文章目录
1. litemall资源
1.1 Litemall项目开源网址
Litemall项目:gitee地址,感谢开源项目作者:linlinjava
1.2 Litemall网盘地址
链接:Litemall
https://pan.baidu.com/s/1GygRrIlpPZ_5hQZvNY3q-A?pwd=e6la
提取码:e6la
注意: 此次debug是在这个版本下进行的项目上线,最好用这个版本。
2. 项目上线
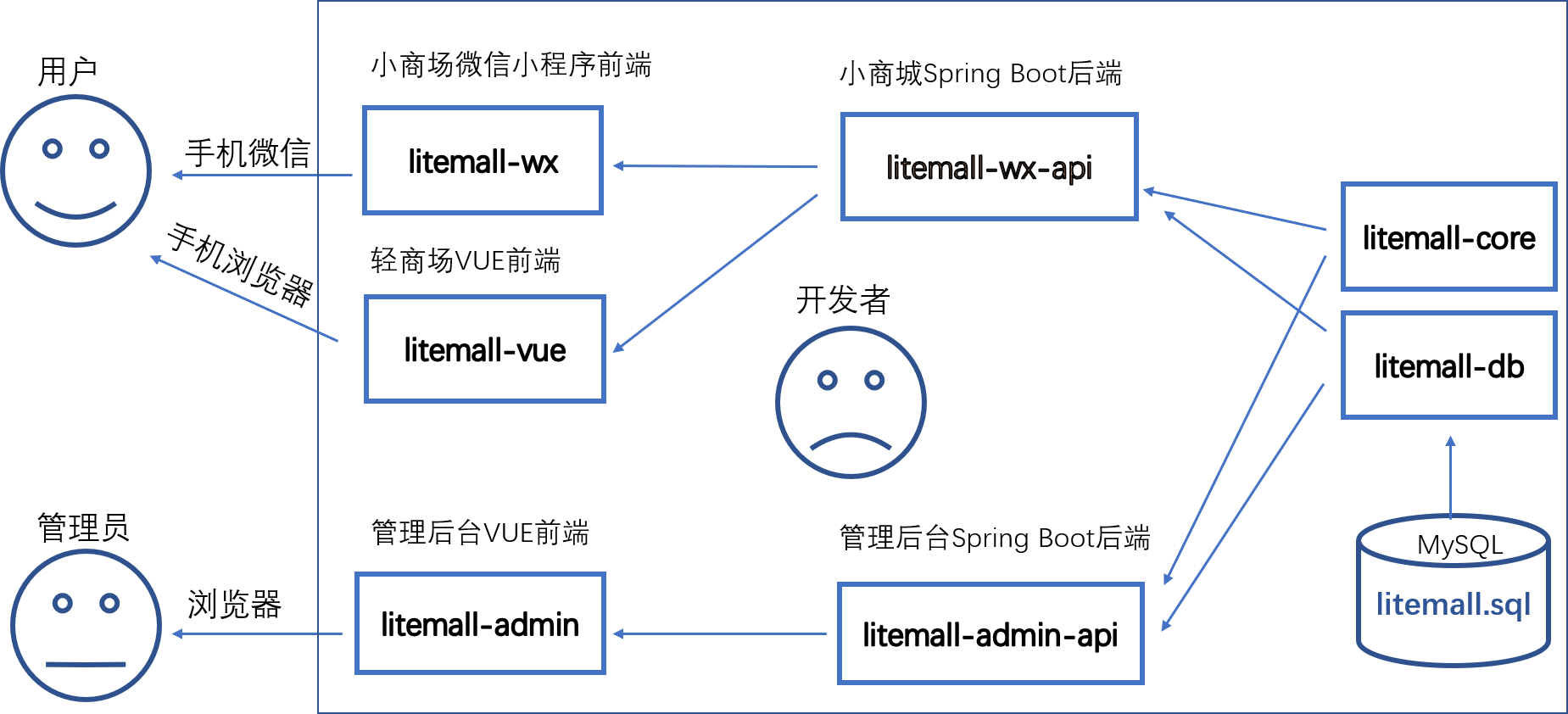
2.1 项目框架

2.2 项目配置
注意: 版本很重要,不然会出现各个软硬件之间的版本不兼容问题
2.3 依赖工具安装
- MySQL可以使用 phpstudy(在下面有命令) 里的数据库 ,无需配置 ,可以直接使用 。若如想自己安装,请先停止系统上的MySQL 。
# 安装wget软件用来链接下载
yum install -y wget
# 这个是小皮面板(phpstudy)的下载
wget -O install.sh https://notdocker.xp.cn/install.sh && sh install.sh
- JDK在Linux系统上也自带的了 ,请检查版本: java -version ,如果版本大于等于1.8则符合要求 ,否则需要安装1.8及以上版本 。
