续接上文谷粒商城项目1——分布式基础概念、环境搭建_Kaisa..的博客-CSDN博客
至此,环境搭建完成了,接下来就是分布式组件了
目录
二、环境搭建
8.人人开源框架搭建
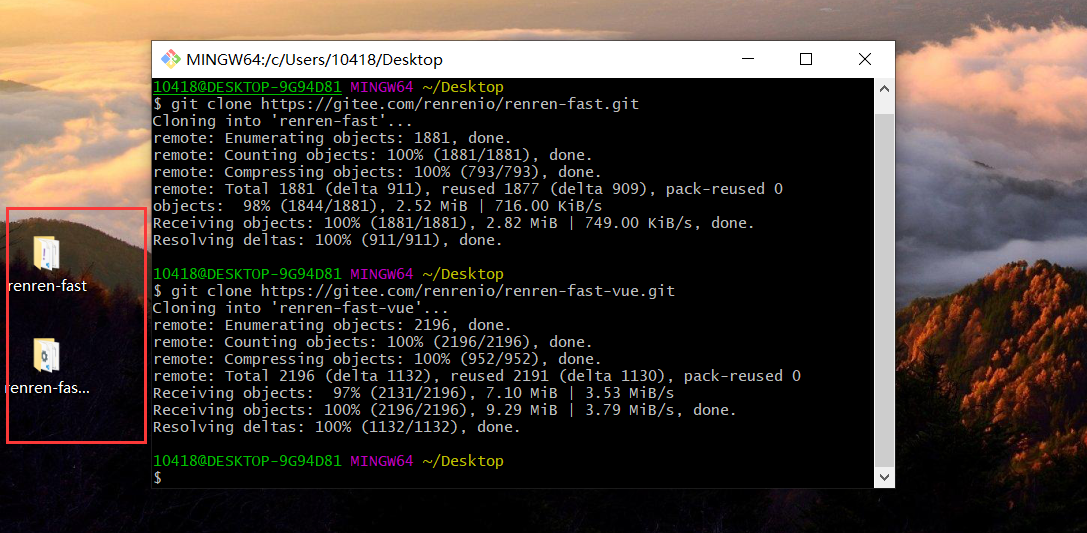
(1).克隆项目初始环境
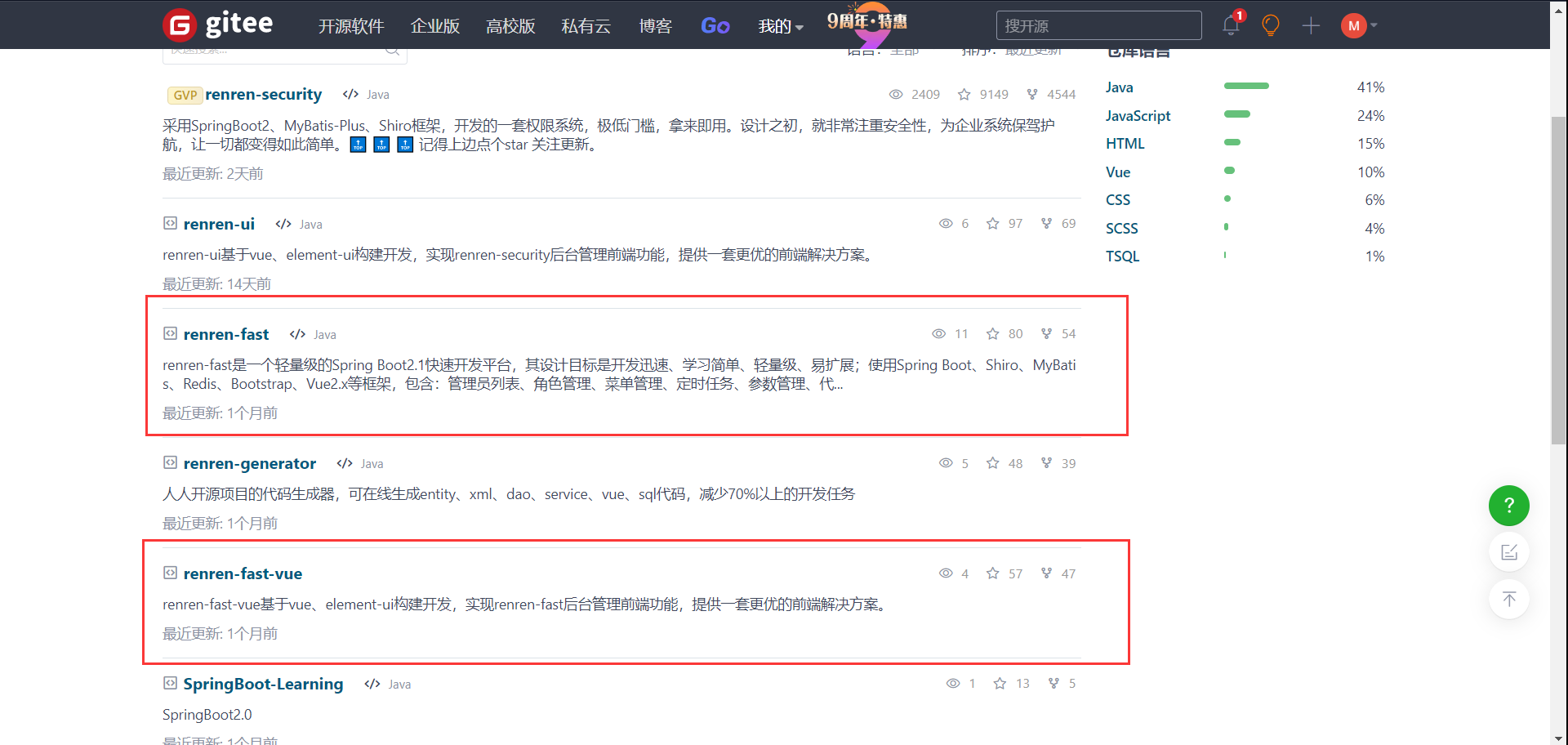
人人开源地址:人人开源 - Gitee.com


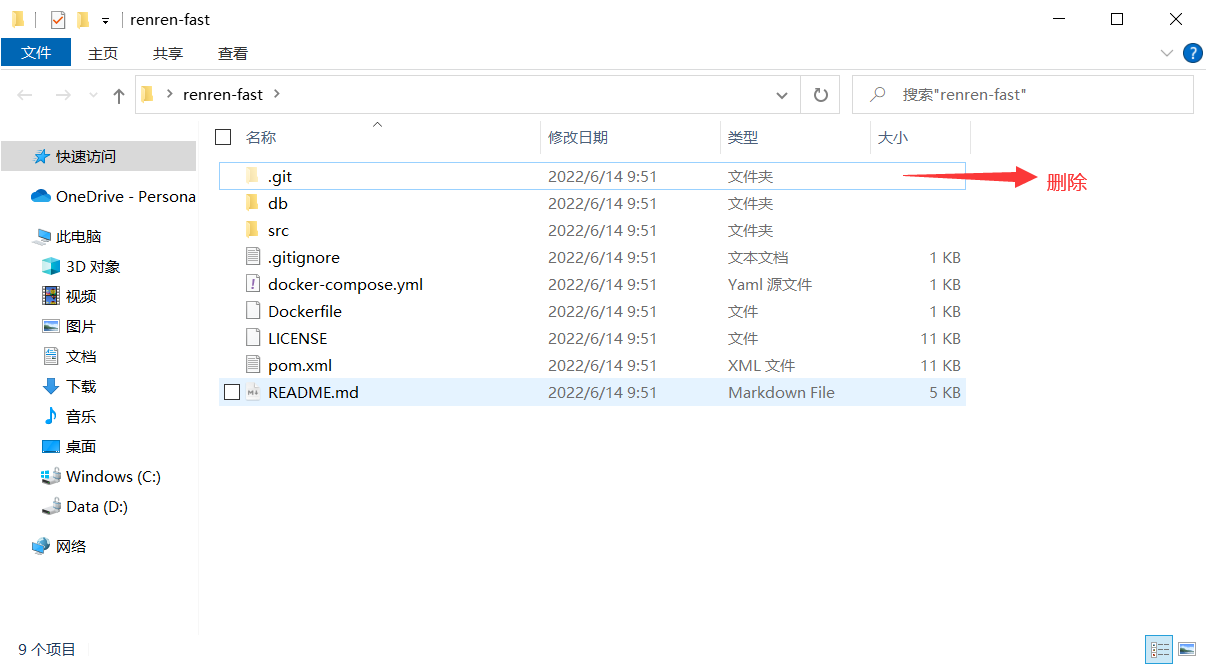
将renren-fast、renren-fast-vue文件夹下的.git删除,再把renren-fast拖到gulimall文件夹下


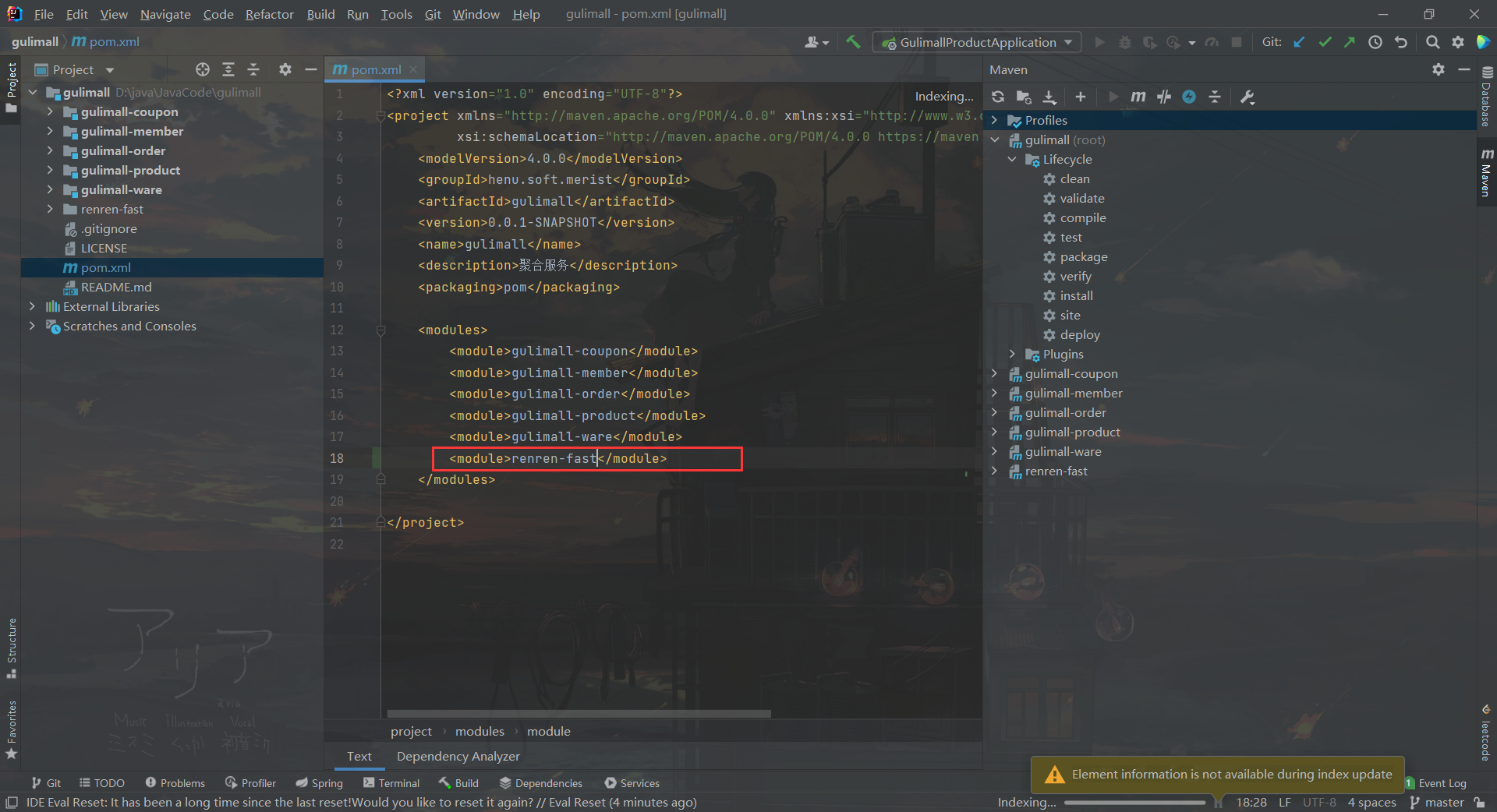
module添加renren-fast

(2).创建renren-fast后台管理系统数据库
创建一个gulimall_admin数据库(字符集utf8mb4),并且执行sql语句

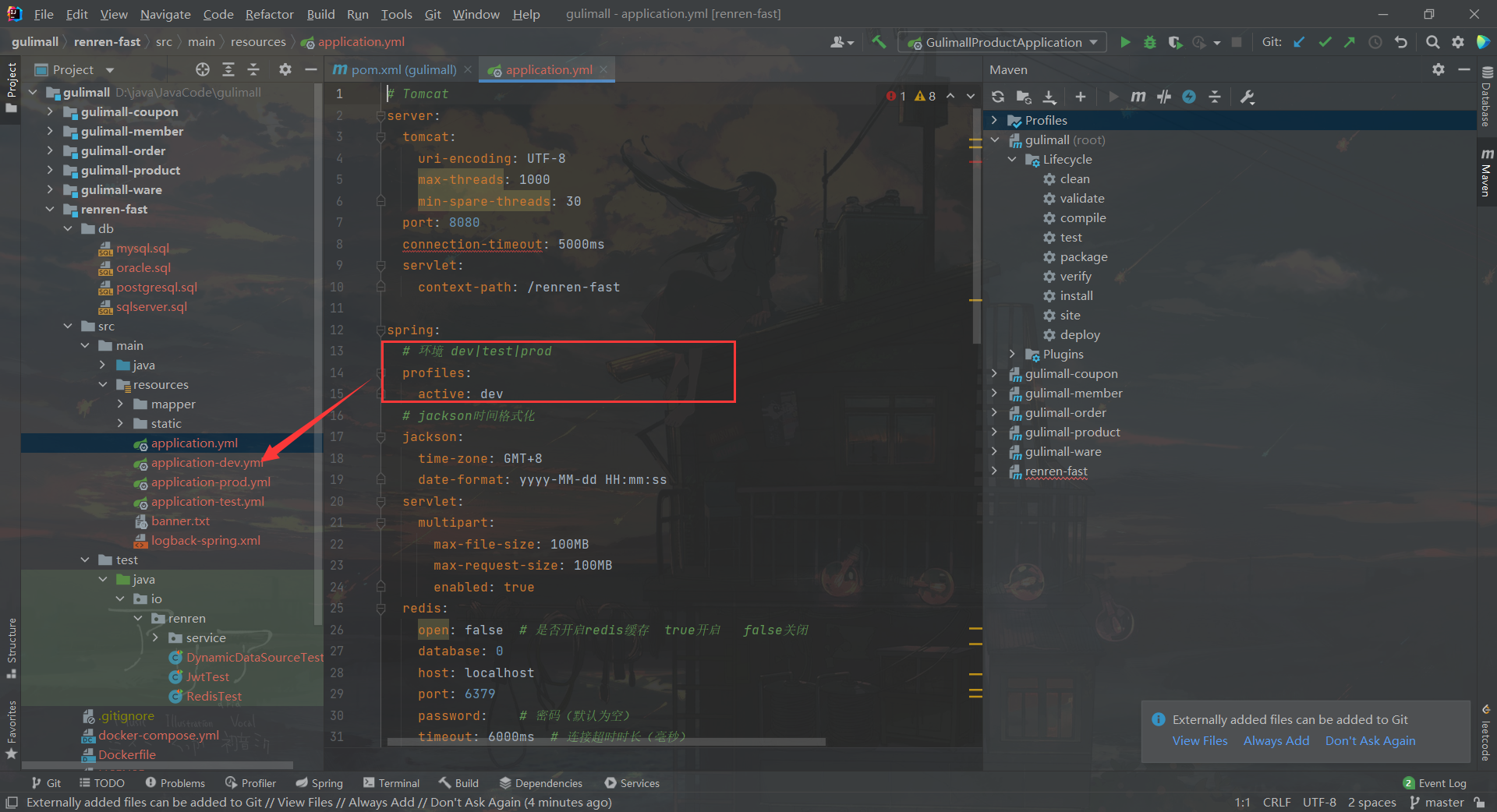
(3).配置renren-fast环境
打开application.yml,默认显示环境是dev开发环境,所以打开application-dev.yml

