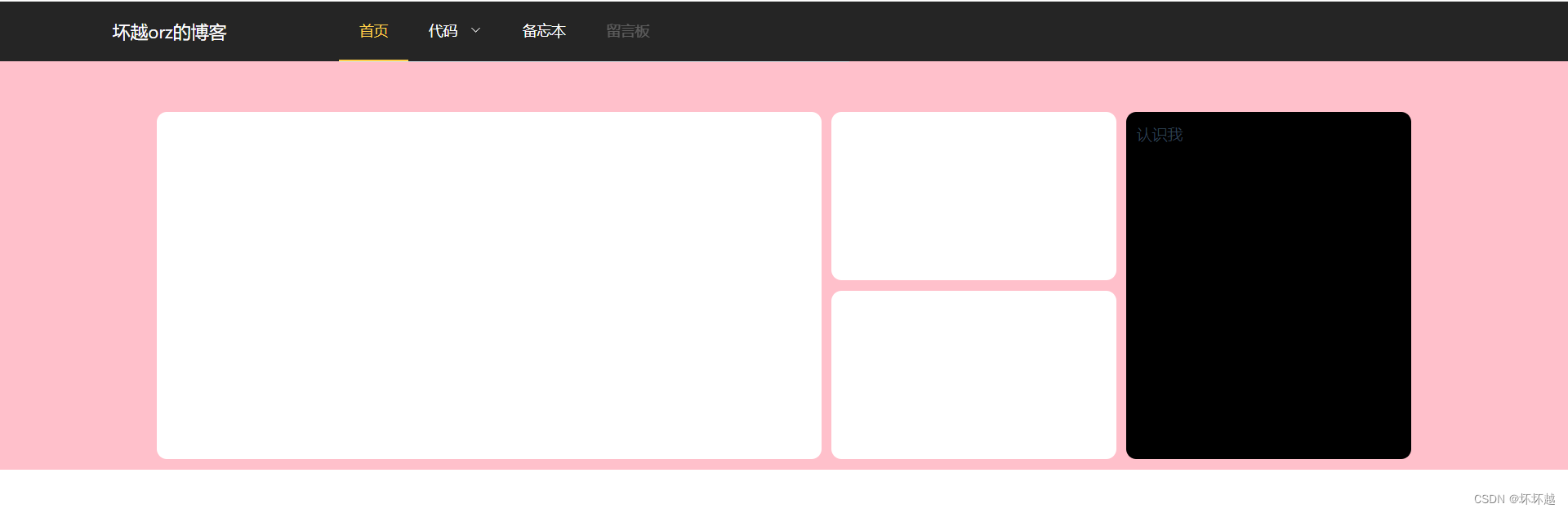
小红书上搜了下博客,感觉好像没有让自己喜欢的。昨天刚好学了点grid布局,来试试

