JavaScript
第一章、流程控制语句
一、分支结构
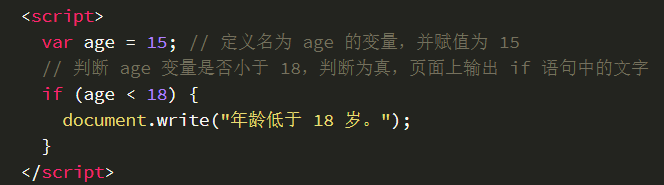
1、if



2、if…else



3、if…else if…else



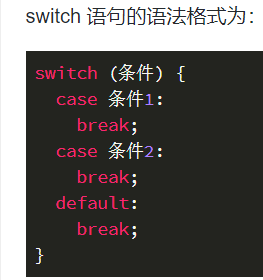
4、switch 语句


**注意:先说说 switch,它是先设置一个表达式,表达式的值会与 case 后面接的值进行比较,若匹配到则执行;若不匹配,则退出。这相当于是,给你几个编有序号的盒子,你说出一个编号,若有,你可以打开这个盒子;若没有,游戏结束。
再说说 if,它是根据条件对值进行判断,当不满足条件你可以有另一种选择。
所以,当我们只需要对几个固定的值进行判断时,可以选择用 switch 语句,其他情况建议选择 if 语句,因为 if 语句可读性更强。**
二、循环结构
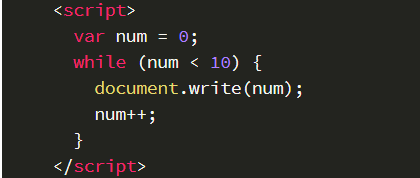
1、while

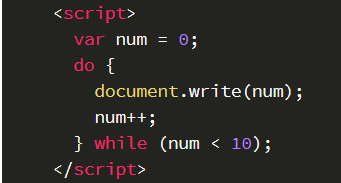
2、do…while先执行一次循环体再判断是否符合条件。

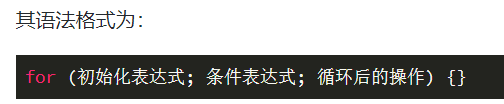
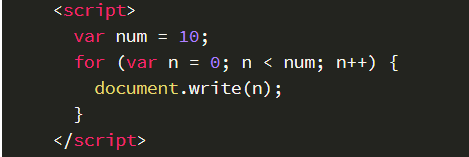
3、for 语句,会设置一个初始值,循环条件,当不满足条件时退出循环。


三、弹框

第四章、
一、数组
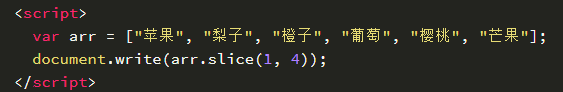
1、slice()
做数组切片操作的,也就是取数组中的部分值,取左不取有

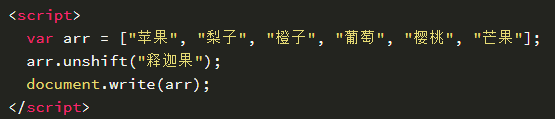
2、unshift() ;shift(删除)
可以在数组的头部增加新的元素。

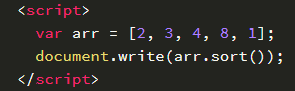
3、sort()
给数组中的元素从小到大进行排序。

4、reverse()
将数组中的元素进行逆序排列。

5、join()
将数组中的字符拼接成字符串。

结果是: 
6、concat()
可以将两个数组拼接在一起。

7、includes()
可以用来判断该数组中是否包含某个元素。

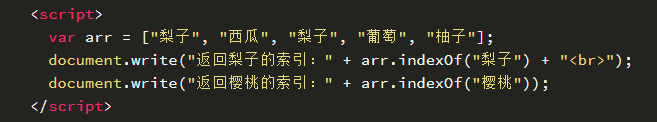
8、indexOf()
可以用来查找指定元素的下标值。

二、字符串
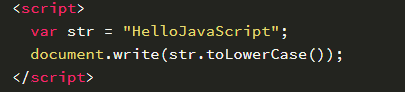
1、toLowerCase() toUpperCase(小转大)
可以把字符串的大写字母转换成小写字母。

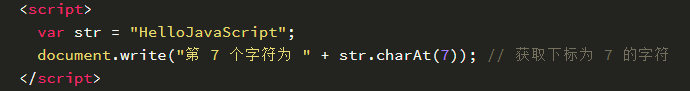
2、charAt()
是用于根据指定下标从一个字符串中返回指定的字符。

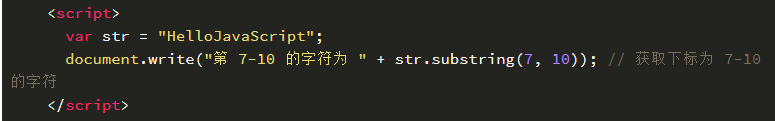
3、substring()
可以通过下标来选取字符串中的部分字符。

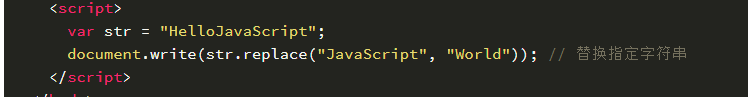
4、replace()
可以用来替换指定字符串的内容。

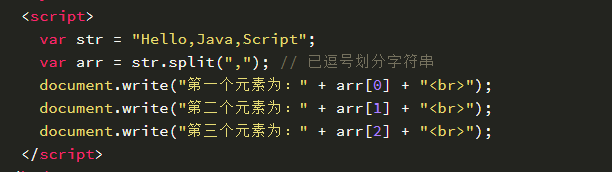
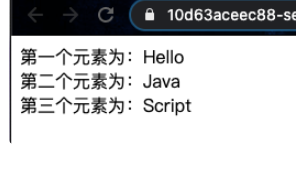
5、split()
可以使用指定的分隔符将一个字符串分割成子字符串数组。

结果: 
三、
1、鼠标事件的使用

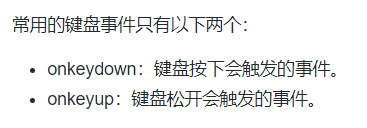
2、键盘事件的使用

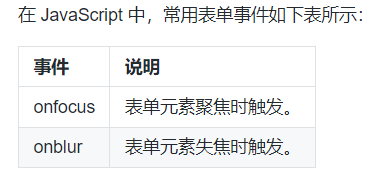
3、表单事件的使用























 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