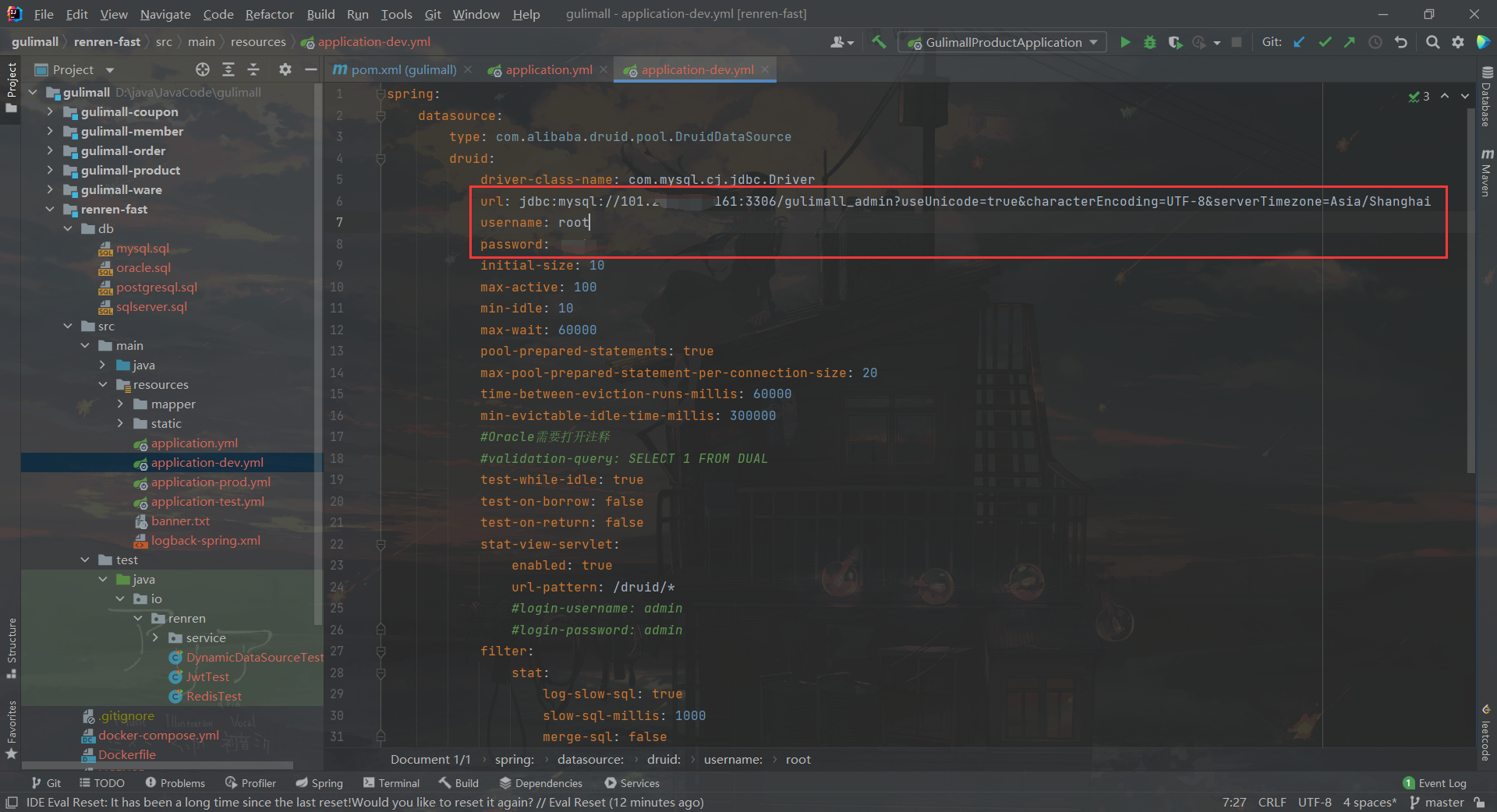
修改数据库连接配置

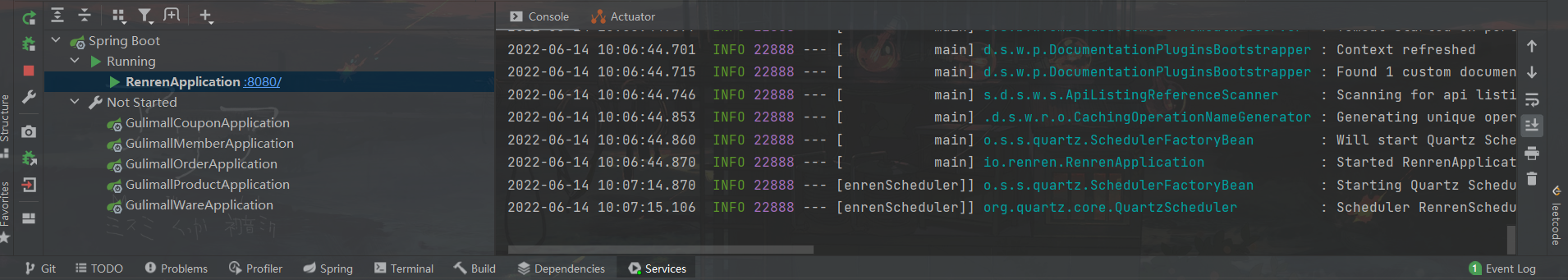
测试启动,成功

(4).前端环境搭建
需要已经安装node
npm instal 下载依赖的组件
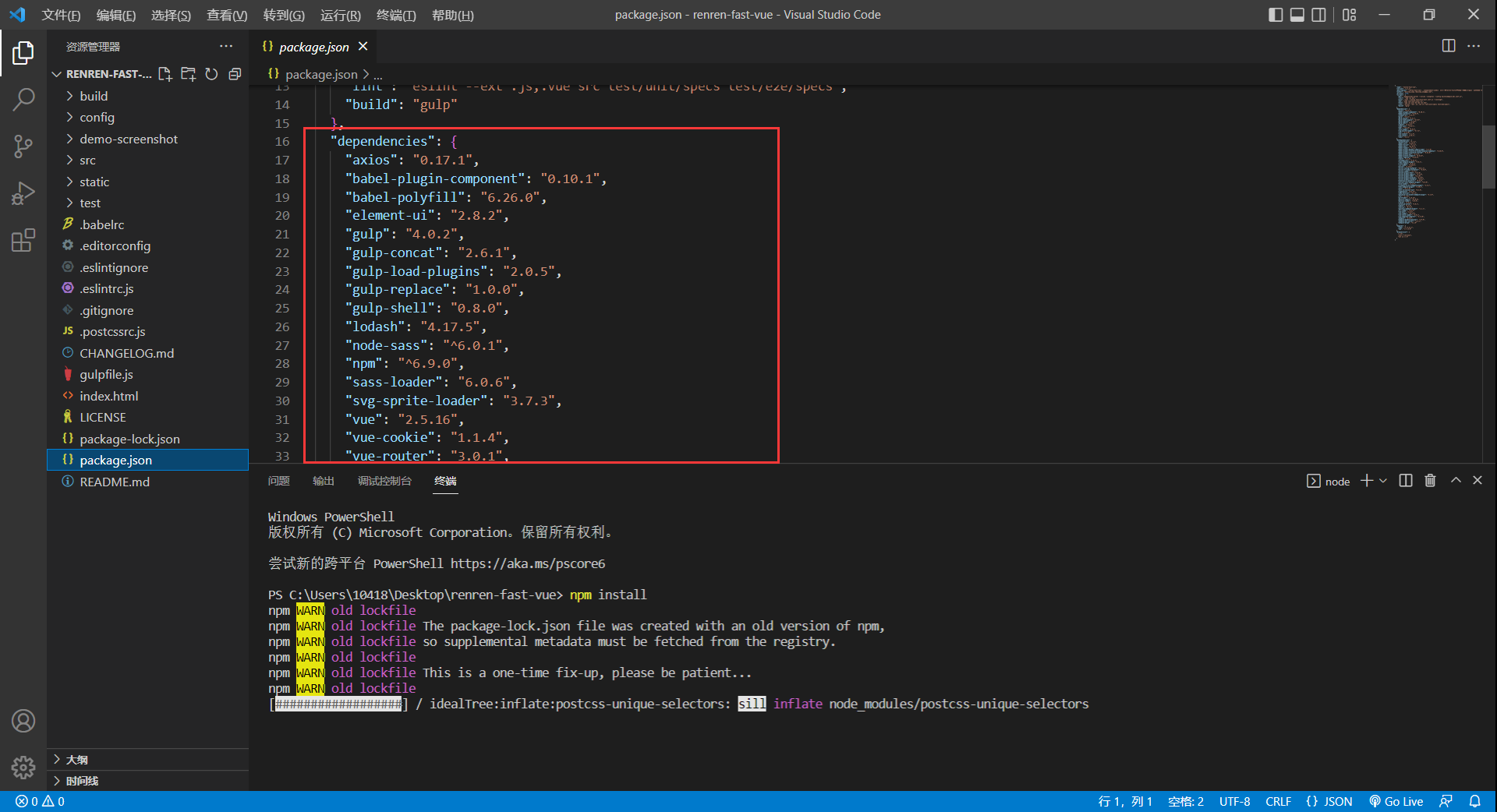
在package.json中记录了项目所有要下载的依赖

