯色背景,例如白色或黑色。
在这种情况下,您可以使用 mix-blend-mode 属性删除纯色背景并创建透明背景的外观。
什么是混合混合模式?
mix-blend-mode 是一个 CSS 属性,用于定义元素的内容应如何与元素的父元素及其背景的内容混合。有了这个,您可以根据元素的直接背景为元素的部分内容创建漂亮的混合和颜色查看这篇文章
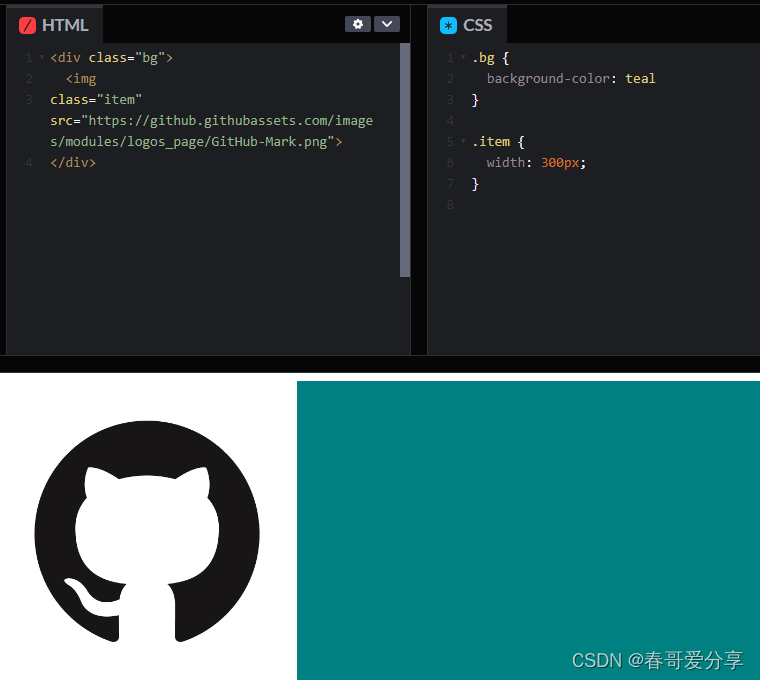
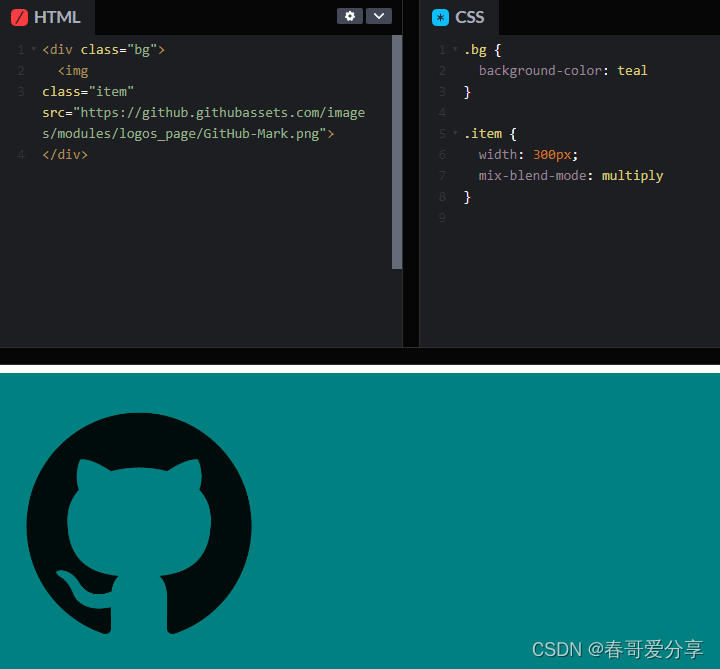
要从图像中删除背景,我们将使用 mix-blend-mode 属性和 multiply 值。此值将删除图像的较白部分。这是一个例子:
div 内的图像:

div 中的图像与 mix-blend-multiply:

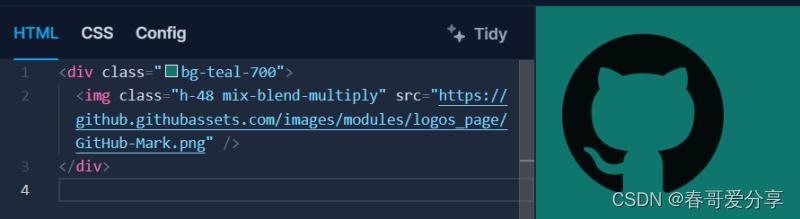
同样out可以用TailwindCSS写这个

在本教程中,我们学习了如何仅使用 CSS 和 mix-blend-mode 属性从图像中删除背景。与使用编辑过的图像相比,此技术可提供更大的设计灵活性、改进的性能和更好的 SEO 优势。有了这些知识,您就可以在您的网站上创建有趣的视觉效果并改善整体用户体验。






















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