菜单栏直接使用el-menu
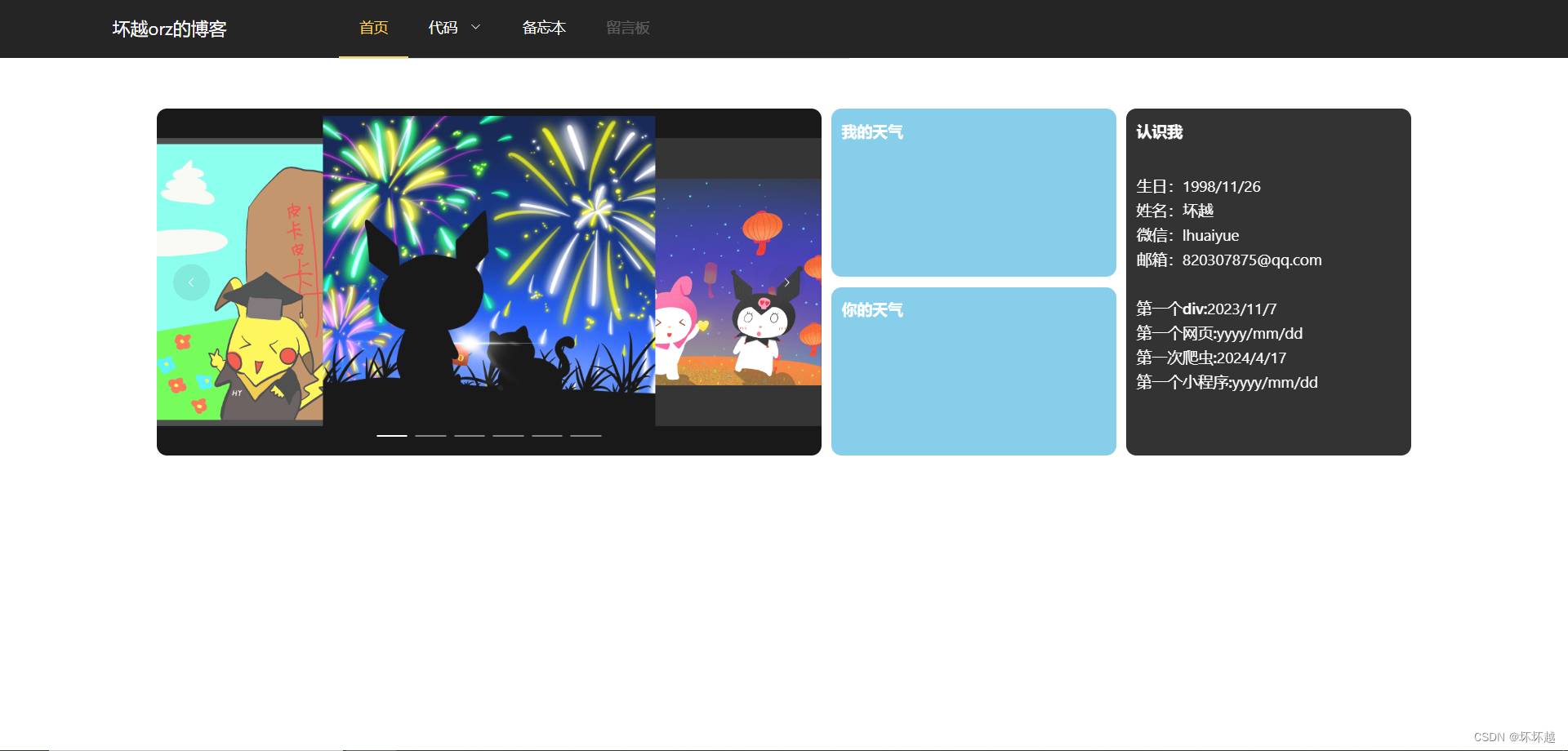
下边布局就用grid局部了,这块初步想法是轮播+你的天气和我的天气+自我介绍

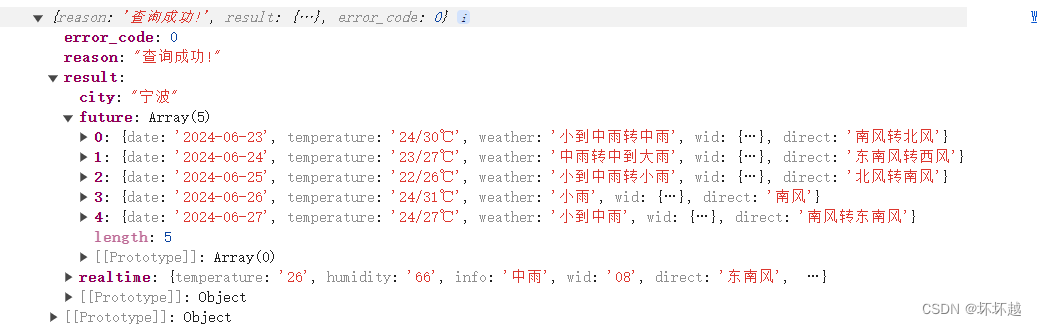
天气的话,这边要先找一下有没有天气的api
我这边百度搜了个聚合的api,一天可以免费调用50次,应该是够了吧~要用代理,不然会报cors
import axios from 'axios'
// 基本参数配置
const apiUrl = '/Weather'; // 接口请求URL
const apiKey = 'apikey'; // 在个人中心->我的数据,接口名称上方查看
// 接口请求入参配置
export const getWeather= (city) => {
const requestParams = {
key: apiKey,
city: city,
};
// 发起接口网络请求
return axios.get(apiUrl, {
params: requestParams,
headers: {
'Content-Type': 'application/x-www-form-urlencoded' // 设置Content-Type
}
})
.then(response => {
// 解析响应结果
if (response.status === 200) {
const responseResult = response.data;
// 网络请求成功。可依据业务逻辑和接口文档说明自行处理。
return responseResult
} else {
// 网络异常等因素,解析结果异常。可依据业务逻辑自行处理。
console.log('请求异常');
}
})
.catch(error => {
// 网络请求失败,可以根据实际情况进行处理
console.log('网络请求失败:', error);
});
}
渲染上看看效果,测试用了我33次,Q-Q真是尴尬,后边还得用ip接口获取访问者ip动态修改你的天气~后端的后边再处理吧






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