npm run dev运行前端项目(后端确保打开)
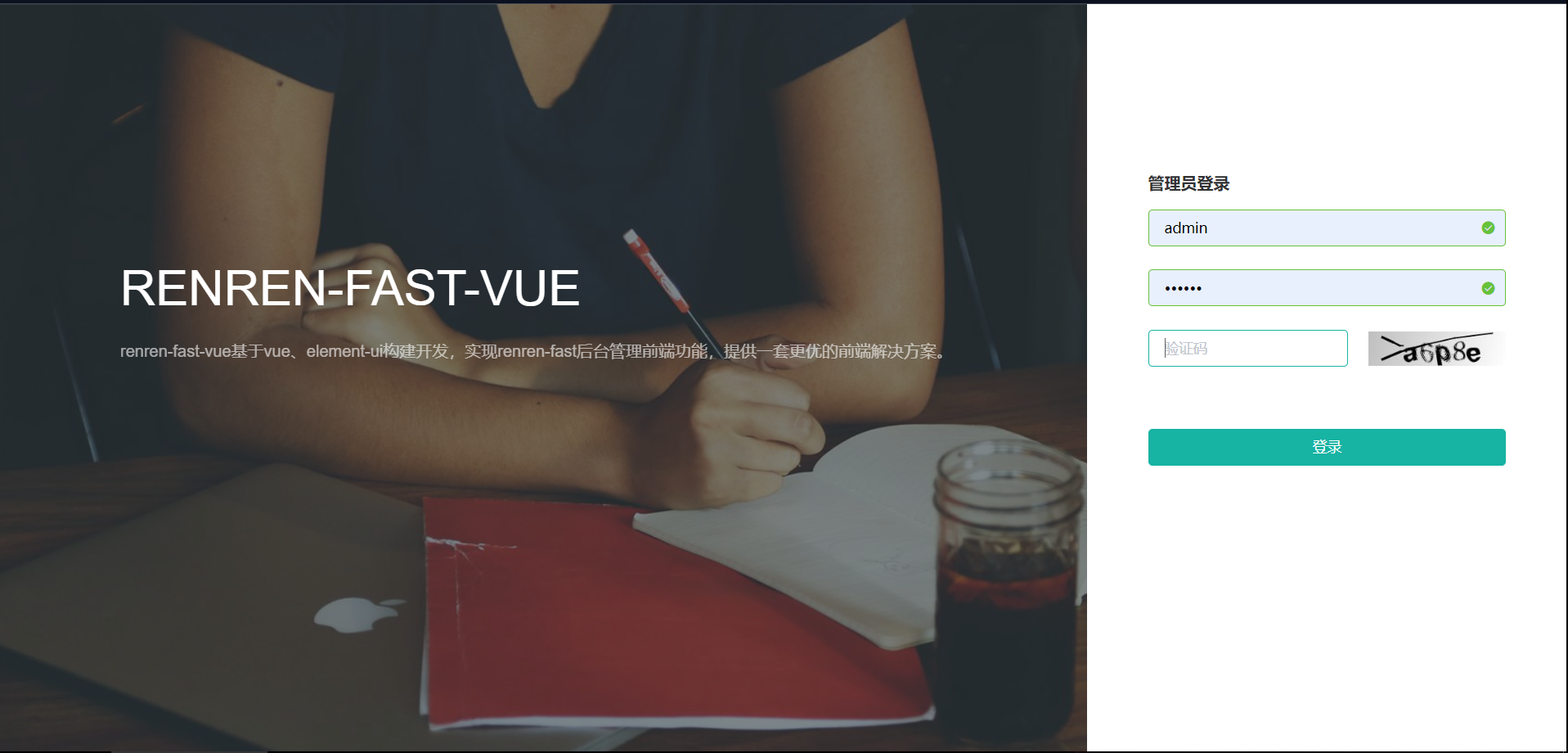
(5).测试登录


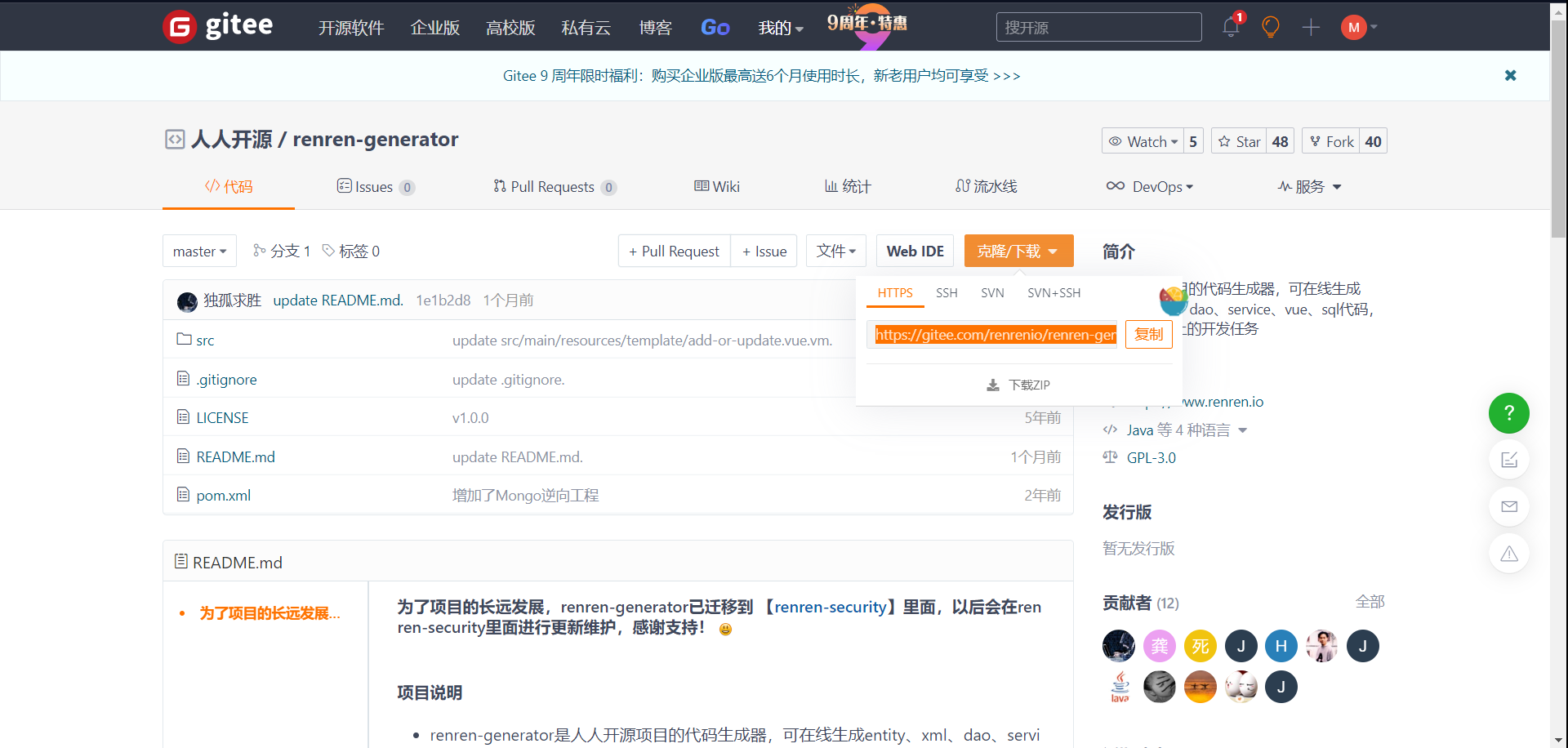
9.renren-generator代码生成器
使用git clone下来,同样删除文件夹里的.git
将renren-generator复制进我们的项目文件夹
添加module

(1).根据数据库逆向生成Bean、Mapper等
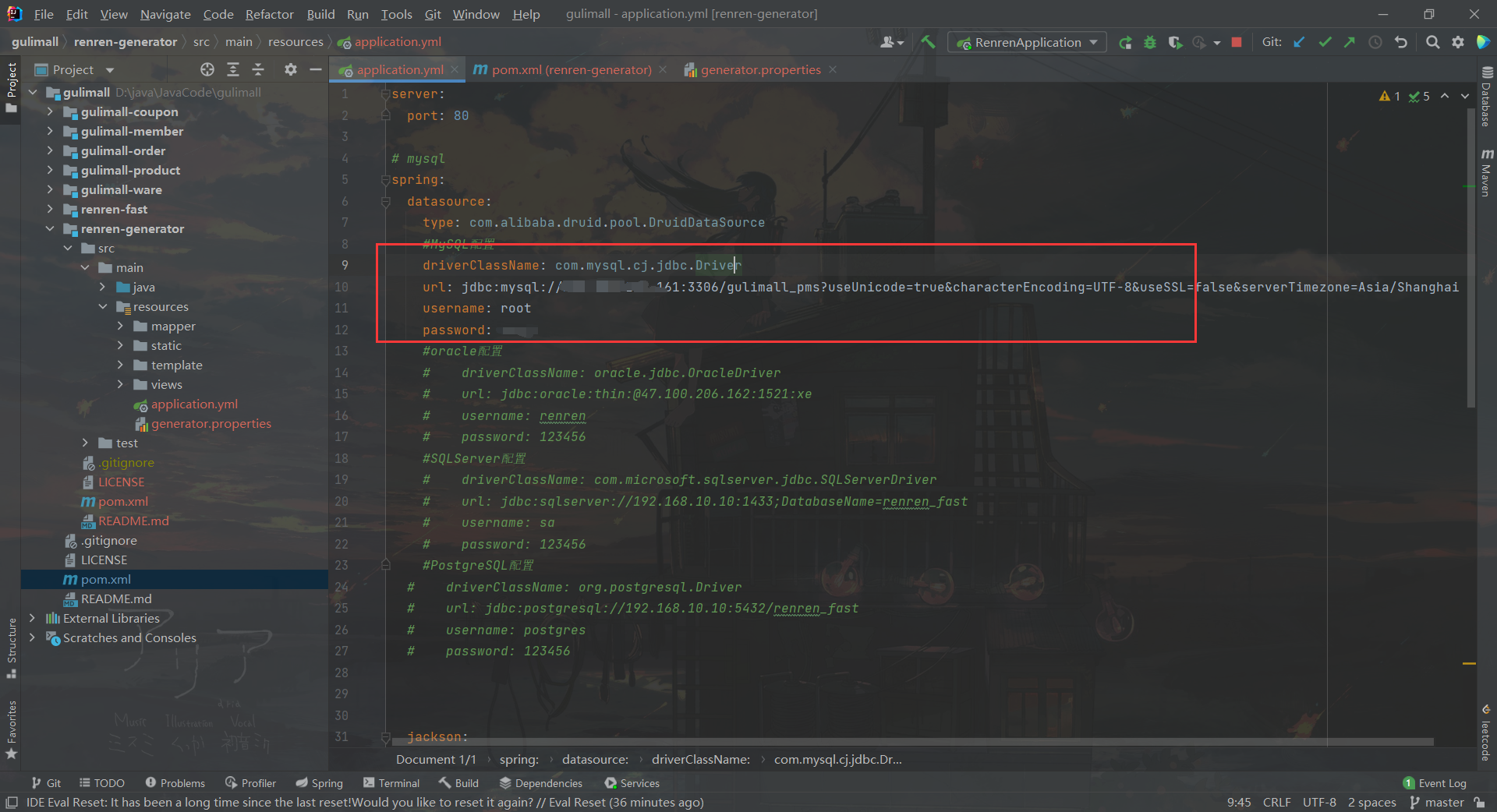
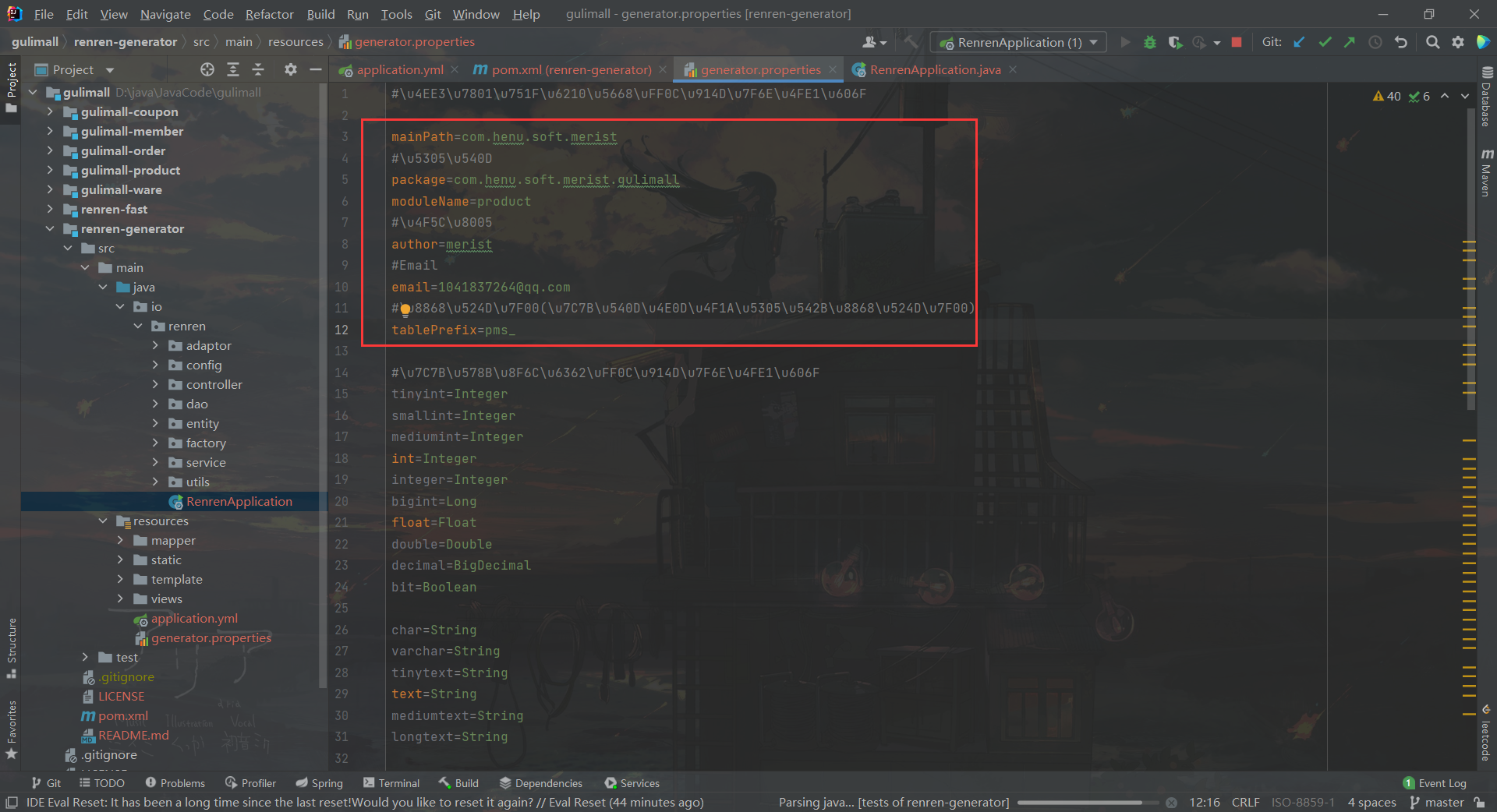
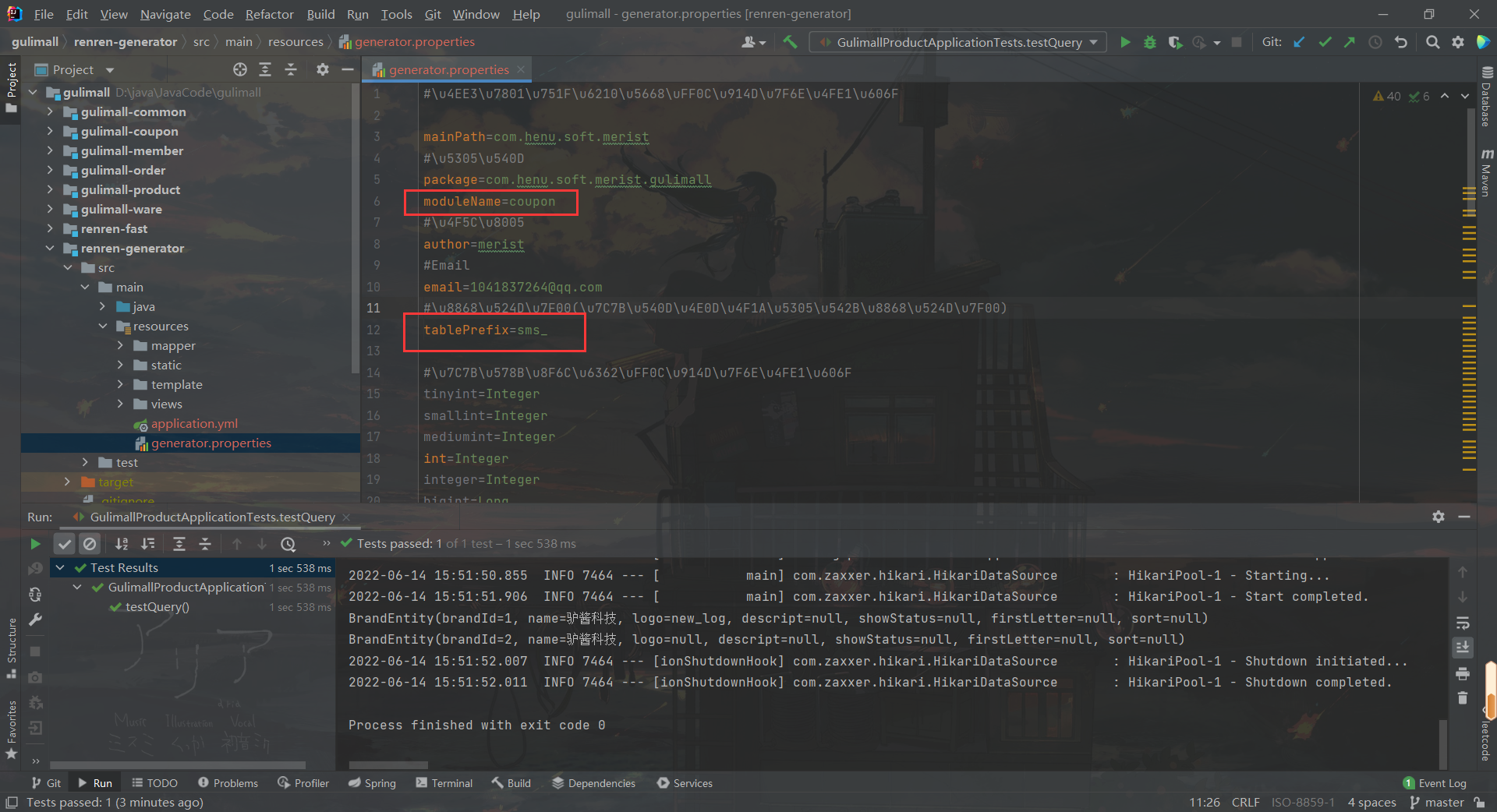
配置generator下的application.yml和generator.properties文件


