el-tree文档链接:组件 | Element![]() https://element.eleme.cn/#/zh-CN/component/tree首先,我们先看看el-tree文档中props的参数
https://element.eleme.cn/#/zh-CN/component/tree首先,我们先看看el-tree文档中props的参数

看看针对不同的数据来源如何进行绑定
1.数据的label相同

2.数据的label不相同

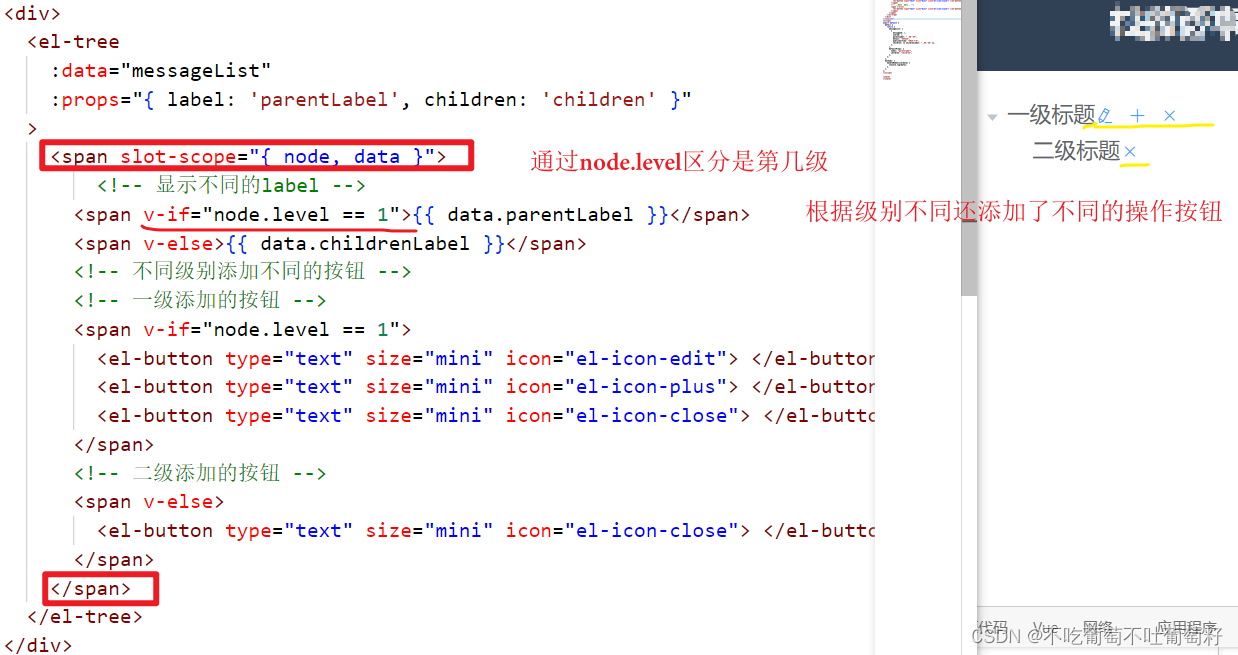
然后呢,怎么解决,继续看文档,发现这个slot,就有了如下的解决方法,这个level在文档里面我没看到,询问了大佬才知道!!!


根据leve对父子数据的不同去显示不同的label数据,也添加不同的操作按钮,根据实际需求去运用。当初这个样式研究了好久,希望对大家有帮助!





















 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








