起因:甲方想 不占资源+有点击事件+有三维效果;果断使用echarts。甲方对echarts做的三维效果不满意,想要展示的行政区划中有地形起伏,只能用图片。
一、直接使用图片纹理
和这个博主一样使用图片贴图。
echarts的展示区域地图,添加纹理图片_echarts地图添加图片_一介青烟小生的博客-CSDN博客
遇到的问题:但是在一个分辨率下将图片调的刚刚好填充地图后,缩放浏览器或者改变分辨率大小,地图就会出现空白部分。
原因:echaerts注册的地图会随着分辨率缩放而自动适配,但是图片的大小没有跟随分辨率缩放而缩放,我们使用的图片多大,在页面上图片就多大尺寸。
想到的解决方法:添加监听事件,监听分辨率,随着分辨率缩放动态设置图片的尺寸。
问题!!!效果还是不好!!!还是不能完全填充满行政区划。
二、svg
echarts 地图添加纹理图片_echarts地图纹理_饭盒尽头的GIS的博客-CSDN博客
即官网(Examples - Apache ECharts)中地理坐标地图标注(svg)的几个示例。
三、自己制作svg文件
我是使用的MasterGo软件。为了图片和面能贴合,大家一定要在一开始就规定好尺寸大小。
以下是演示。
1、背景图
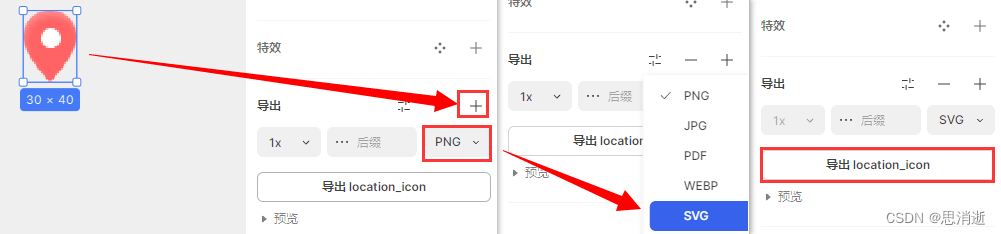
1)找到一张图片拖进中间的内容区。导出成svg图片。


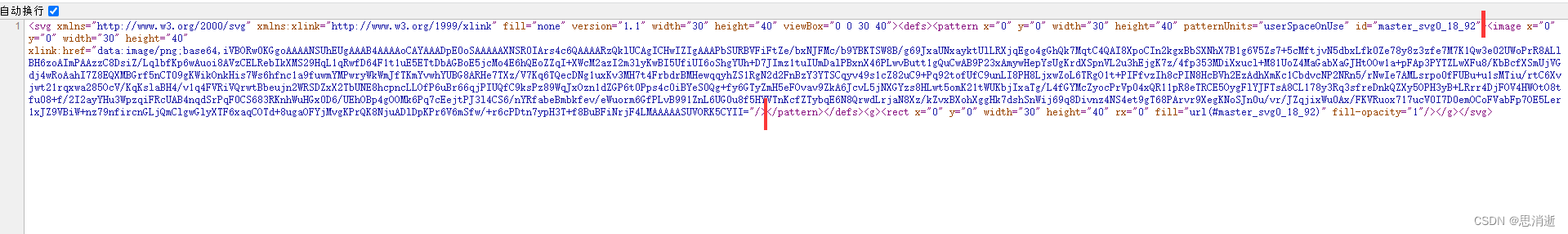
2)双击打开后,右击-->查看网页源代码,找到以<image>开头的这一串,这就是我们需要的背景图。