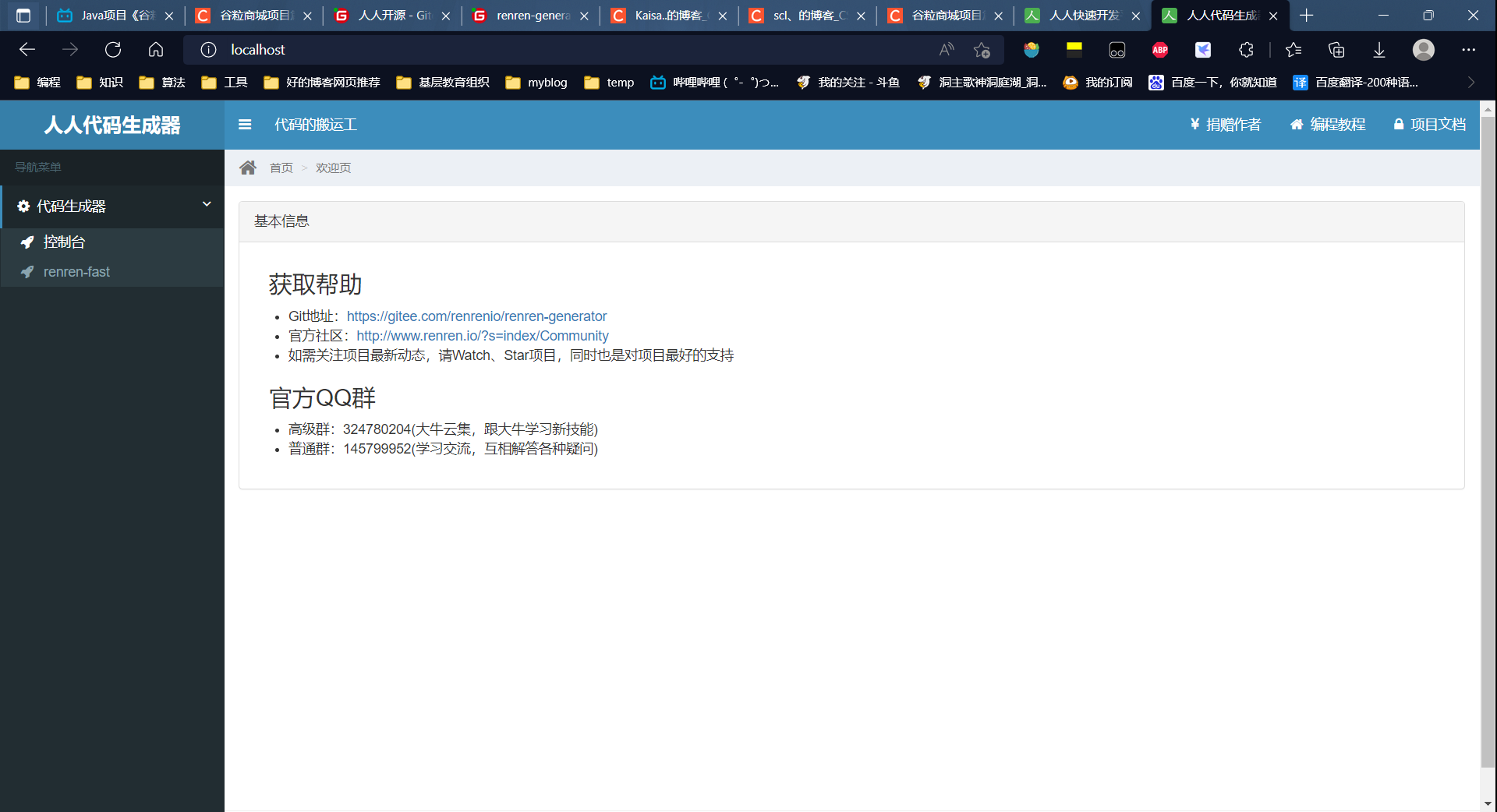
(2).启动renren-generator
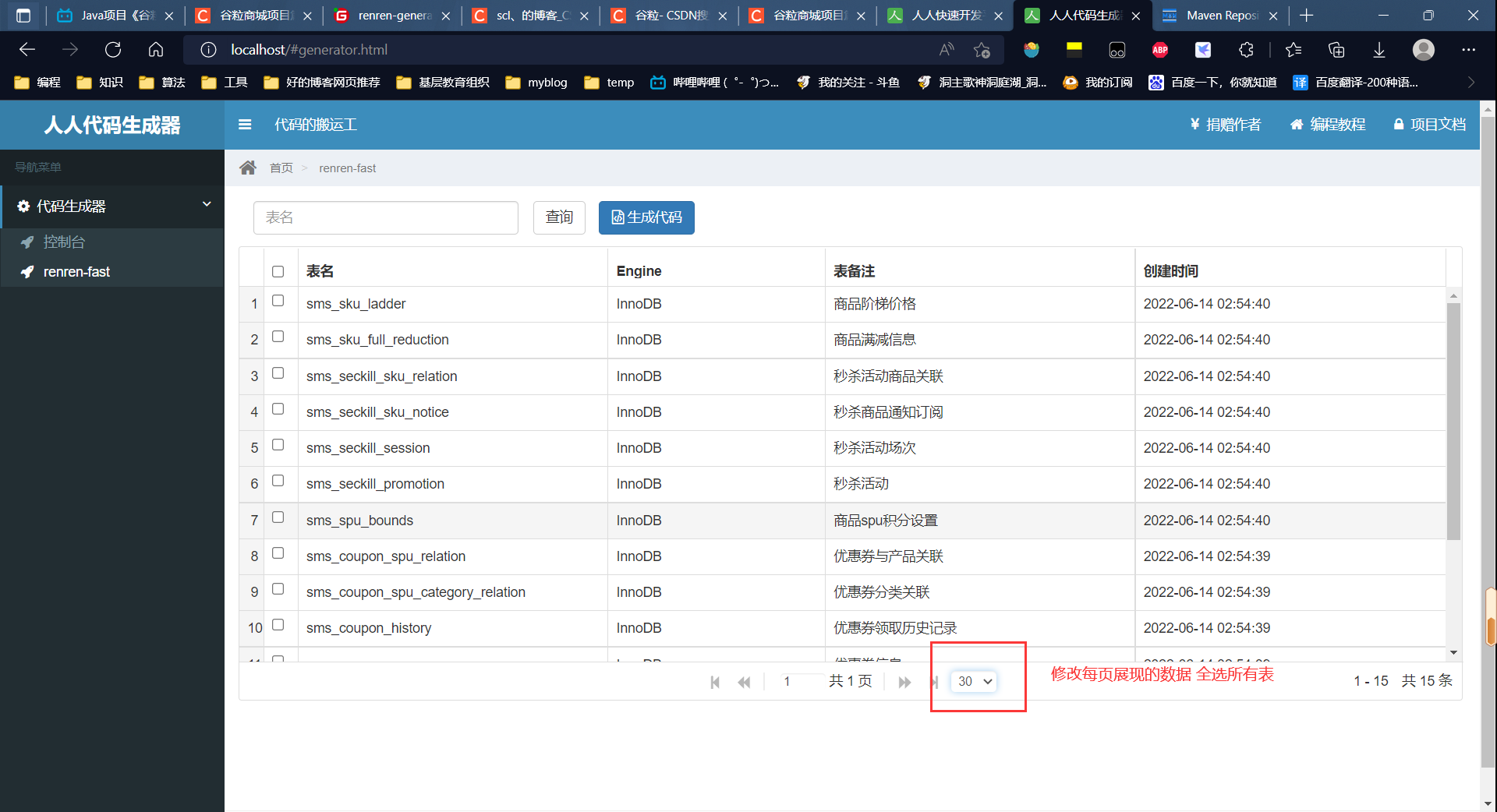
默认以80端口启动,访问localhost

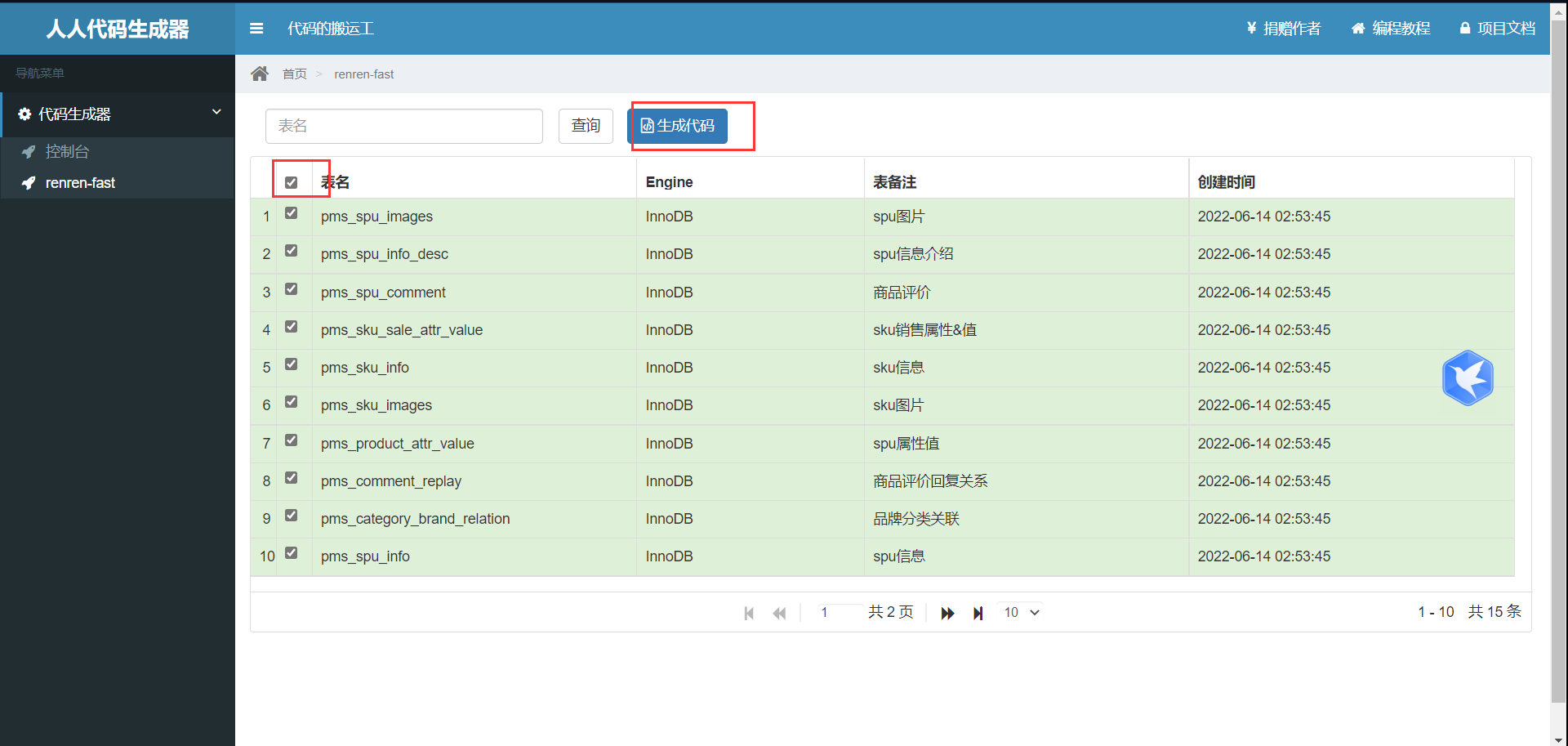
生成代码

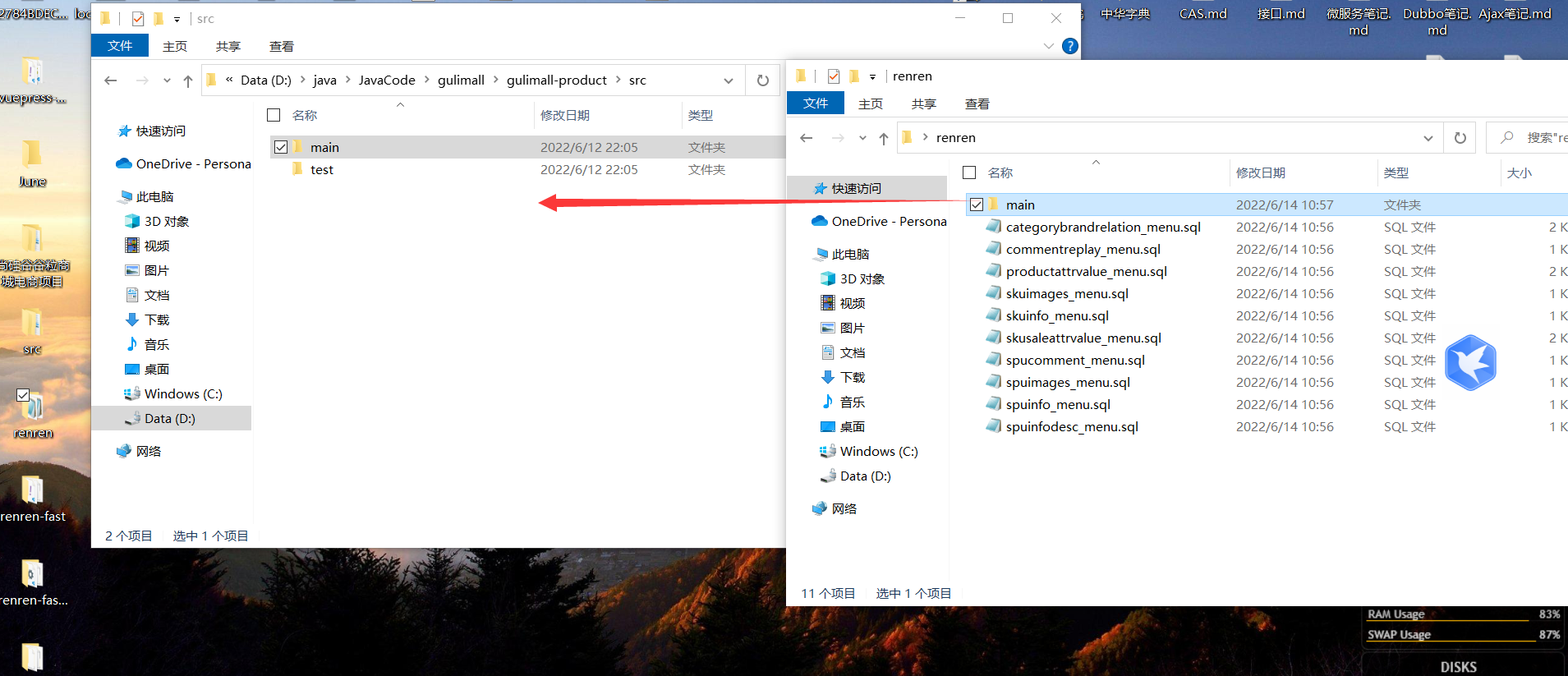
解压生成的文件夹,将main文件夹cv到gulimall_product的src里

(3).创建公共微服务模块导入逆向生成代码所需要的各种依赖

-
任意打开一个文件都会发现依赖导入报错,为了方便起见,创建一个公共的模块gulimall-common
-
该模块管理每一个微服务公共的依赖、bean、工具类等