- 安装maven,maven需要自己安装 ,参考链接 :Linux安装maven并配置
- 安装Nodejs ,nodejs自己安装。参考链接 :linux安装Node.js 详细安装教程
这里最好用nvm来管理node版本,nvm用yum软件库来安装。
2.4 数据库导入
- 数据库依次导入litemall-db/sql下的数据库文件,执行顺序要按照schema -> table -> data的顺序执行 。具体路径可参考:

- 注意: 若在执行litemall_schema.sql时报1044的错误 ,请执行如下两条语句
UPDATE mysql.user set Grant_priv = 'Y' where user = 'root' and host = '%' ;
flush privileges;
- 执行后,务必要重新打开查询编辑器(Navicat) ,然后重新执行litemall_schema.sql中的SQL 。
2.5 启动小商城和管理后台的后台服务
- 进入项目所在路径,然后运行以下命令:
cd litemall-master
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jar
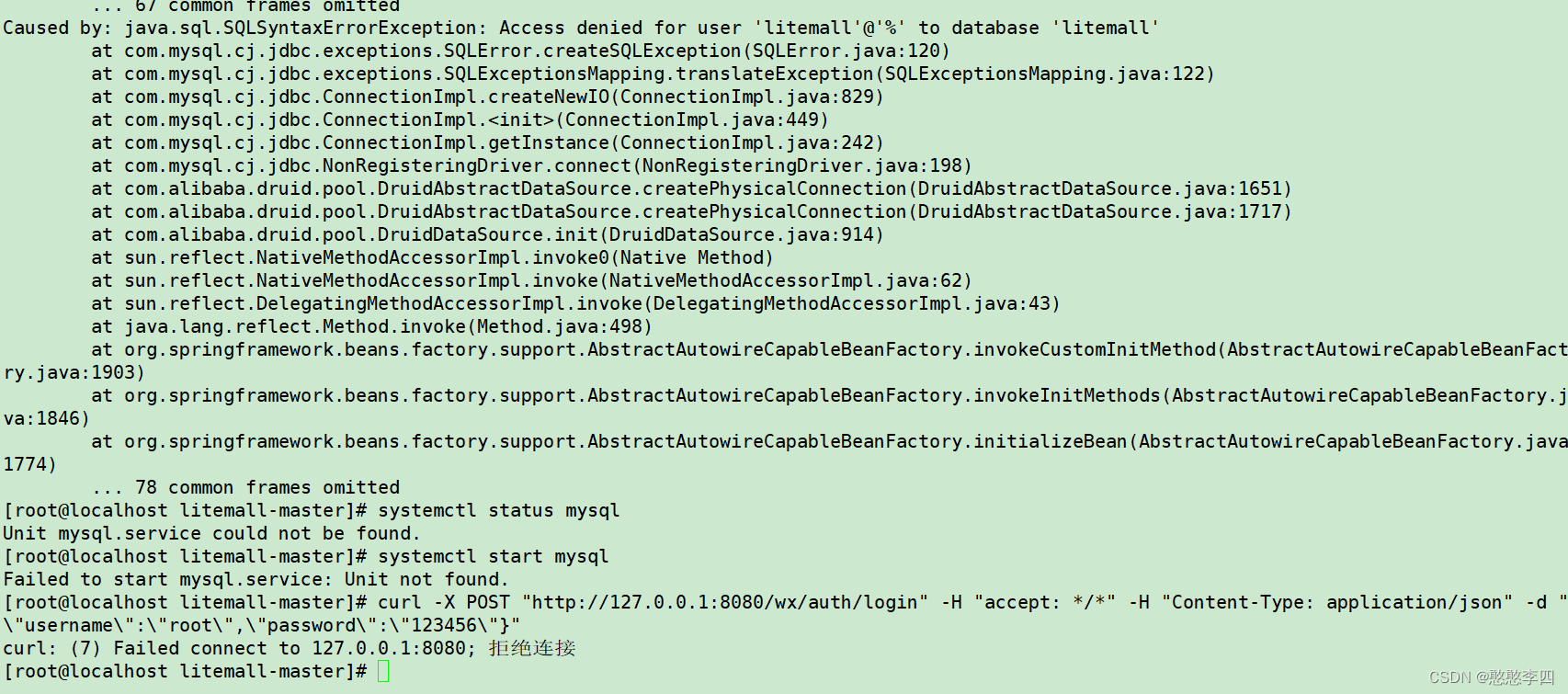
- 遇到的问题:

原因: 这里是因为SQL初始化错误,虚拟机没有权限 来连接数据库。参考数据导入那得问题解决。
2.6 启动管理后台的前台服务
# 默认的安装源是国外网站,国内访问不了无法获取依赖包信息。
npm config set registry http://registry.npm.taobao.org/ # 设置国内镜像源
cd litemall-master/litemall-admin
npm install
# 在这里可能会报出依赖包版本不兼容的错误。
npm run dev
# 当你多次安装npm时安装报错了,可以用这个命令清除内存。
npm cache clean --force
- 遇到的问题:
- @babel/core版本不兼容。
# 解决办法:
npm install @babel/core@^7.20.0
- echarts-liquidfill@2.0.6要求依赖于echarts版本大于等于^4.8.0版本,而已安装的版本为4.2.1
# 解决办法:
npm install echarts@^4.9.0
- npm安装报错,推荐链接:
npm安装报错
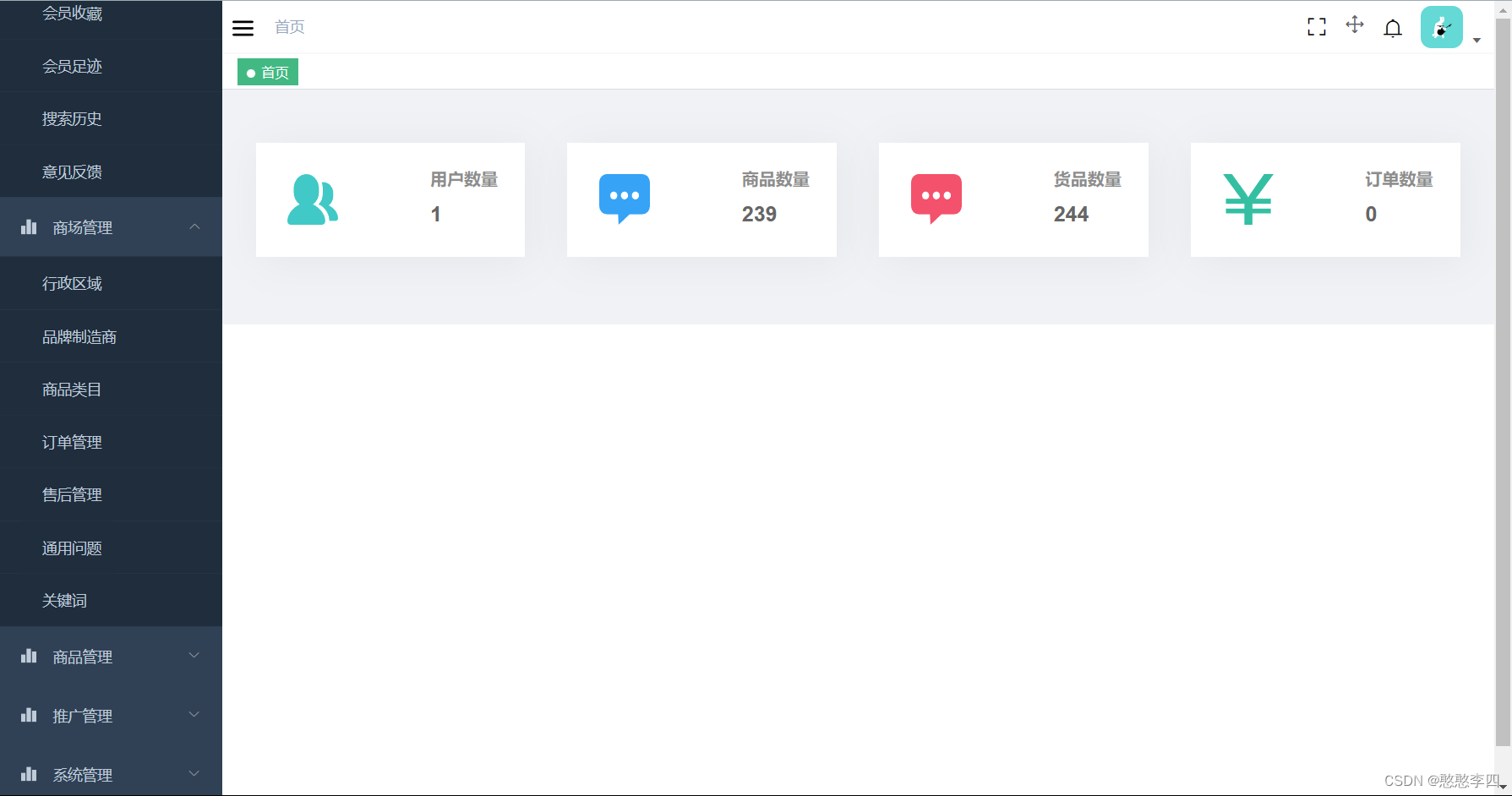
3项目展示:
























 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








