QPalette 类包含了组件状态的颜色组
QPalette 对象包含了 3 个状态的颜色描述
激活颜色组 (Active)
- 组件获得焦点使用的颜色搭配方案
非激活颜色组 (Inactive)
- 组件失去焦点使用的颜色方案
失效颜色组 (Disabled)
- 组件处于不可用状态使用的颜色方案
QPalette 中的颜色组定义了组细节的颜色值
QPalette::ColorRole 中的常量值用于标识组件细节

理解 Qt 中的调色板

理解:
1. 调色板是存储组件颜色信息的数据结构
2. 组件外观所使用的颜色都定于调色板中
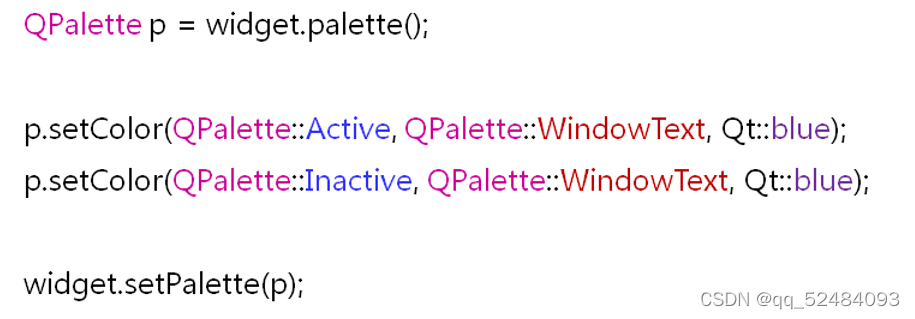
调色板的使用方法 
Qt 中调色板的使用
Widget.h
class Widget : public QWidget
{
Q_OBJECT
private:
QLabel m_label;
QLineEdit m_edit;
QPushButton m_button;
protected slots:
void onButtonClicked();
public:
Widget(QWidget *parent = nullptr);
~Widget();
};Widget.cpp
Widget::Widget(QWidget* parent)
: QWidget(parent), m_label(this), m_edit(this), m_button(this)
{
m_label.move(20, 20);
m_label.resize(150, 30);
m_label.setText("test");
QPalette p = m_label.palette();
p.setColor(QPalette::Active, QPalette::WindowText, Qt::red);
p.setColor(QPalette::Inactive, QPalette::WindowText, Qt::red);
m_label.setPalette(p);
m_edit.move(20, 70);
m_edit.resize(150, 30);
p = m_edit.palette();
p.setColor(QPalette::Inactive, QPalette::Highlight, Qt::blue);
p.setColor(QPalette::Inactive, QPalette::HighlightedText, Qt::white);
m_edit.setPalette(p);
m_button.move(20, 120);
m_button.resize(150, 30);
m_button.setText("test");
connect(&m_button, &QPushButton::clicked, this, &Widget::onButtonClicked);
}
void Widget::onButtonClicked()
{
QPalette p = m_label.palette();
p.setColor(QPalette::Active, QPalette::WindowText, Qt::green);
p.setColor(QPalette::Inactive, QPalette::WindowText, Qt::green);
m_label.setPalette(p);
}
Widget::~Widget()
{
}





















 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