其他微服务模块默认导入common依赖

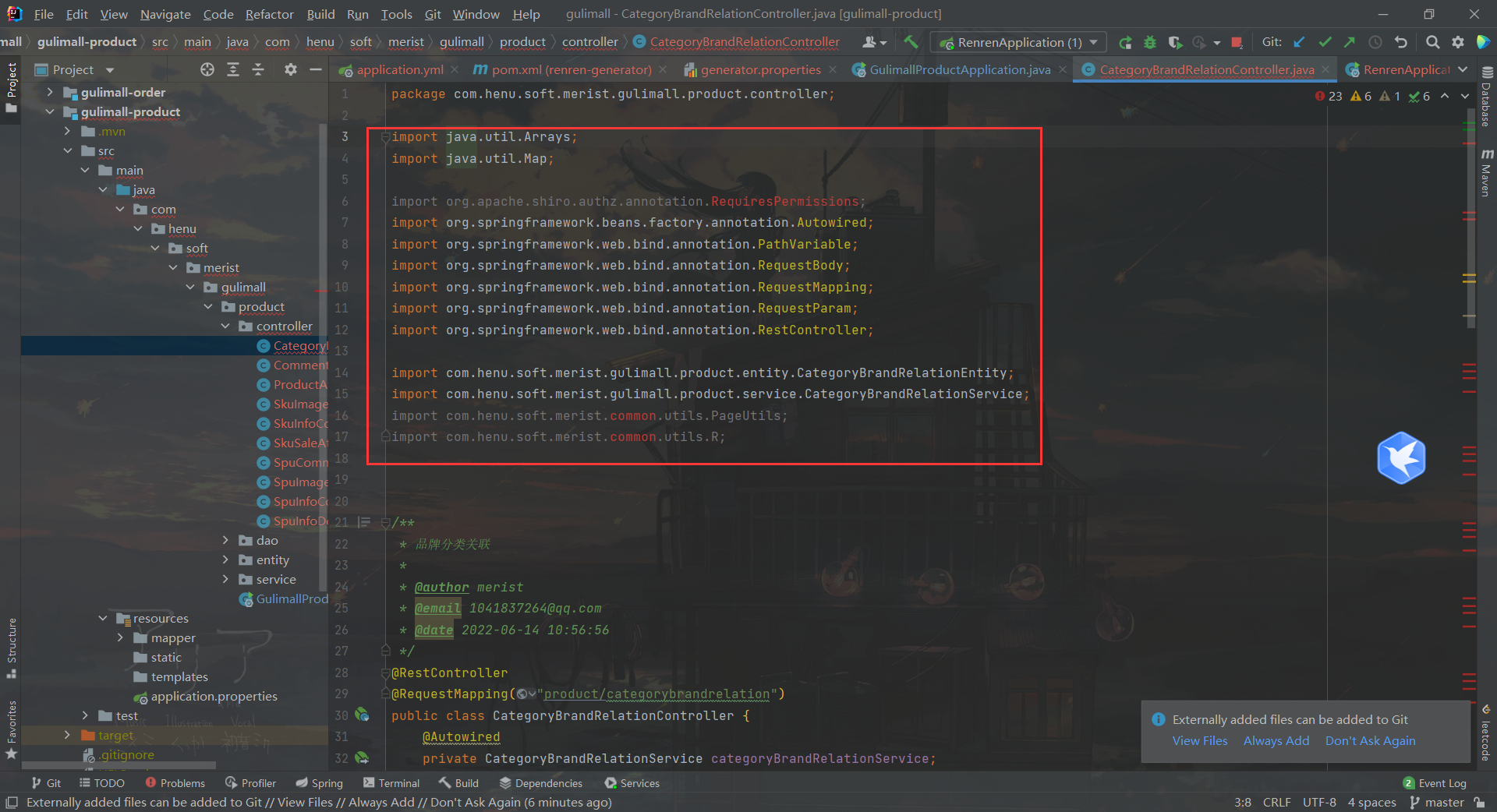
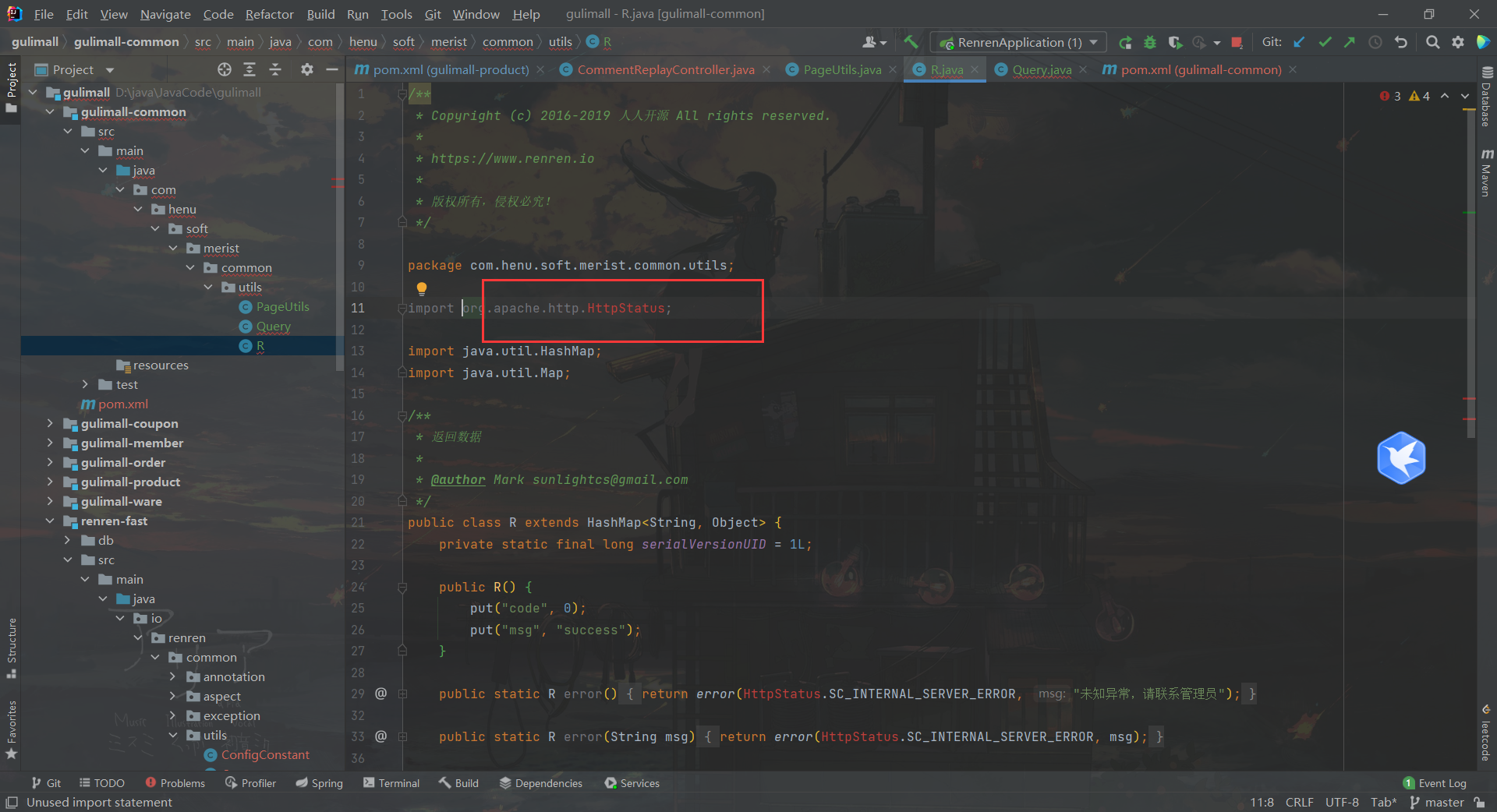
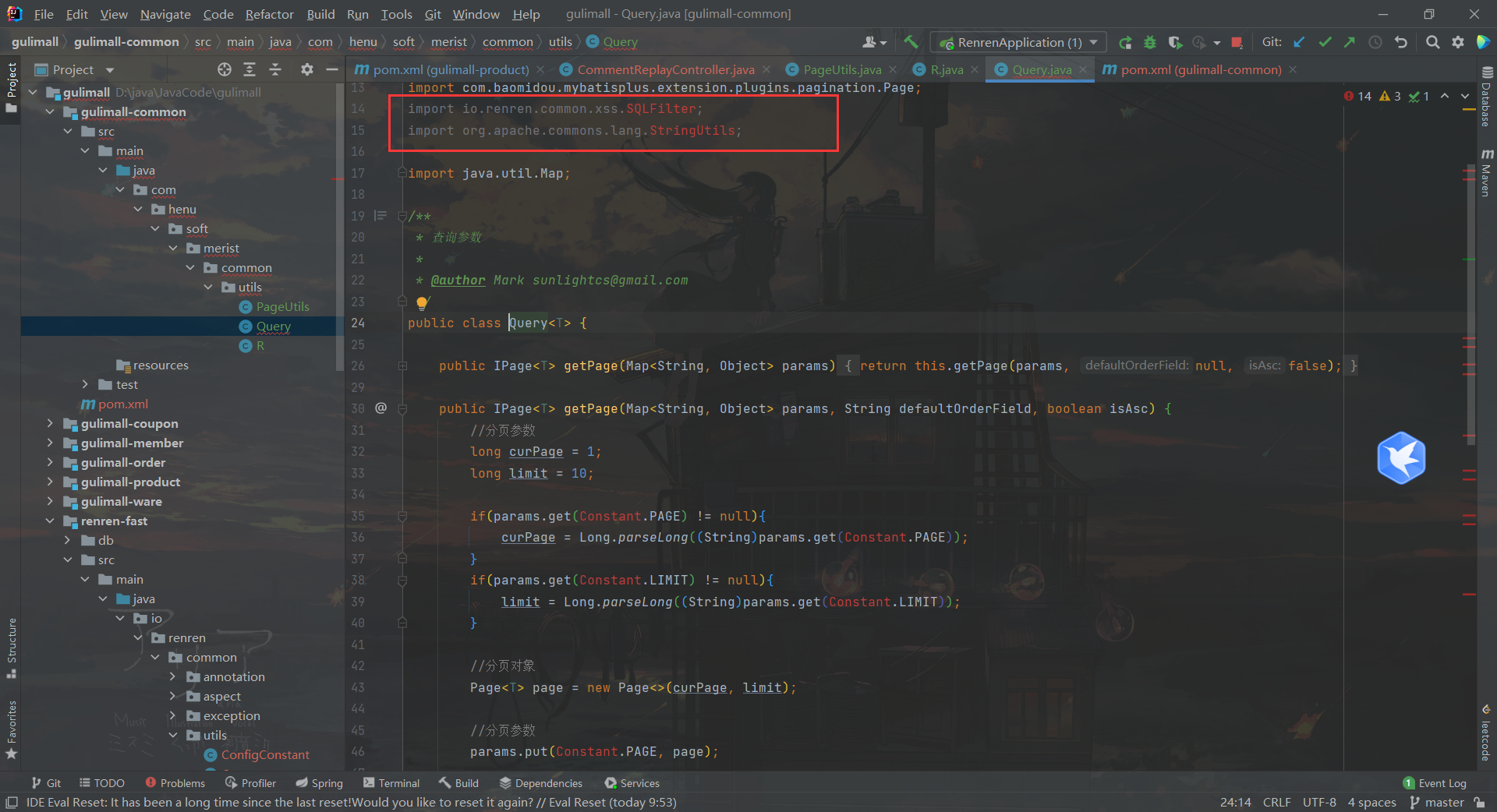
其他类所缺少的公共类的包

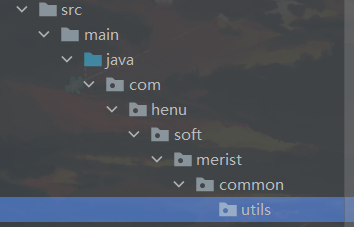
在gulimall-common下创建

将renrne-fast下的三个类放进common.utils里

发现复制的工具类的奔放依赖没有,导入依赖


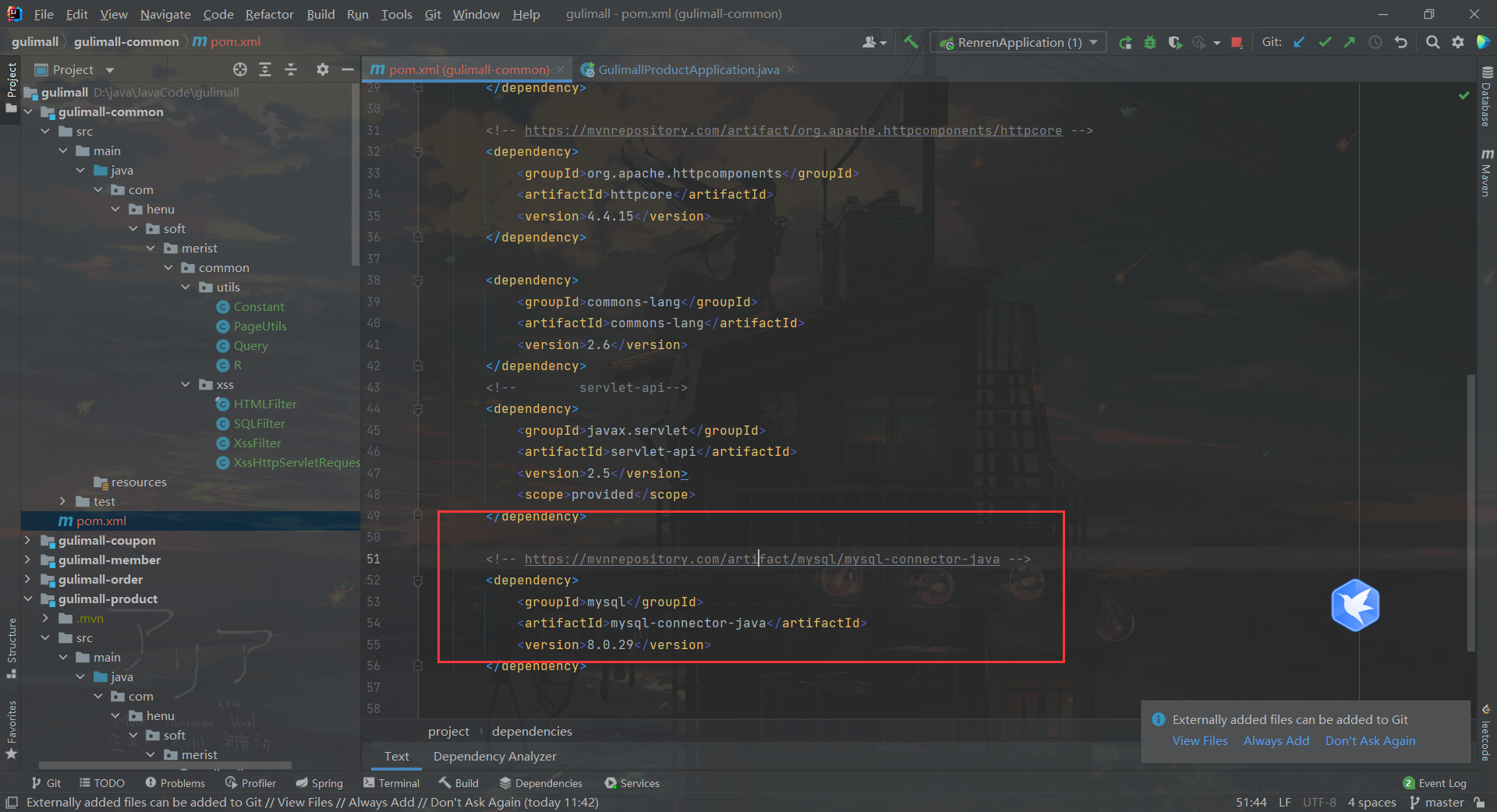
导入servlet-api
<!-- servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency>
10.整合Mybatis Plus
(1).导入数据库驱动
mysql connector依赖版本适配规则:

