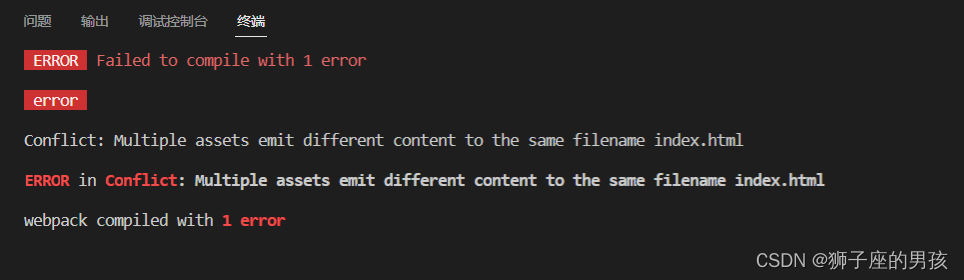
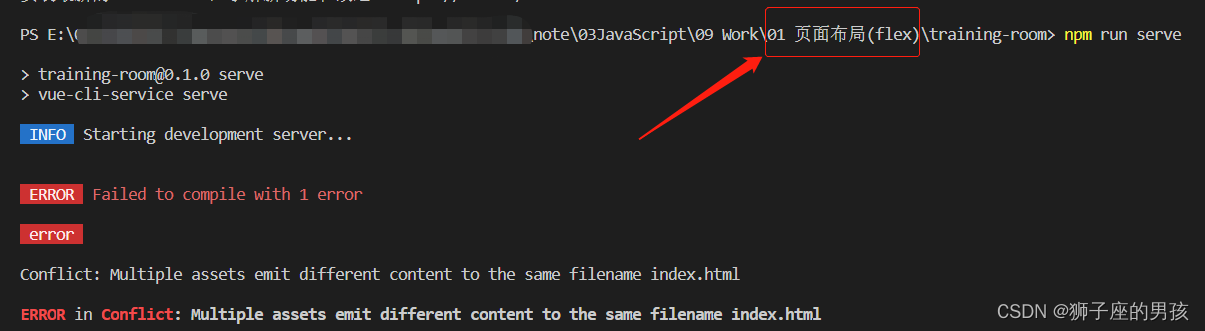
1.问题图片

2.解决方法
方案一、尝试用纯英文命名,避免中文命名的影响(成功解决了问题);

该方法是解决该问题的根本办法
只有命名不包含中文,是不会在用 vue-cli 创建项目的时候报出该错误的;
方案二、修改 index.html 文件名称,以及 webpack 的相关配置文件(也成功解决了问题);

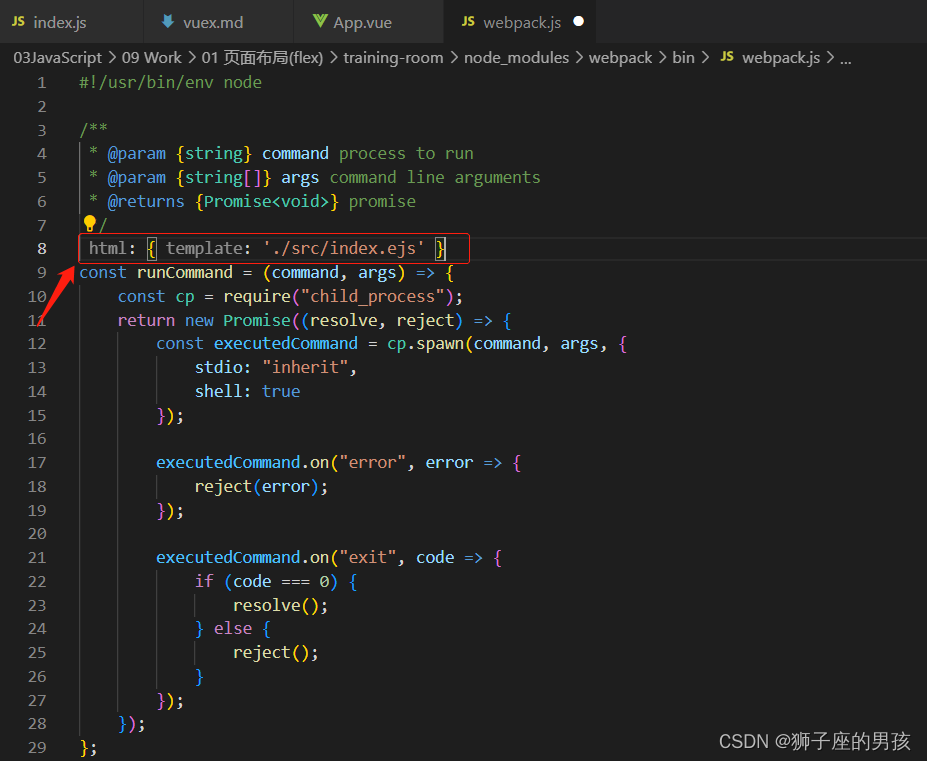
把 index.html 文件重命名为 index.ejs 文件;

在 node_nodules/webpack/bin/webpack.js 中加入 html: { template: './src/index.ejs' }
代码: html: { template: './src/index.ejs' }



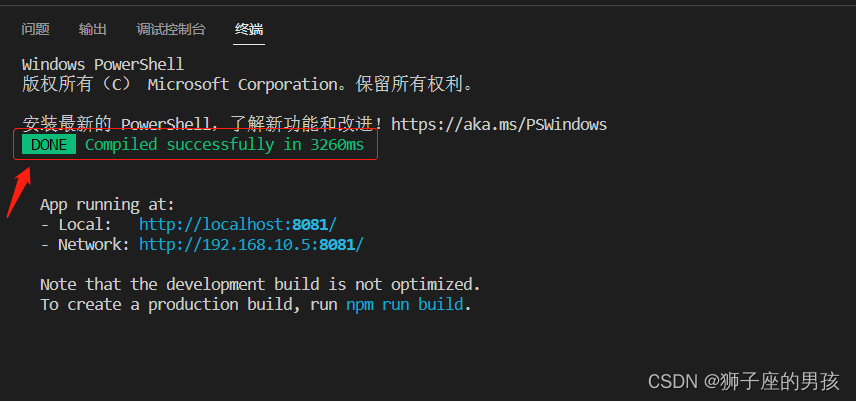
重新输入'npm run serve' 命令来运行项目,发现能成功运行,此时也就解决了该问题;






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








