前端占用运行端口8080,后端Django代码的运行端口为8000,咱们都知道域名协议端口三者,只要其中一个不满足同源策略就算跨域。
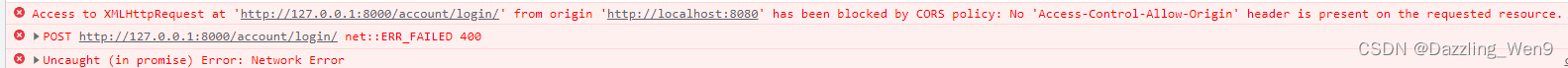
报错信息如下:

后端Django配置如下:
首先找到配置文件settings

然后在settings里配置如下
在INSTALLED_APPS中加入如下代码
...
'corsheaders',
...在MIDDLEWARE中加入如下代码
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',在settings末尾加入如下代码:
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITELIST = ()
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'accept',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)再次重启前后端项目运行,跨域问题解决!
![]()





















 7920
7920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