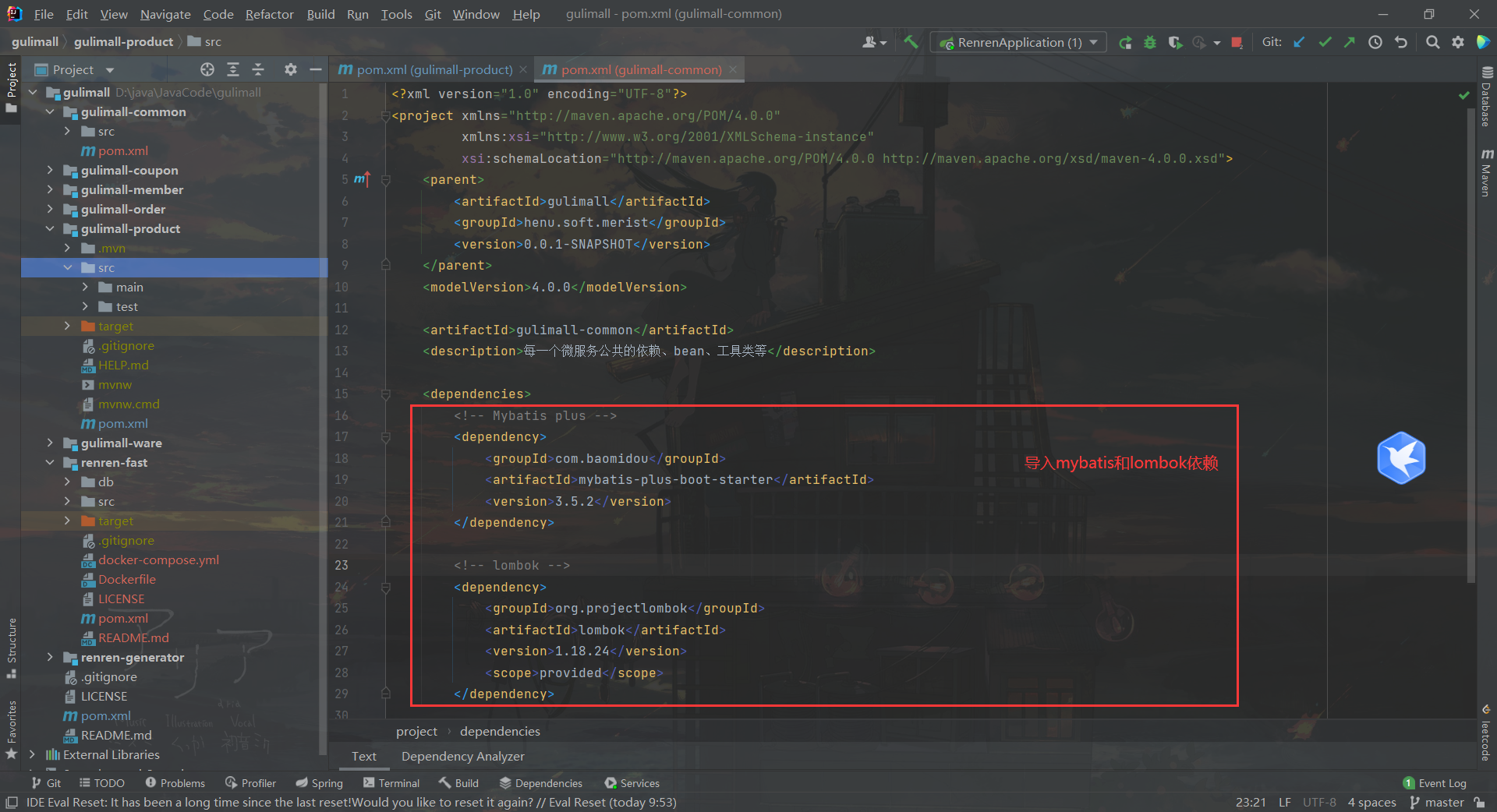
把依赖导入公共微服务模块

(2).配置数据源
在product模块下创建application.yml文件
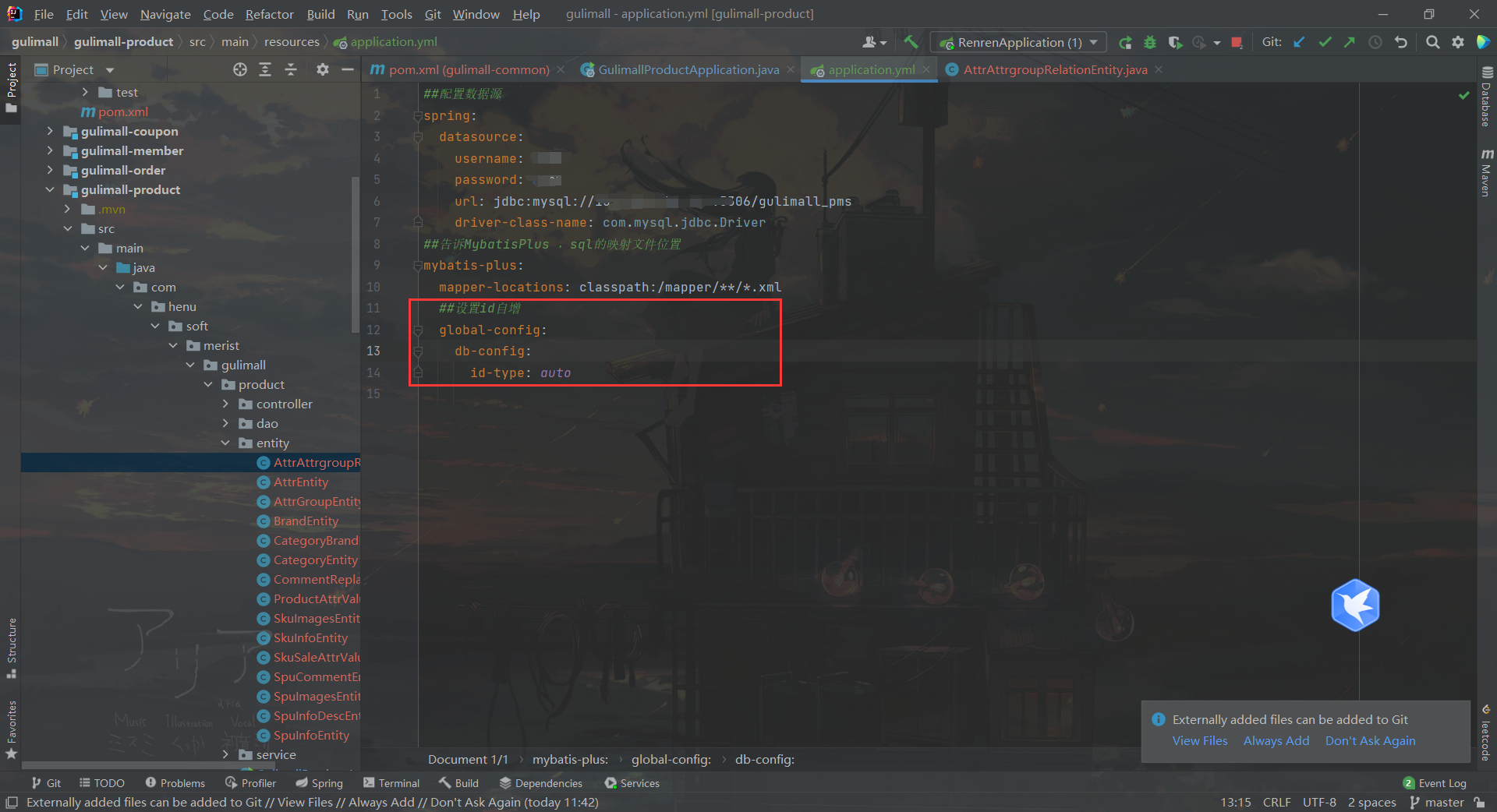
##配置数据源 spring: datasource: username: password: url: jdbc:mysql://:3306/gulimall_pms driver-class-name: com.mysql.jdbc.Driver
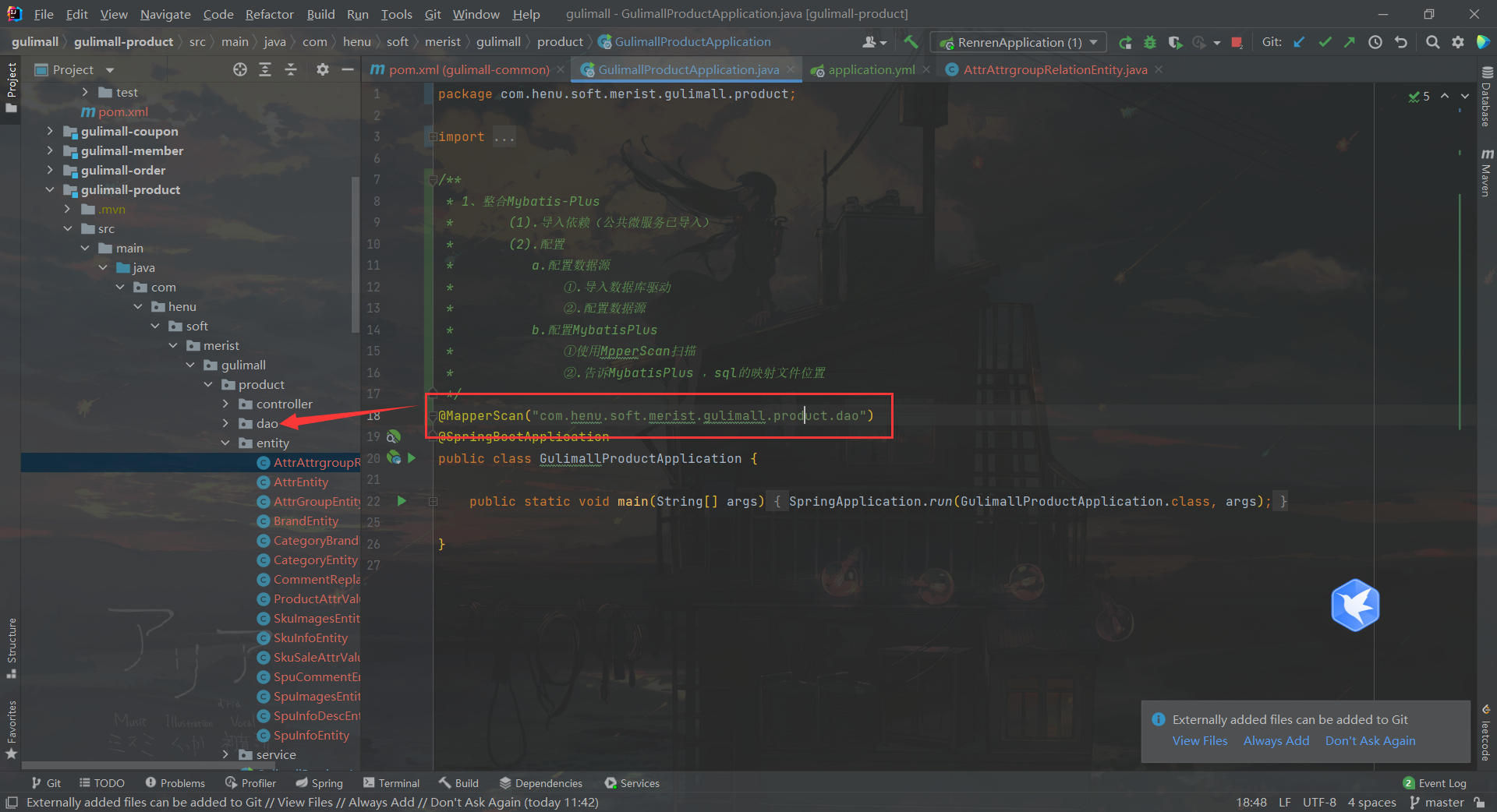
使用MapperScan扫描

##告诉MybatisPlus ,sql的映射文件位置 mybatis-plus: mapper-locations: classpath:/mapper/**/*.xml
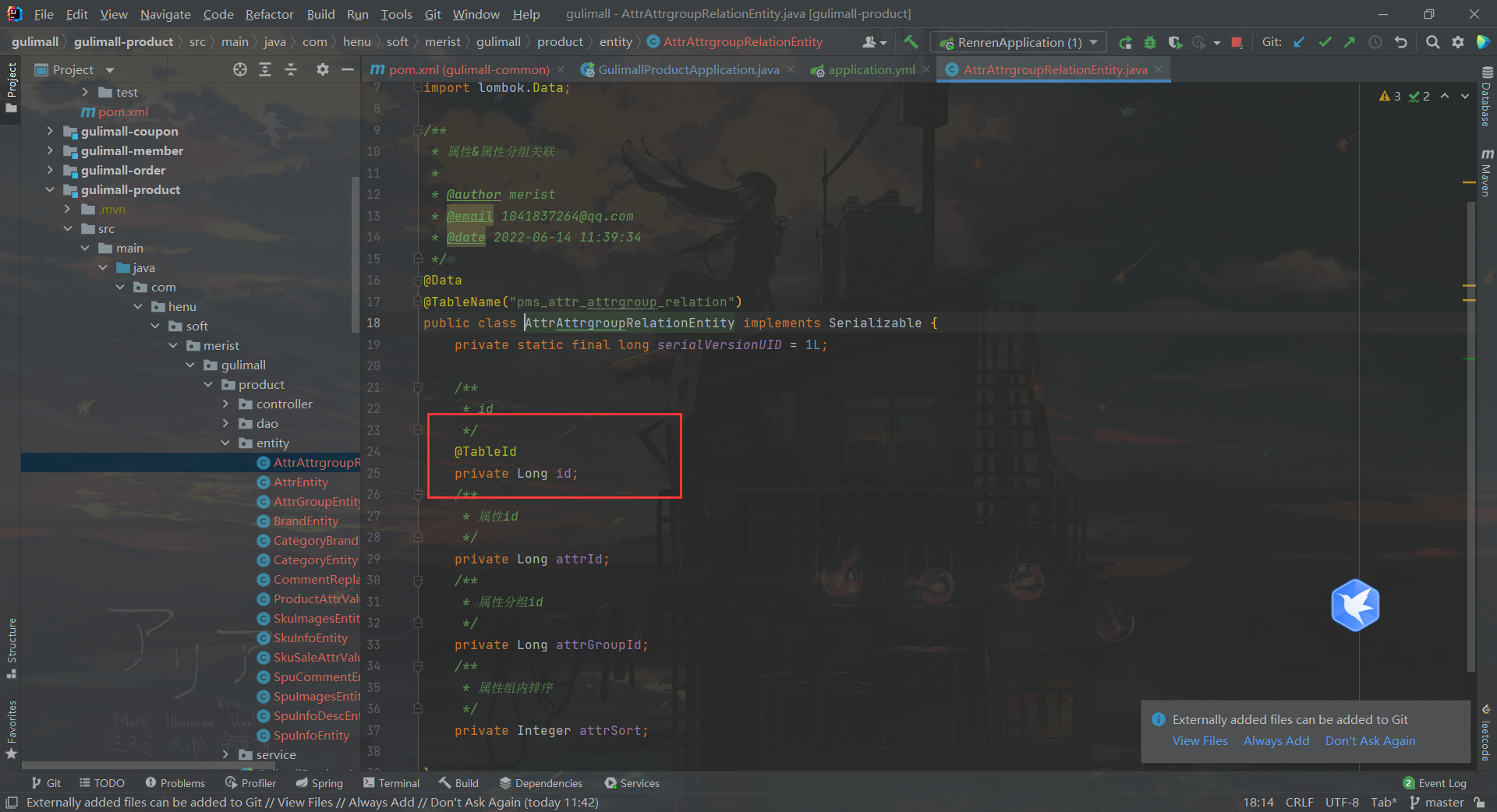
(3).yml文件配置全局id自增
yml文件配置全局id自增,否则每一个bean都要单独配置