2、行政区划
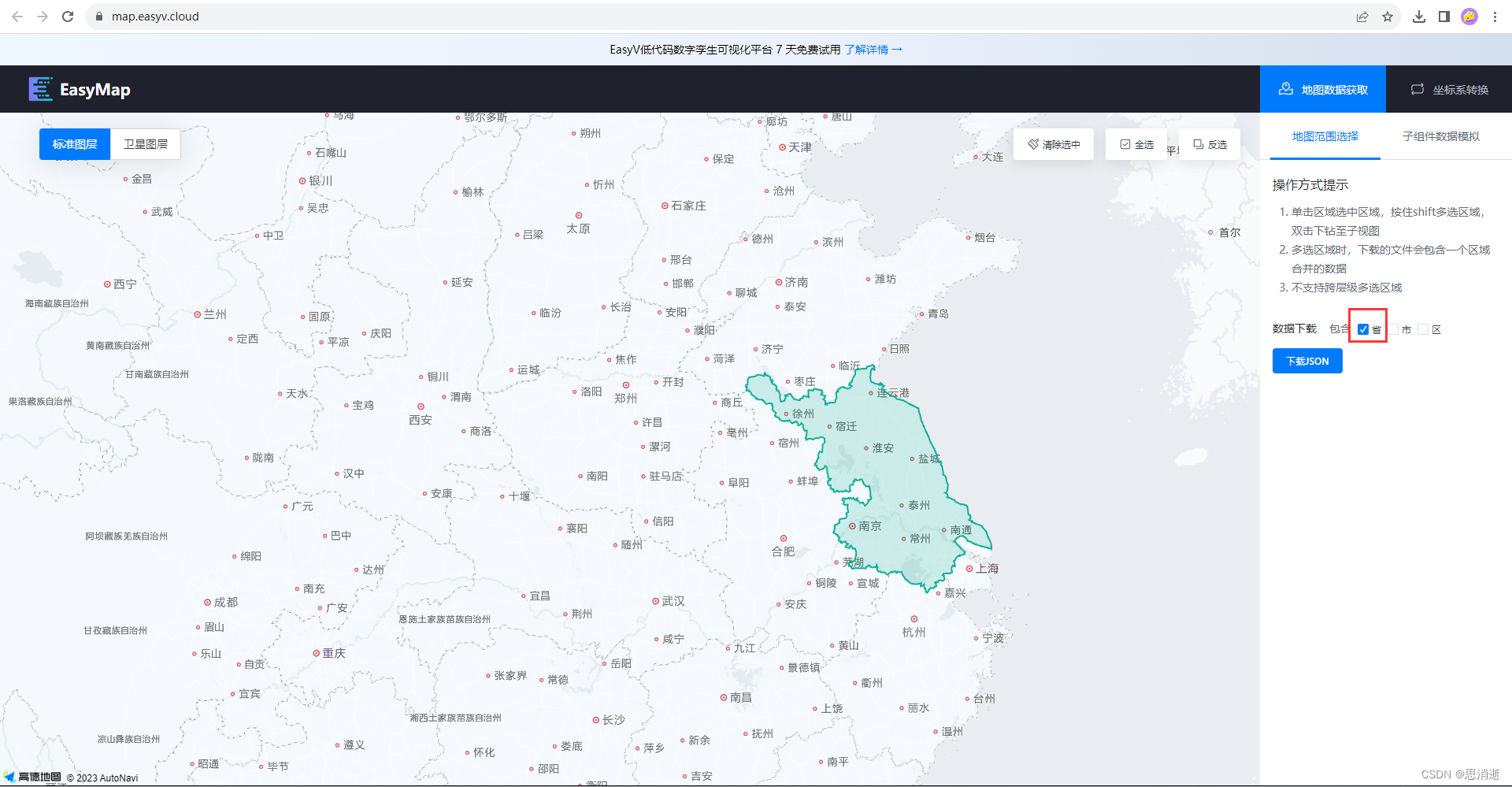
1)我在EasyMap(EasyMap)下载。我以江苏省为例,如下图选择进行下载。

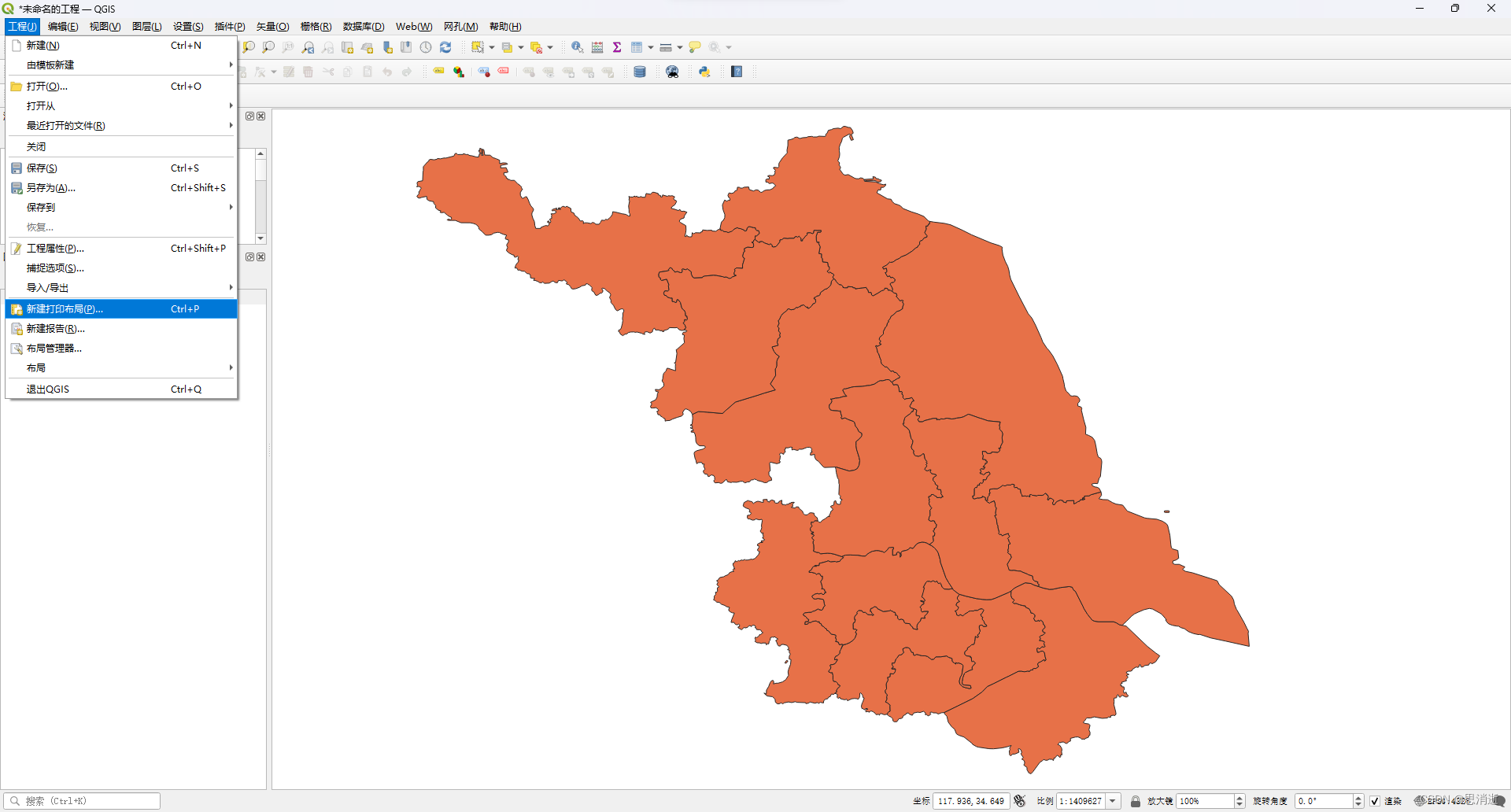
2)在QGIS打开,新建布局,导出为svg文件。

QGIS导出SVG
3)将svg文件拖进MasterGo中,删除不需要的内容,保留需要的内容,再将组导出为svg。
删除不必要空白内容
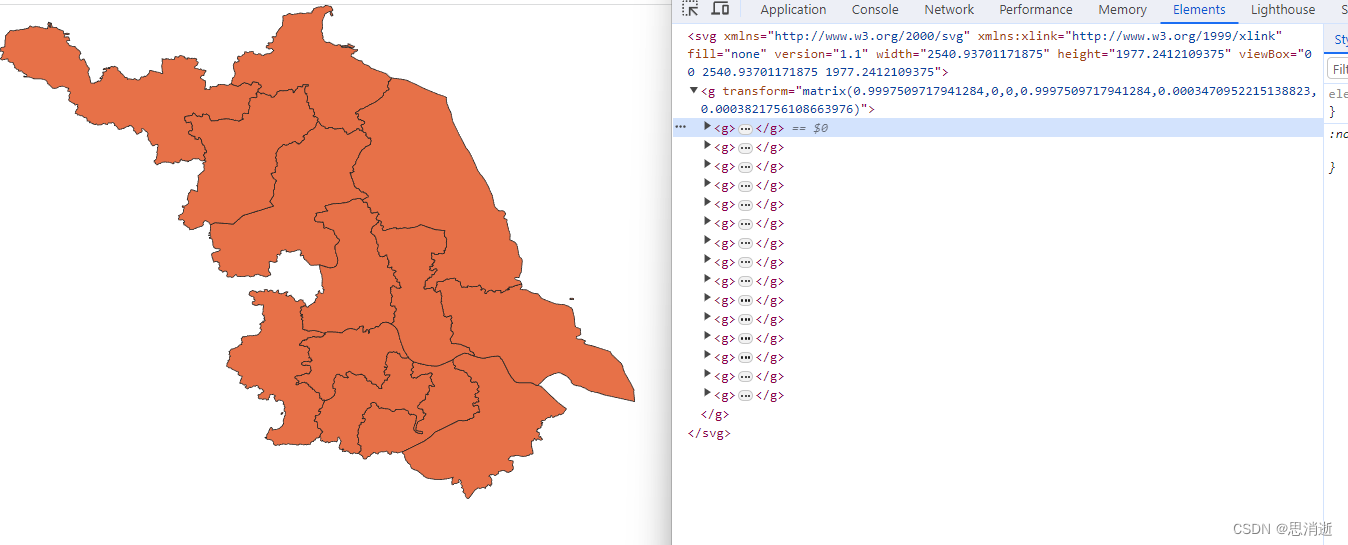
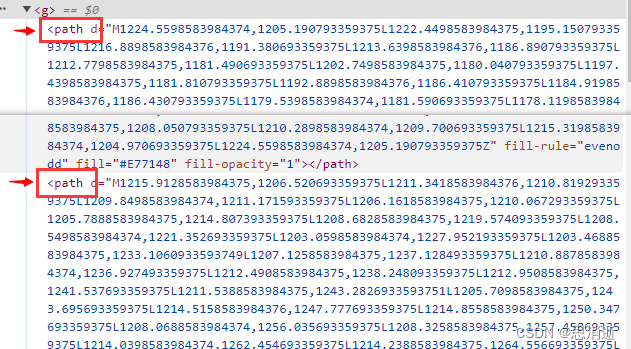
4)双击打开后,右击-->检查,打开控制台。点开<g>...</g>可以看到两个<path>,分别是填充面和描边线(我的区分方式是根据“fill”里的颜色判断<--好傻)。


我需要的是面,就复制面的那一层<path...></path>。
5)需要在<path>标签里添加name属性(要唯一),点击事件才生效。
像这样<path name="ceshi"······></path>
3、最终svg文件
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<image····>
<path····>
<path····>
</svg>




















 4459
4459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








