本文包含 20 个最常见和最常见的 HTML 和 HTML 5 面试问题及其针对初学者的解释。
1.什么是HTML?
HTML代表超文本标记语言。它用于使用标记语言设计网页。HTML 是超文本和标记语言的结合。超文本定义了网页之间的链接。标记语言用于定义标签内的文本文档,标签定义网页的结构。HTML 用于构建网站,因此用于 Web 开发。
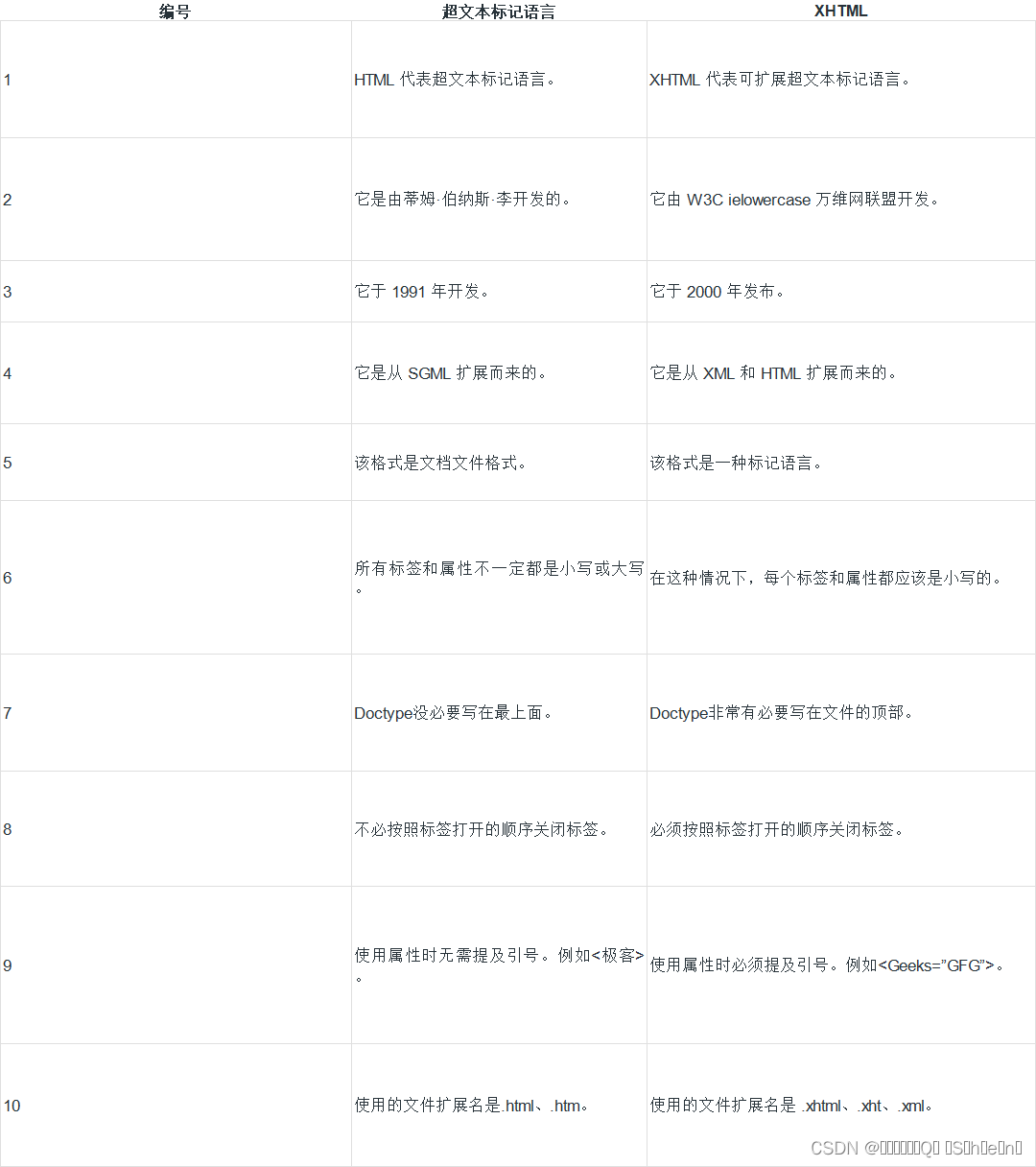
2. HTML 和 XHTML 的区别

3. 有哪些可用的各种标记语言?
HTML:超文本标记语言
KML:关键整体标记语言
MathML:数学标记语言
SGML:标准通用标记语言
XHTML:可扩展超文本标记语言
XML:可扩展标记语言
4. HTML 和 HTML 5 有什么区别?

- 当前的 HTML 版本是什么?
HTML 5 是 HTML 的第五个也是当前版本。
6.什么是!DOCTYPE?
doctype或文档类型声明是一条指令,告诉 Web 浏览器当前页面所用的标记语言。doctype 不是元素或标签,它让浏览器了解 HTML 或文档中使用的任何其他标记语言的版本或标准。HTML5的DOCTYPE不区分大小写,可以写成如下所示:
<!DOCTYPE html>
7.什么是元素和标签,它们之间有什么区别?
HTML 标签:标签是 HTML 元素的开始和结束部分。它们以 < 符号开始,以 > 符号结束。< 和 > 内写的内容称为标签。
句法:
<b></b>
HTML 元素:元素将内容包含在标签之间。它们由某种结构或表达式组成。它通常由开始标签、内容和结束标签组成。
句法:
<b>这就是内容。</b>
HTML 标签和 HTML 元素之间的区别:
HTML标签
HTML 元素
打开或关闭用于标记元素的开始或结束。 开始标记、结束标记及其属性的集合。
用于保存 HTML 元素。 持有内容。
以 < 开头,以 > 结束。 HTML 标签中写入的内容都是 HTML 元素。
8. 各种标题标签及其重要性是什么?
HTML 定义了 6 级标题。这六个标题元素是 H1、H2、H3、H4、H5 和 H6;H1 为最高级别,H6 为最低级别。
标题的重要性:
搜索引擎使用标题来索引网页的结构和内容。
标题用于突出显示重要主题。
它们提供了有价值的信息并告诉我们该文档的结构。
9. 如何使用 HTML 重定向到页面的特定部分?
人们可以使用锚标记重定向到同一页面上的特定部分。您需要将“id 属性”添加到要显示的部分,并在 href 属性中使用与锚标记中的“#”相同的 id。这样,单击特定链接时,您将被重定向到与锚标记中提到的具有相同 id 的部分。
句法:
<a href=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










