专栏发布 quasar cordova建立各种app需求 持续更新…
实现类似微信的信息提示 和 app消息提示
cordova-plugin-local-notification 插件 非常强大且灵活 例如:汇总通知栏 , 换行符拆分文本, 动画进度指示器(下载), 类型的操作:button和input。
安装
进入 src-cordova
cordova plugin add cordova-plugin-local-notification
修改默认消息通知
//查看配置的默认值选项
cordova.plugins.notification.local.getDefaults();
例:
cordova.plugins.notification.local.setDefaults({
led: { color: '#FF00FF', on: 500, off: 500 },
vibrate: false, //提示振动
foreground: true //消息从导航弹出
});
基础用法
cordova.plugins.notification.local.schedule({
title: '应用提醒',
text: '应用有新消息,快来查看吧',
foreground: true,
icon: 'http://img.logozhan.com/d/file/logo/20140510/6a2d843607d075f5c984e6db254451b6.png',
});
text: \n 换行
text: [
{ message: 'I miss you' },
{ person: 'Irish', message: 'I miss you more!' },
{ message: 'I always miss you more by 10%' }
] 汇总多个消息
基本属性
| 属性 | 类型 | 描述 |
|---|---|---|
| title | String | 描述 通知的第一行内容 默认: iOs : 空 Androld : app的名字 |
| text | String | Array | 通知的第二行内容 默认:空 |
| sound | url | 本地通知的声音 默认:系统默认声音 |
| id | number | 标识符 可以用来清除,取消,更新 等通知 |
| at, firstAt | Date or Numbe | 本地通知的日期和时间(系统时间]。如果这个之不存在或者是以前的日期,本地通知将立即触发。til: now . new Date0 |
使用
cordova.plugins.notification.local.schedule({
id: 1,
title: '应用提醒',
text: '应用有新消息,快来查看吧',
at: new Date(new Date().getTime() + 5 * 60 * 1000),
});
cordova.plugins.notification.local.schedule({
title: 'The big survey',
text: 'Are you a fan of RB Leipzig?',
attachments: ['file://img/rb-leipzig.jpg'],
actions: [
{ id: 'yes', title: 'Yes' },
{ id: 'no', title: 'No' },
],
});
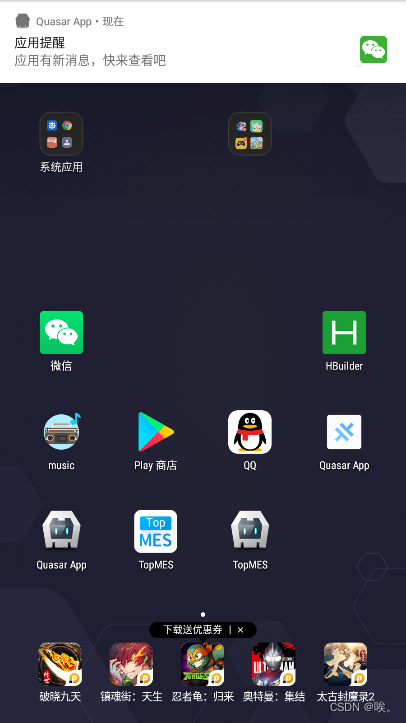
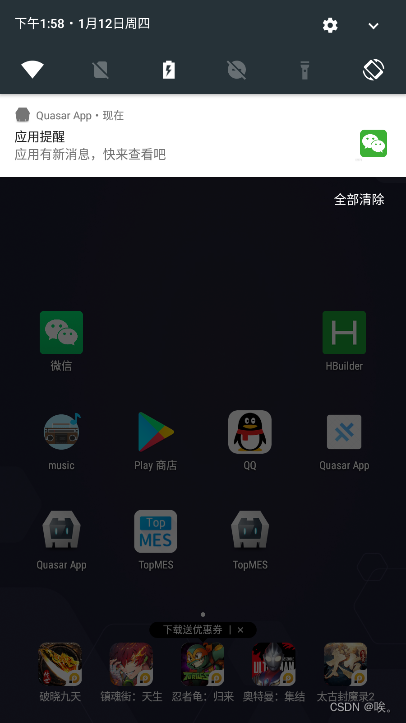
实机展示


使用建议
- 平台都可能要求用户先授予权限,然后才允许应用程序安排通知。
cordova.plugins.notification.local.hasPermission(function (granted) { ... });
类似app消息提示 ,例如 新文章发送,更新app 之类的 可以尝试websocket实时通讯 触发插件 ,同时封装提示组件,使用更加灵活多表 在 配置字段上 得心应手






















 7336
7336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