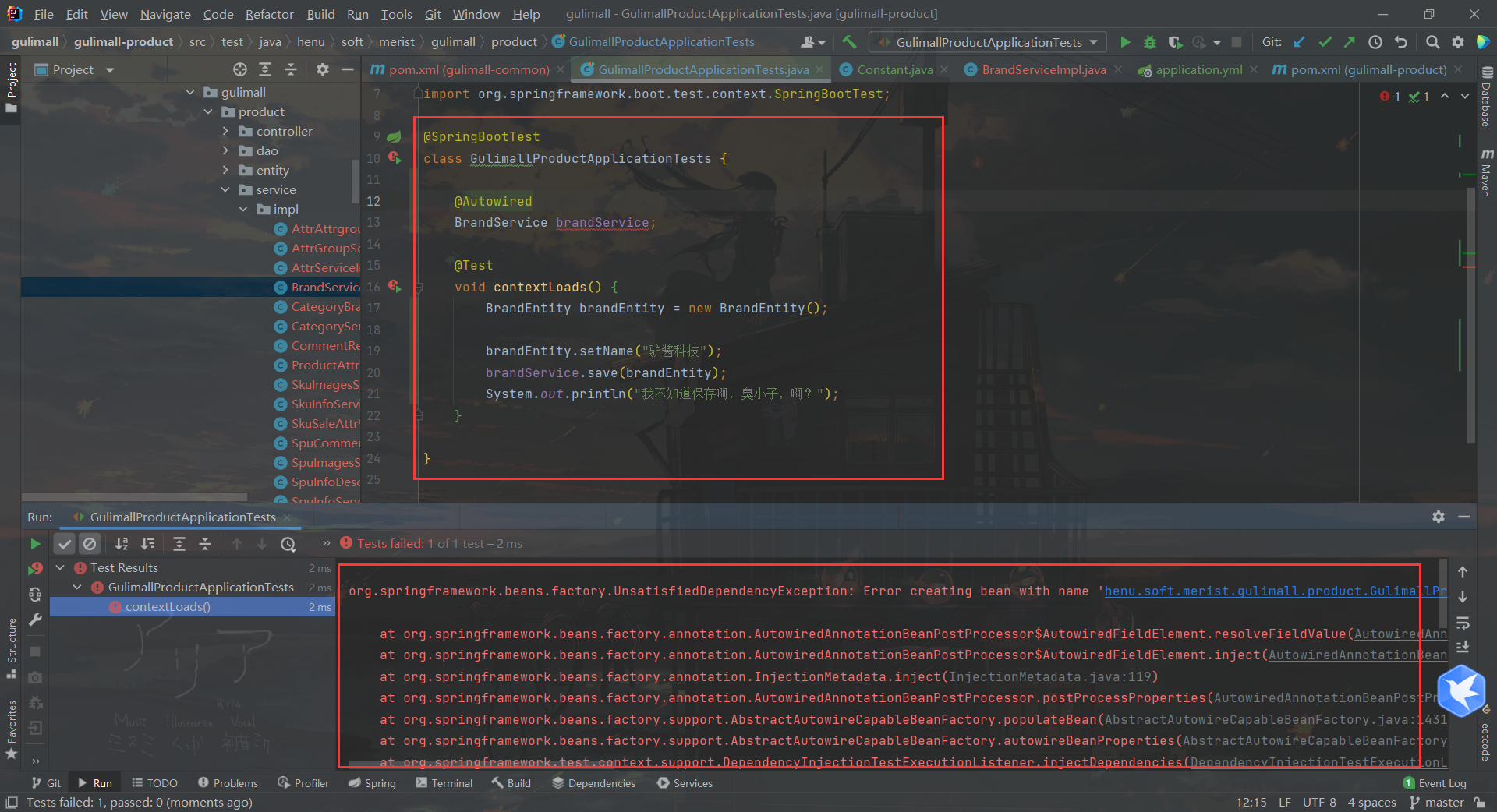
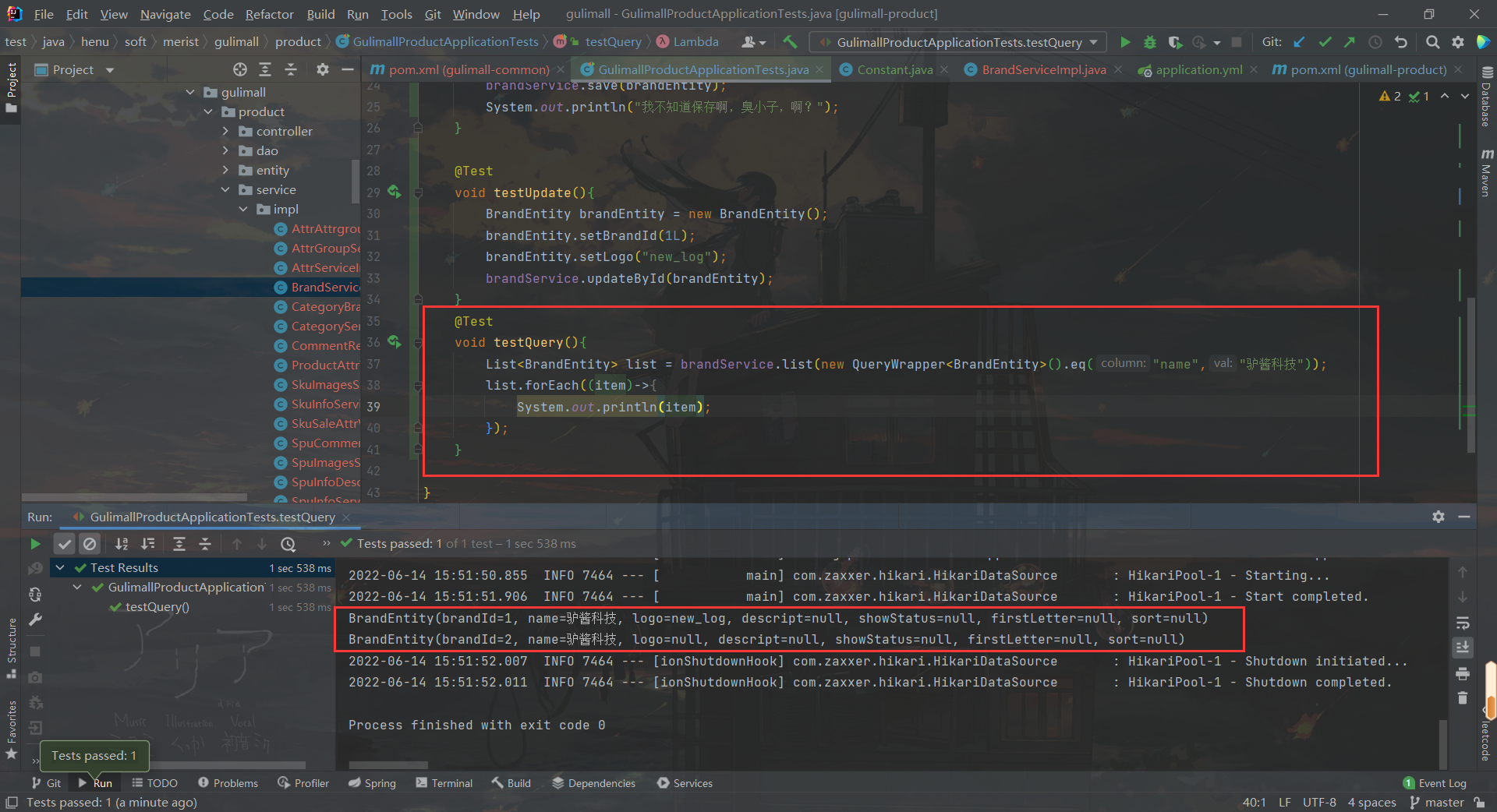
在tes里测试运行,出现报错

解决方法:单元测试修改为@SpringBootTest(classes = GulimallProductApplication.class)

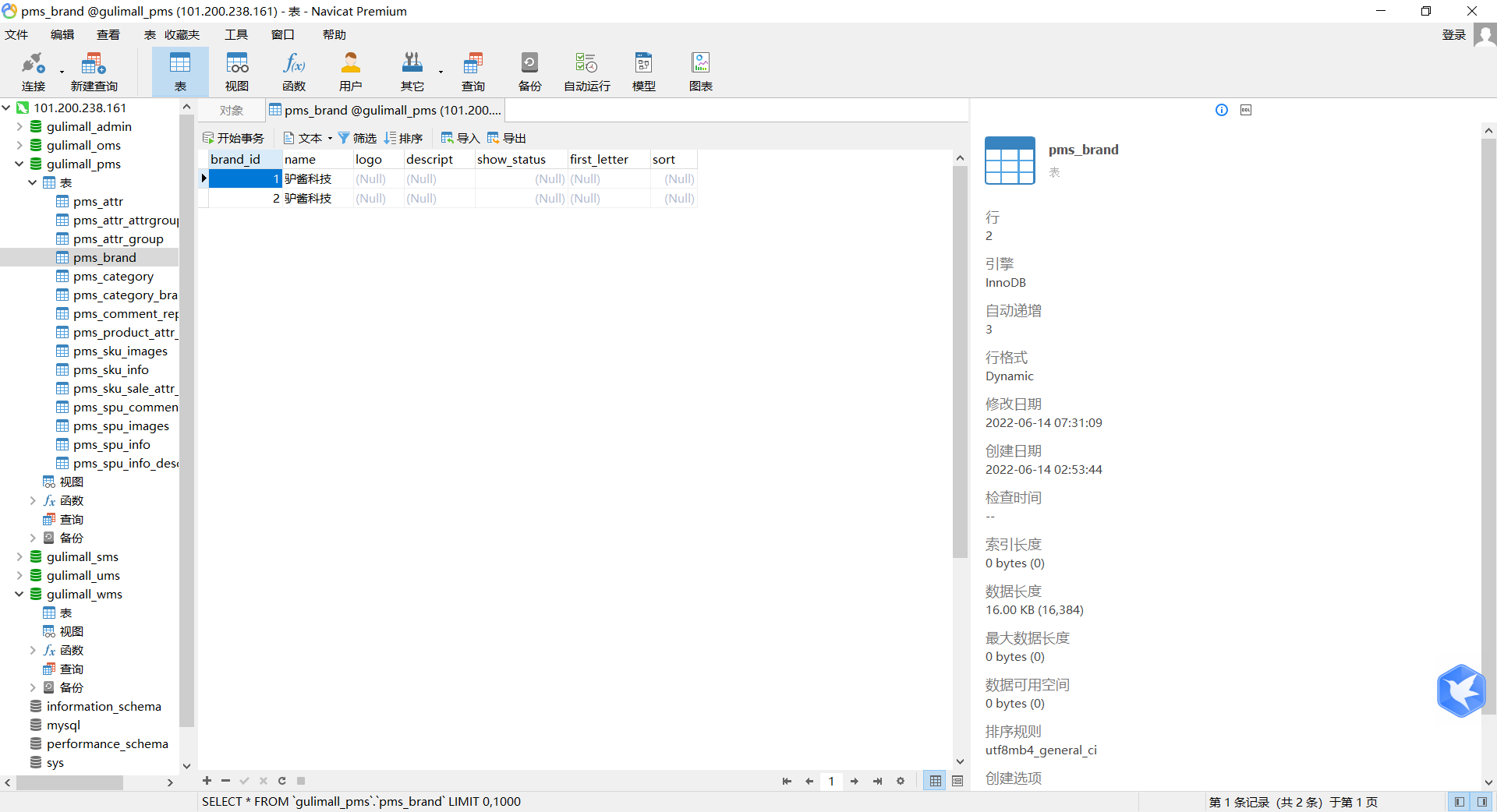
数据库中查看(这里执行了两次,所以有两个数据)

还可以进行更新查询的测试:

11.逆向生成所有微服务基本CRUD代码
修改对应的微服务名称和表前缀

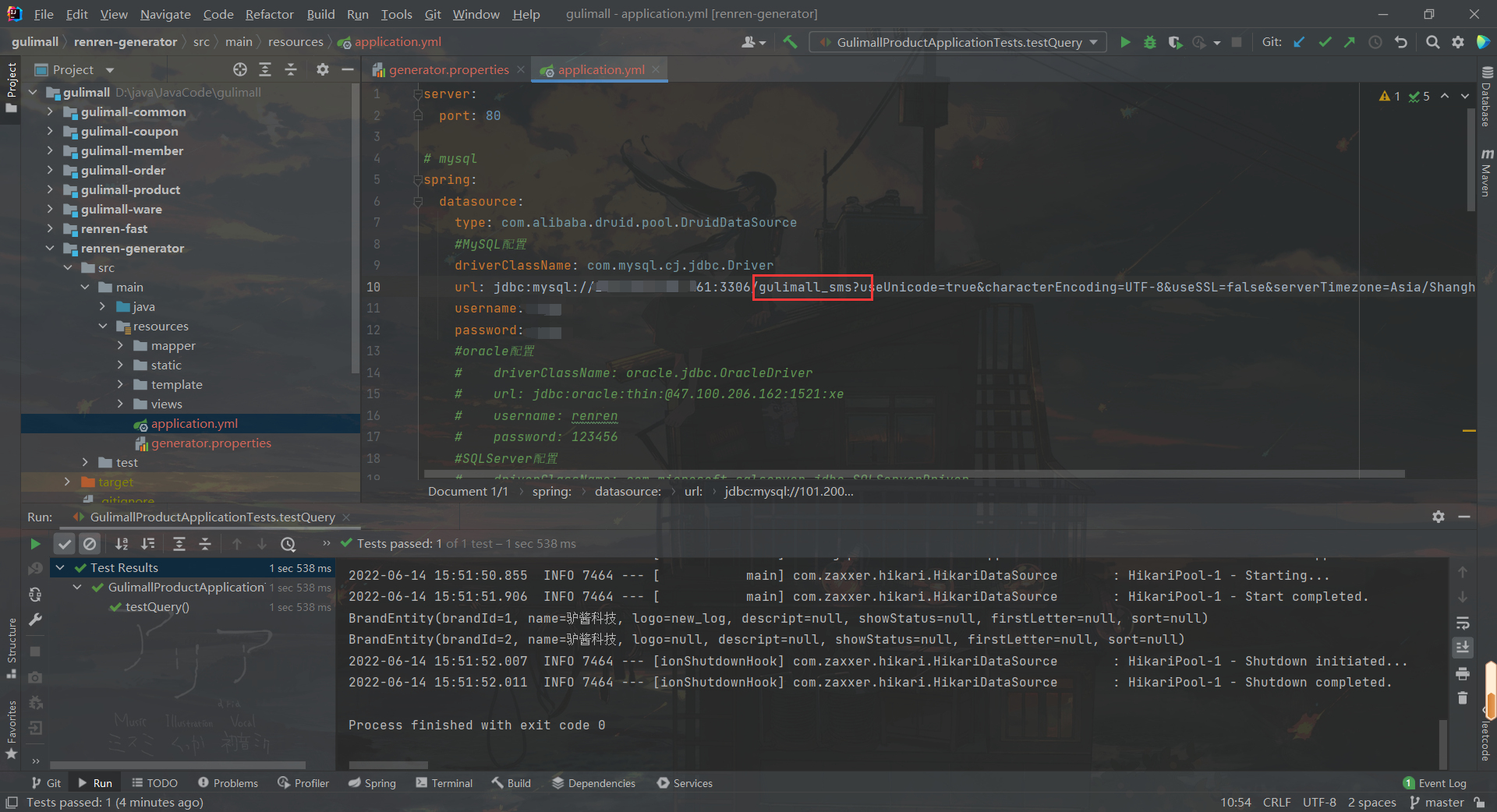
修改数据库

启动后生成代码,将代码复制过去就好了

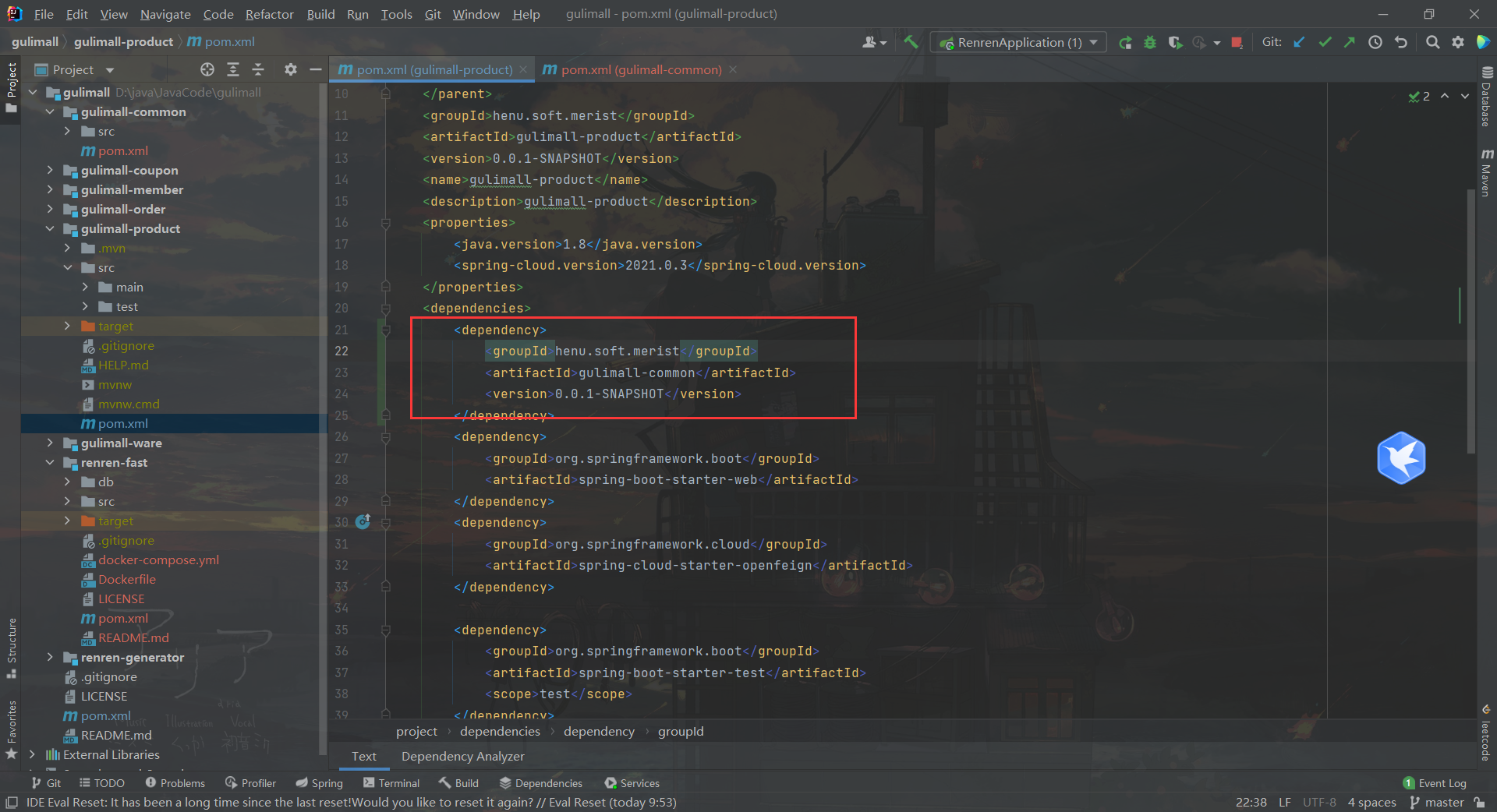
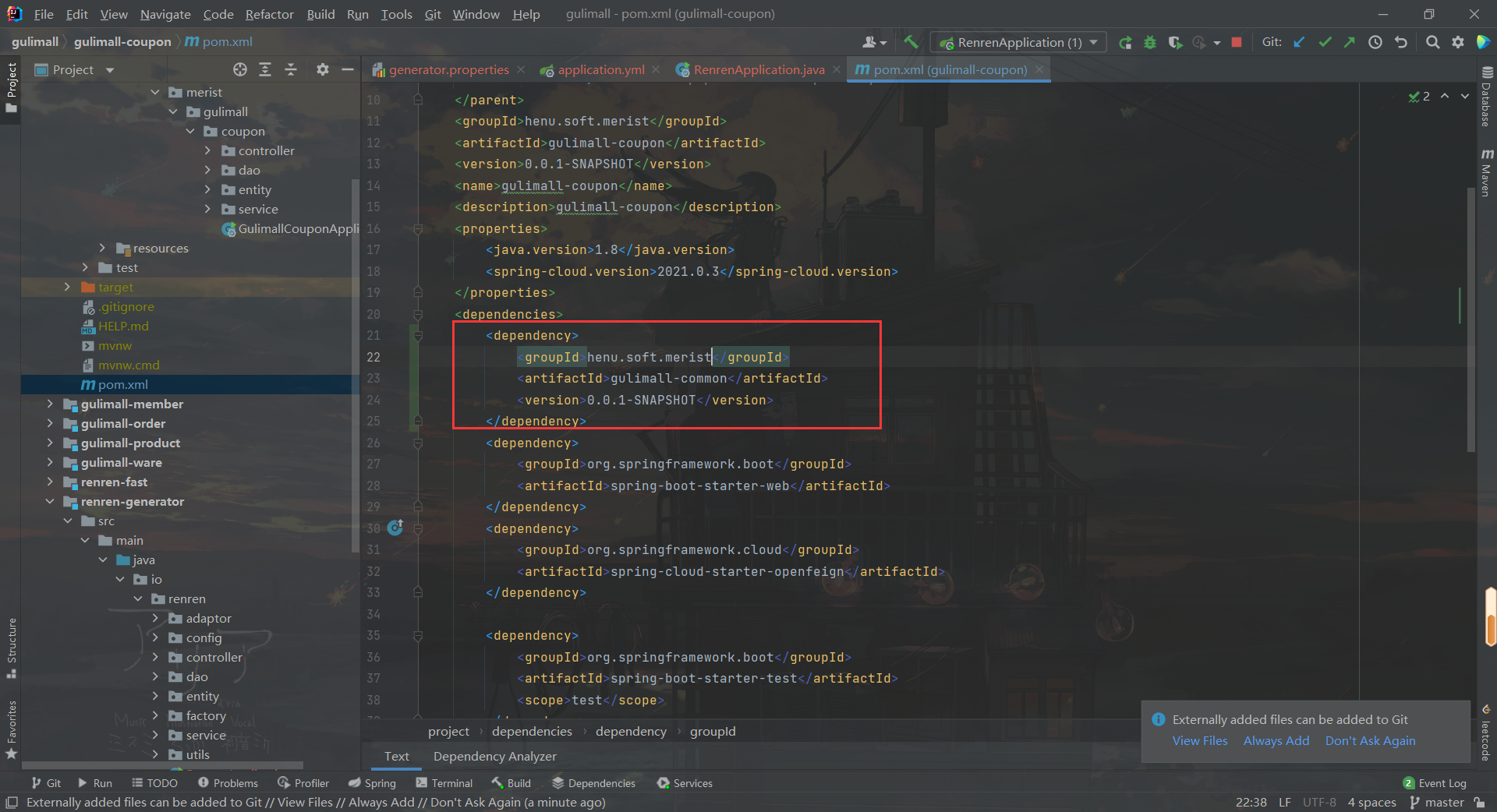
在coupon中修改pom文件导入common依赖

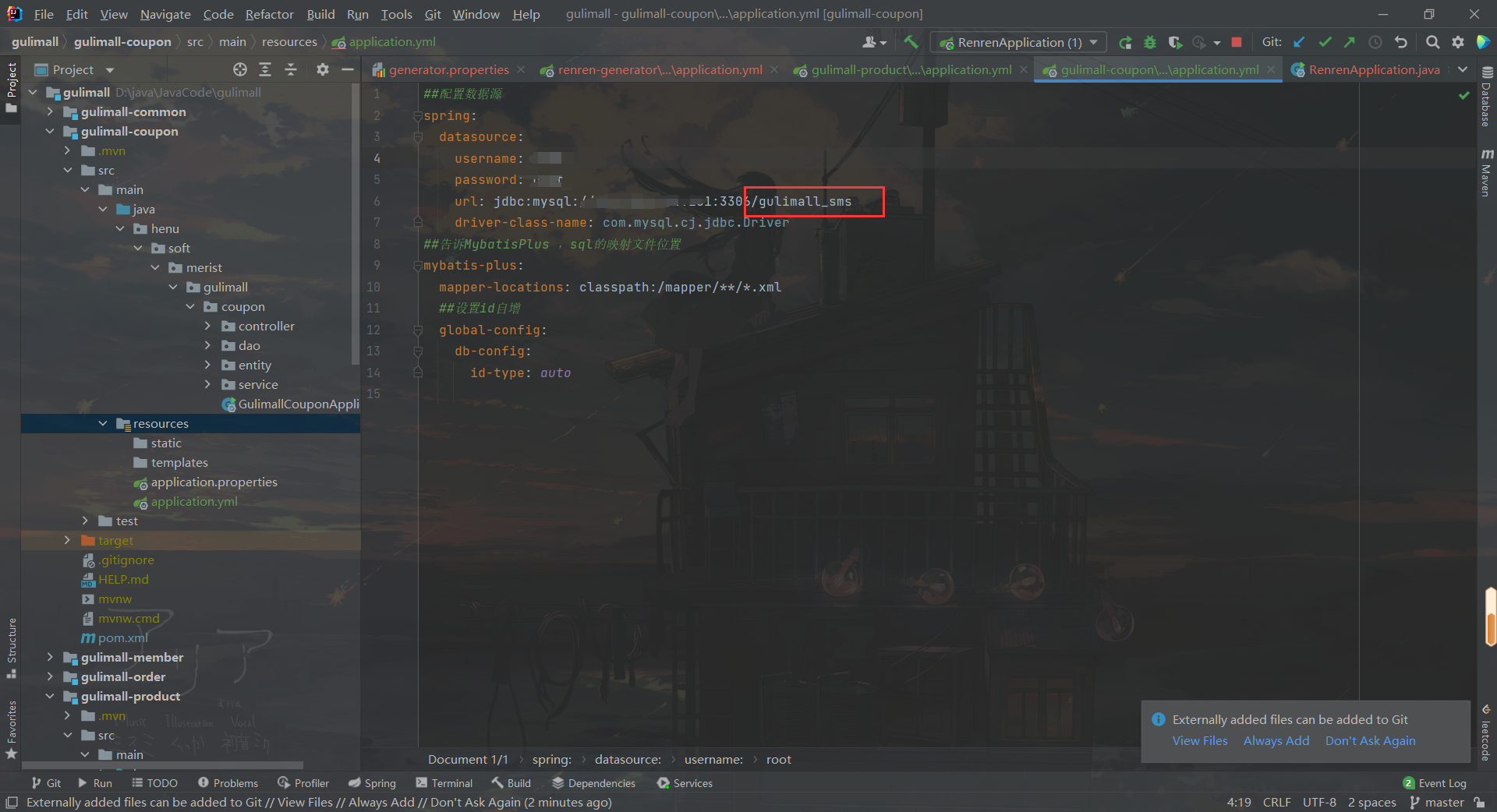
复制商品中的yml到coupon中,只修改数据库

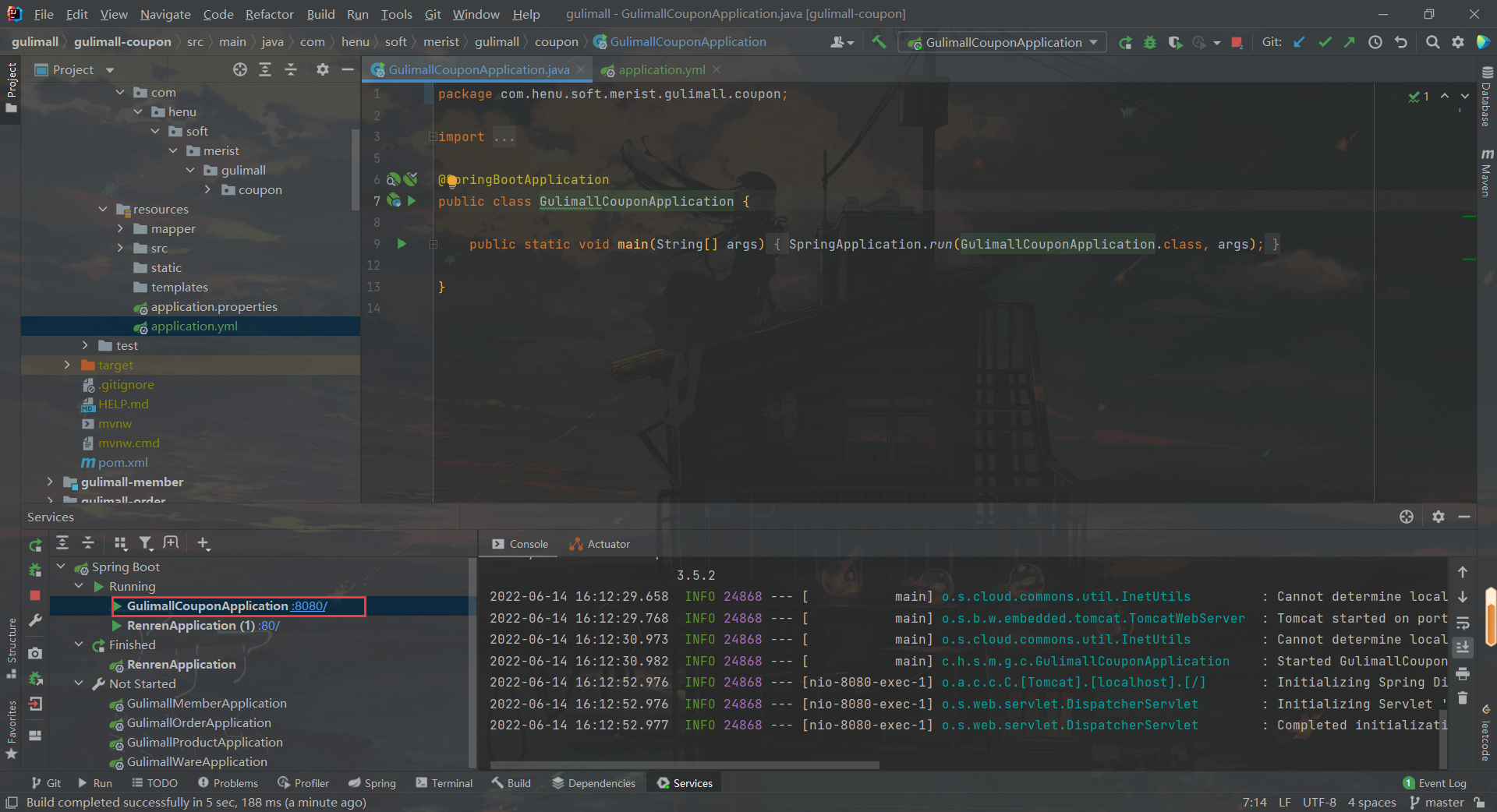
启动成功,按照同样方法生成其他系统

























 1992
1992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










