目录
一、少不了的东西
如果想要在一个页面中使用MarkDown ,那么你首先就要引入MarkDown
editor.md
① 下载链接
GitHub下载地址 GitHub 下载地址
oneDrive下载地址 oneDrive editor.md
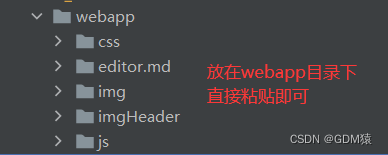
② 将其引入到自己的项目中

引入依赖
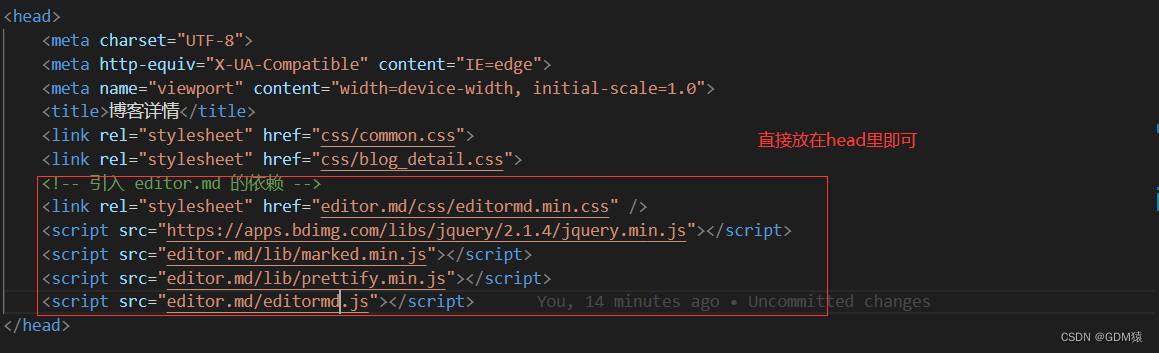
在需要的 html 页面引入这个依赖
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>例如:
二、代码部分 一些小细节
这些代码基本都是一些官方文档约定俗成的内容 只需复制粘贴即可
1. 编辑页


相关代码:
<!-- 正文的编辑区 -->
<div id="editor">
<textarea name="content" style="display:none"></textarea>
</div>
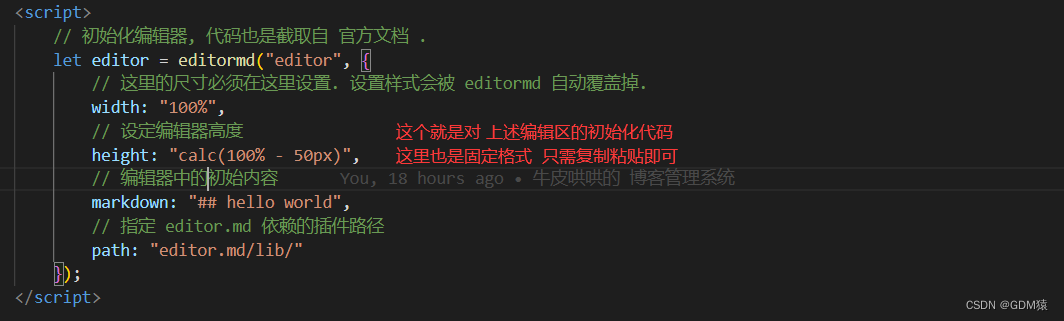
<script>
// 初始化编辑器, 代码也是截取自 官方文档 .
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "## hello world",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
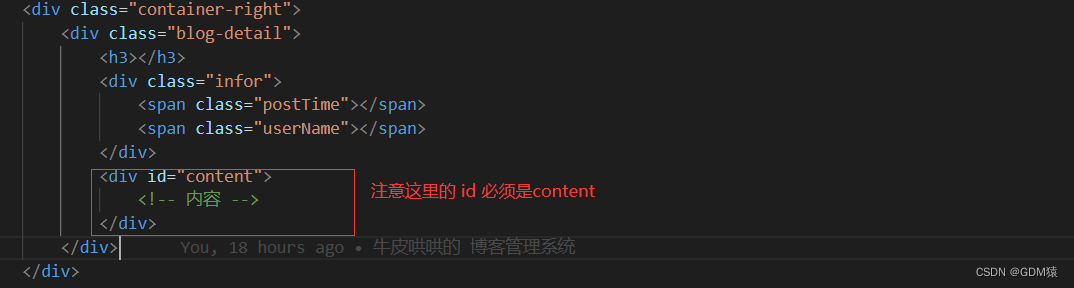
</script>2. 展示页


相关代码:
//style这个属性可以加或者不加 这个意思只是让背景透明
<div id="content" style="background-color: transparent">
<!-- 内容 -->
</div>
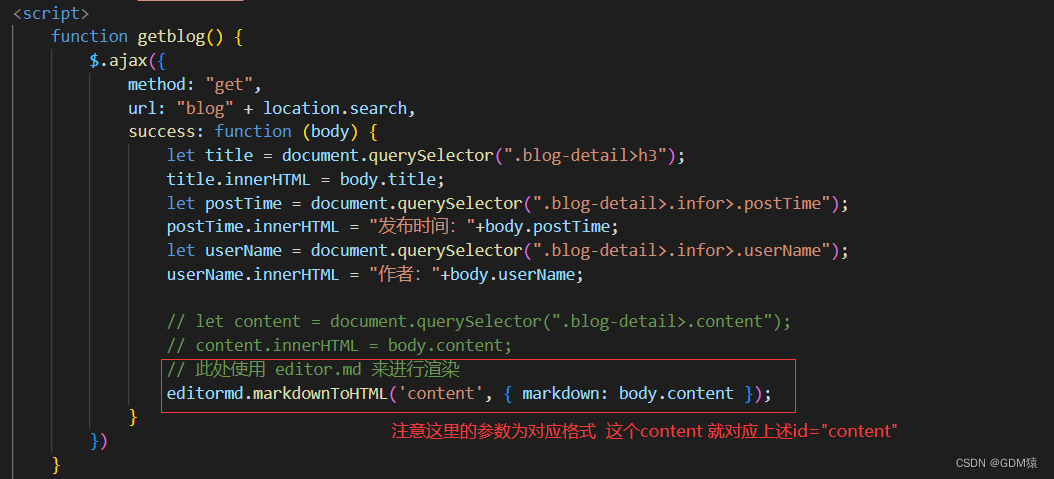
// 此处使用 editor.md 来进行渲染
editormd.markdownToHTML('content', { markdown: body.content });


























 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










