其实原理很简单,修改底层默认配置文件即可
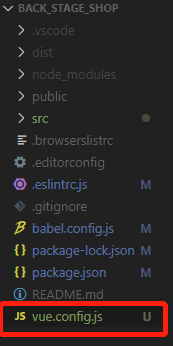
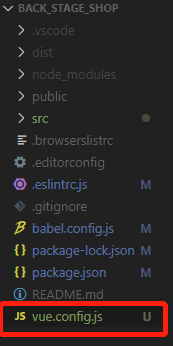
第一步,在项目文件根目录下新建vue.config.js文件

第二步,在该文件内直接写上这些代码保存即可
module.exports={
lintOnSave:false
}在vue官方文档内都是有迹可循的哦,放上传送门~配置参考 | Vue CLI (vuejs.org)![]() https://cli.vuejs.org/zh/config/#lintonsave
https://cli.vuejs.org/zh/config/#lintonsave
觉得有帮助的小伙伴请动动你们可爱的小指头点个赞赞吧,非常感谢~
其实原理很简单,修改底层默认配置文件即可
第一步,在项目文件根目录下新建vue.config.js文件

第二步,在该文件内直接写上这些代码保存即可
module.exports={
lintOnSave:false
}在vue官方文档内都是有迹可循的哦,放上传送门~配置参考 | Vue CLI (vuejs.org)![]() https://cli.vuejs.org/zh/config/#lintonsave
https://cli.vuejs.org/zh/config/#lintonsave
觉得有帮助的小伙伴请动动你们可爱的小指头点个赞赞吧,非常感谢~
 180
180
 4万+
4万+
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


