cs193p swift第一课
首先用Xcode创建文件,MemorizeApp的原始代码如下:
import SwiftUI
@main
struct MemorizeApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
ContentView的代码如下:
//
// ContentView.swift
// Memorize
//
// Created by 赵炫皓 on 2022/8/7.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
其中下半部分在实践中几乎没有作用,只是单纯地拷贝ContentView(),因此在撰写代码的过程中可以将其隔开
该代码效果如图:

ContentView中 主体类型就像一个视图:
var body: some View
其中的元素Text像是lego积木,是组成完整视图的一个部分。
Text("Hello, world!") .padding()是一种隐式的返回语句,可以在前面加上return,返回text.
ZStack像是lego积木包一样,包含一种组合好的,设计好的元素,方便使用。因此在实践过程中,可以这样写:
struct ContentView: View {
var body: some View {
return ZStack(content:{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 3)
.padding(.horizontal)
.foregroundColor(.red)
Text("Hello world!")
.forgroundColor(.orange)
.padding()
})
}
}
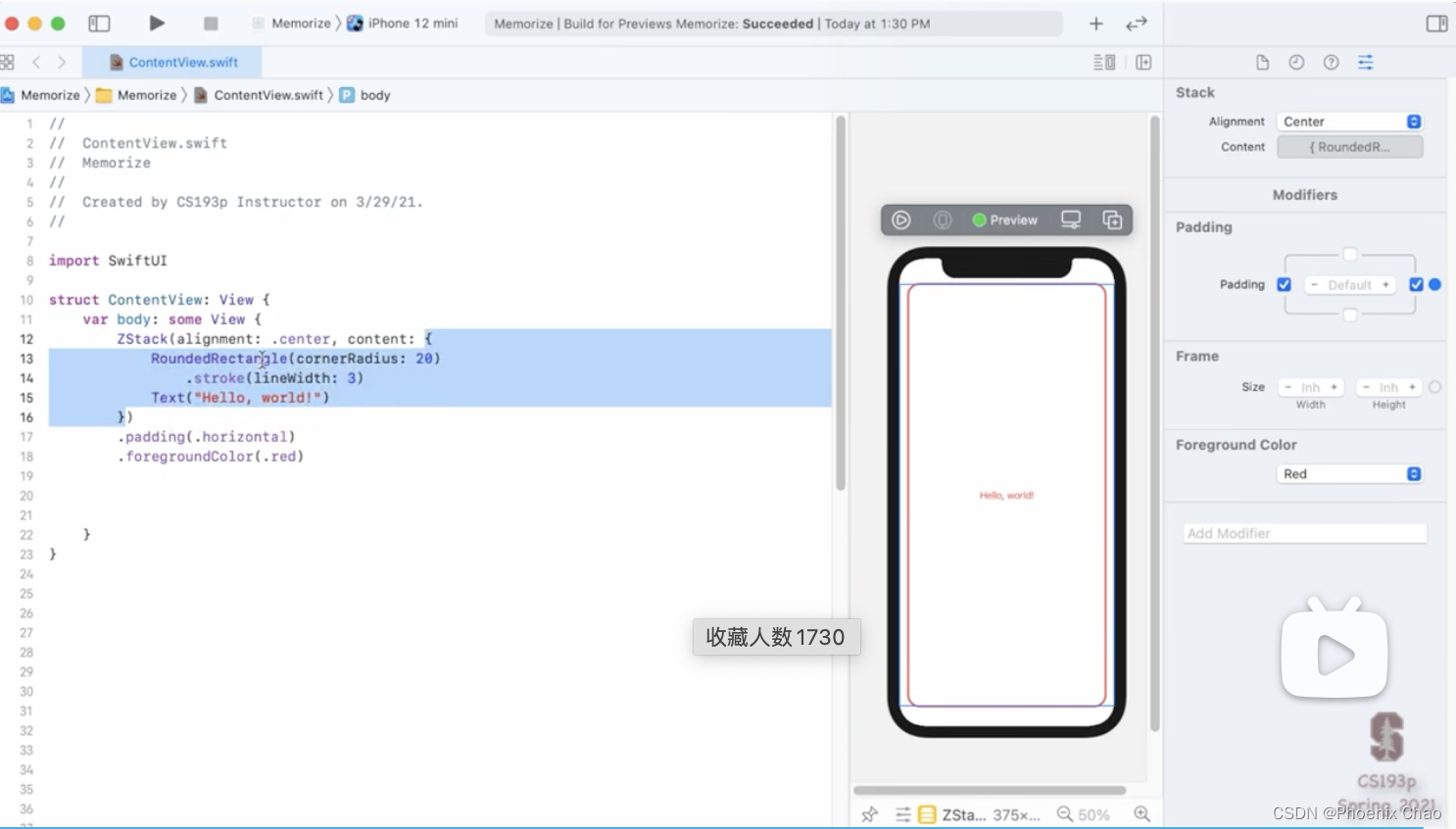
也可以在ZStack外部写一些条件:
struct ContentView: View {
var body: some View {
return ZStack(content:{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 3)
Text("Hello world!")
.foregroundColor(.orange)
})
.padding(.horizontal)
.foregroundColor(.red)
}
}
效果如图:






















 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








