
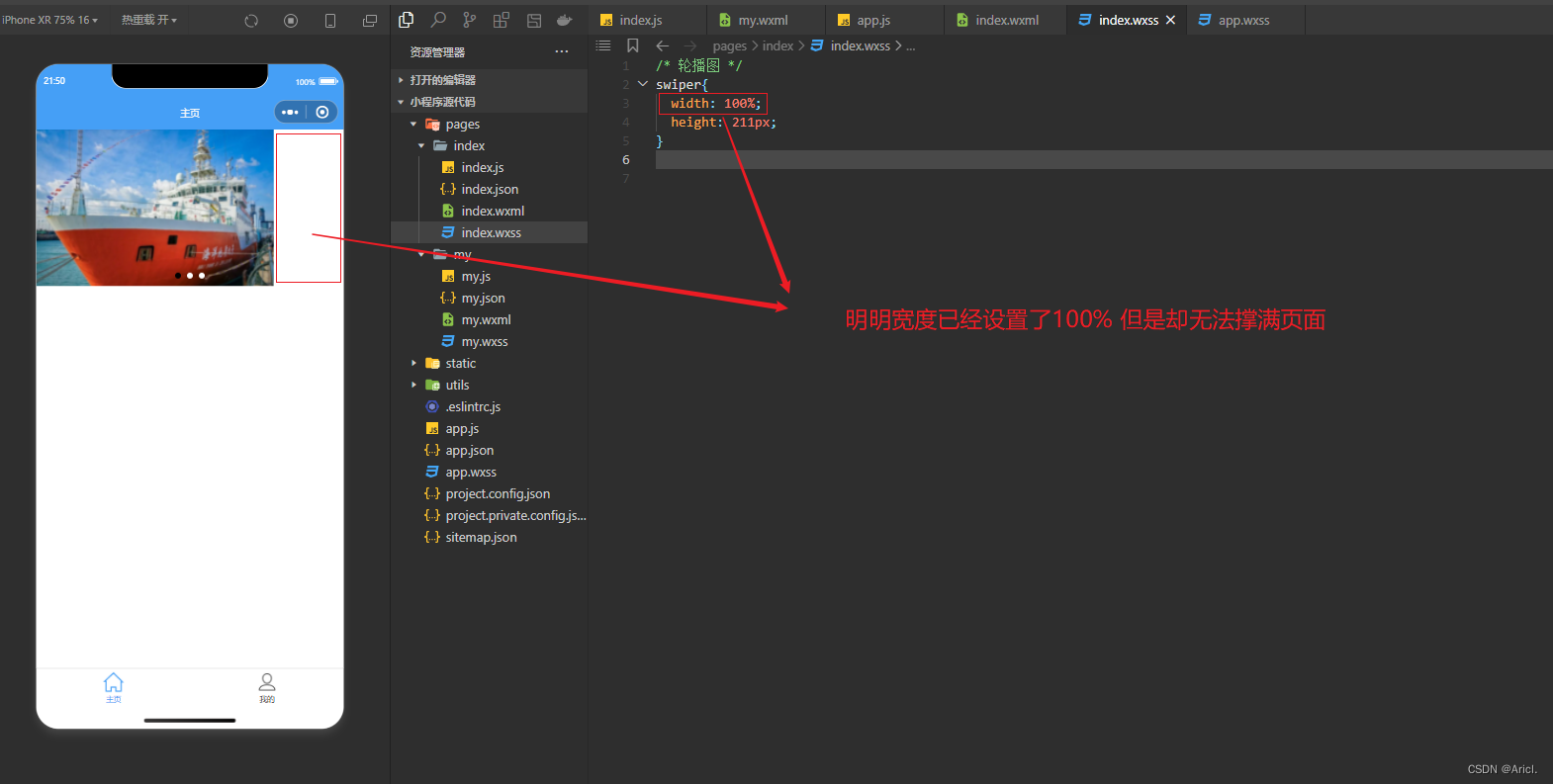
问题如下

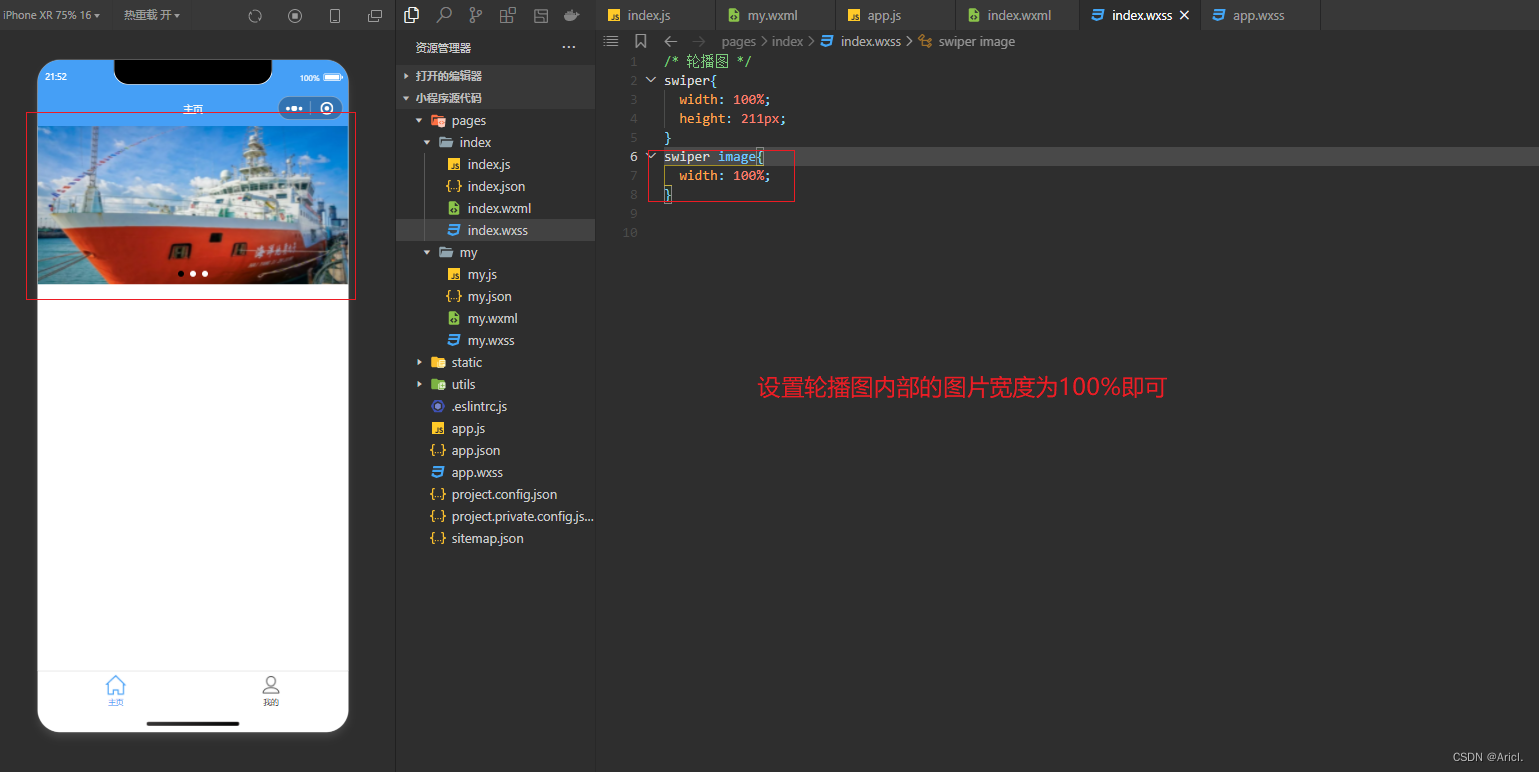
解决方案
没有设置轮播图内部的图片宽度为100%,导致有空余从而无法使整个轮播图宽度撑满页面

代码
index.wxml
<swiper indicator-dots indicator-color="white" circular autoplay >
<swiper-item>
<image src="https://7365-securityapp-9g6ico569f349577-1311988543.tcb.qcloud.la/swiper02.png?sign=036dc87347ea9f7354b98a9e9bc8b89e&t=1678196381" ></image>
</swiper-item>
<swiper-item>
<image src="https://7365-securityapp-9g6ico569f349577-1311988543.tcb.qcloud.la/swiper03.png?sign=68cc9dac028e0b8e549ae5cbfddd4f67&t=1678196468"></image>
</swiper-item>
<swiper-item>
<image src="https://7365-securityapp-9g6ico569f349577-1311988543.tcb.qcloud.la/swiper04.png?sign=89642d4100bd00ed6803b9bc0694842b&t=1678196618"></image>
</swiper-item>
</swiper>
index.css
/* 轮播图 */
swiper{
width: 100%;
height: 211px;
}
swiper image{
width: 100%;
}
踩坑+1























 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










